我们要在一个独立的顶级模块中加载和配置路由器,它专注于路由功能,然后由根模块 AppModule 导入它。
按照惯例,这个模块类的名字叫做 APPRoutingModule,并且位于 src/app 下的 app-routing.module.ts 文件中。
使用 CLI 生成它。
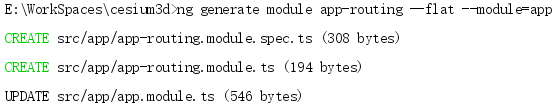
1.在命令窗口输入ng generate module app-routing --flat --module=app
--flat 把这个文件放进了 src/app 中,而不是单独的目录中。--module=app 告诉 CLI 把它注册到 AppModule 的 imports 数组中,如下图:

项目文件下出现路由文件:

2.在app-routing.module.ts文件中配置cesium3d的路由定义
路由定义 会告诉路由器,当用户点击某个链接或者在浏览器地址栏中输入某个 URL 时,要显示哪个视图。
典型的 Angular 路由(Route)有两个属性:
-
path:一个用于匹配浏览器地址栏中 URL 的字符串。 -
component:当导航到此路由时,路由器应该创建哪个组件。
如果你希望当 URL 为 localhost:4200/cesium3d 时,就导航到 Cesium3dComponent。
首先要导入 Cesium3dComponent,以便能在 Route 中引用它。 然后定义一个路由数组,其中的某个路由是指向这个组件的。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule, Routes } from '@angular/router';
import { Cesium3dComponent } from './cesium3d/cesium3d.component';
const routes: Routes = [ { path: 'cesium3d', component: Cesium3dComponent } ];
@NgModule({ imports: [ CommonModule ],
exports: [ RouterModule ],
declarations: [] })
export class AppRoutingModule { }
3.在主界面中创建一个按钮,引用该路由。点击按钮,界面会转到我们的cesium主界面
在app.component.html文件中添加如下代码:
<div id="toolbar"> <button routerLink="/cesium3d">操作三维模型</button> </div> <router-outlet></router-outlet>
