1.首先,标签之所以有存在等级分类,是因为他们处于标准文档流(块级元素,行内元素,行内块元素)当中。
2.如何脱离标准文档流?
- 浮动
- 绝对定位
- 固定定位
这些可以让一个标签脱离标准文档流,而元素一旦脱离标准文档流,也就意味着不再受文档流的特性约束。
3.浮动
- none:表示不浮动,默认为不浮动
- left:左浮动
- right:右浮动
4.动的4大特性
- 浮动的元素脱标
- 浮动的元素互相贴靠
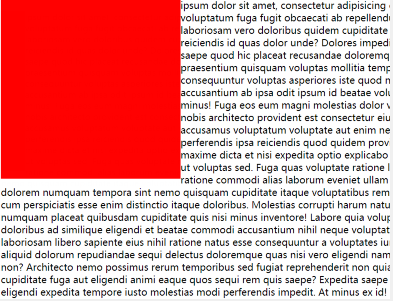
- 浮动元素的字围效果
- 收缩的效果
*元素一旦浮动之后,后面的元素就会占据前面元素的位置
*元素浮动之后 的确可以脱离文本文档流,所以就会有字围效果
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>浮动的特性</title> 6 <style> 7 .d1 { 8 width: 300px; 9 height: 300px; 10 background-color: red; 11 float: left; 12 } 13 .d2 { 14 width: 400px; 15 height: 400px; 16 background-color: pink; 17 } 18 </style> 19 </head> 20 <body> 21 <div class="d1"></div> 22 Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur architecto modi accusamus illo illum necessitatibus debitis cumque expedita molestiae praesentium nihil consectetur itaque maxime facilis iste animi odio consequatur neque. 23 Lorem --> ipsum dolor sit amet, consectetur adipisicing elit. Vero architecto nisi ipsum quibusdam eos quae officiis reprehenderit assumenda. Magni magnam voluptatum fuga fugit obcaecati ab repellendus sunt explicabo repudiandae illo! Porro dolorum mollitia esse cumque et similique non. Nulla minima laboriosam vero doloribus quidem cupiditate in magni consequatur rem quisquam nihil alias sit quaerat debitis consectetur quis aliquid numquam modi reiciendis id quas dolor unde? Dolores impedit aperiam perspiciatis magnam ut aspernatur quod temporibus accusamus. Iste dignissimos est consequuntur saepe quod hic placeat recusandae doloremque libero dolorum quaerat porro eum ut accusantium optio sapiente illo ea? Iste iure sint dolorem aliquid praesentium quisquam voluptas mollitia temporibus. Numquam sed porro aspernatur modi perferendis iusto debitis in veritatis excepturi corporis eaque consequuntur voluptas asperiores iste quod nostrum magni atque ducimus earum velit praesentium consectetur officia obcaecati dolorum sunt iure accusantium ab ipsa odit ipsum id beatae voluptatem soluta aut expedita fugiat vero. Esse id vitae ratione dolorum repellat aperiam dignissimos nesciunt minus! Fuga eos eum magni molestias dolor vero voluptate corporis odit doloribus tempora! Nulla illo eligendi nisi fugit atque laborum eveniet nam omnis nobis architecto provident est consectetur eius. Magnam ipsum qui tenetur eius aliquam consequuntur quam ut vitae magni alias explicabo porro ullam accusamus voluptatum voluptate aut enim nemo maxime provident dignissimos. Similique iste earum quos aspernatur voluptate aperiam suscipit repellat perferendis ipsa reiciendis quod quidem provident corporis eveniet enim! Accusantium fuga pariatur laboriosam facere ducimus consequatur accusamus maxime dicta et nisi expedita optio explicabo error ratione quibusdam mollitia deserunt nihil voluptates quos magnam eum odit voluptatum reiciendis enim ut voluptas sed. Fuga quas voluptate ratione libero perspiciatis ut dolores odio omnis corrupti laudantium saepe nulla hic. Optio consequatur molestiae ratione commodi alias laborum eveniet ullam quod accusamus consectetur iusto necessitatibus ipsum voluptate? Officia veniam tempore optio culpa dolorem numquam tempora sint nemo quisquam cupiditate itaque voluptatibus rem. Ullam provident blanditiis facilis obcaecati officiis nemo hic reiciendis repellendus assumenda nostrum qui cum perspiciatis esse enim distinctio itaque doloribus. Molestias corrupti harum natus ullam modi dolor atque laborum vel quod neque ratione quaerat temporibus error porro doloremque at numquam placeat quibusdam cupiditate quis nisi minus inventore! Labore quia voluptatum suscipit ratione voluptate laborum nobis doloribus. Eius minima magni obcaecati at consequatur atque doloribus ad similique eligendi et beatae commodi accusantium nihil neque voluptatibus odio totam mollitia facere reiciendis deserunt perferendis quo accusamus. Ullam alias corporis vitae laboriosam libero sapiente eius nihil ratione natus esse consequuntur a voluptates iure. Facere culpa officia adipisci veniam porro quod animi soluta reiciendis perspiciatis sunt magnam quos aliquid dolorum repudiandae sequi delectus doloremque quas nisi vero eligendi nam hic optio distinctio odit possimus iure recusandae. Natus et quos eius iure recusandae quam fuga cupiditate non? Architecto nemo possimus rerum temporibus 24 </body> 25 </html>

* 元素的收缩
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>lianxi</title> 6 <style> 7 div{ 8 float: left; 9 background-color: red; 10 } 11 </style> 12 </head> 13 <body> 14 <div> 15 这是一段文字 16 </div> 17 </body> 18 </html>
*元素浮动之后,当一行放不下了,会去前面找可以“挤一挤” 的位置,如果有就挪过去,如果没有就不去
eg:1.块级元素可以并排显示,块级元素不设置宽度时就不会占满父元素的100%
2.行内元素可以设置宽高,可并排显示
浮动会影响后续元素的布局
*浮动带来的恶劣影响
1.如果父元素没有设置宽度,而子元素全部浮动,那么父元素高度将会变为0
2.前面的元素浮动之后,会给后面的元素带来影响
此时我们需要清除浮动带来的影响,以让后续元素可以正常执行
清楚方法
1.隔墙法
1 <div class="clear"></div>2 .clear{clear:left/right/both}
2.给父元素一个高度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>练习</title> 6 <style> 7 .fu1{ 8 height: 500px; 9 /*background-color: ;*/ 10 } 11 .c1{ 12 width: 200px; 13 height: 200px; 14 float: left; 15 background-color: blue; 16 } 17 .c2{ 18 width: 200px; 19 height: 400px; 20 float: left; 21 background-color: #888; 22 } 23 .fu2{ 24 height: 150px; 25 background-color: #222; 26 27 } 28 29 </style> 30 </head> 31 <body> 32 <div class='fu1'> 33 <div class='c1'> 34 35 </div> 36 37 <div class='c2'> 38 39 </div> 40 41 </div> 42 <div class='fu2'> 43 44 </div> 45 </body> 46 </html>
3.伪元素清楚法
1 .clearfix:after{ 2 /*在box1盒子后面添加内容*/ 3 content:'.'; 4 /*设置为块,结合clear:both去想*/ 5 display: block; 6 /*隐藏这个块,但是还占位置*/ 7 visibility: hidden; 8 /*去掉高度,不占位置,取消冗余,*/ 9 height:0; 10 /*最后清除浮动的影响*/ 11 clear:both; 12 }
4.
overfiow:hidden;
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>小练习</title> 6 <style> 7 .box1{ 8 /*height: 500px;*/ 9 /*background-color: ;*/ 10 overflow: hidden; 11 } 12 .c1{ 13 width: 200px; 14 height: 200px; 15 float: left; 16 background-color: blue; 17 } 18 .c2{ 19 width: 200px; 20 height: 400px; 21 float: left; 22 background-color: #888; 23 } 24 .box2{ 25 height: 150px; 26 background-color: #222; 27 28 } 29 30 </style> 31 </head> 32 <body> 33 <div class='box1'> 34 <div class='c1'> 35 36 </div> 37 38 <div class='c2'> 39 40 </div> 41 42 </div> 43 <div class='box2'> 44 45 </div> 46 </body> 47 </html>
溢出隐藏
overflow属性规定当内容溢出元素框时发生的事情。
说明:
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条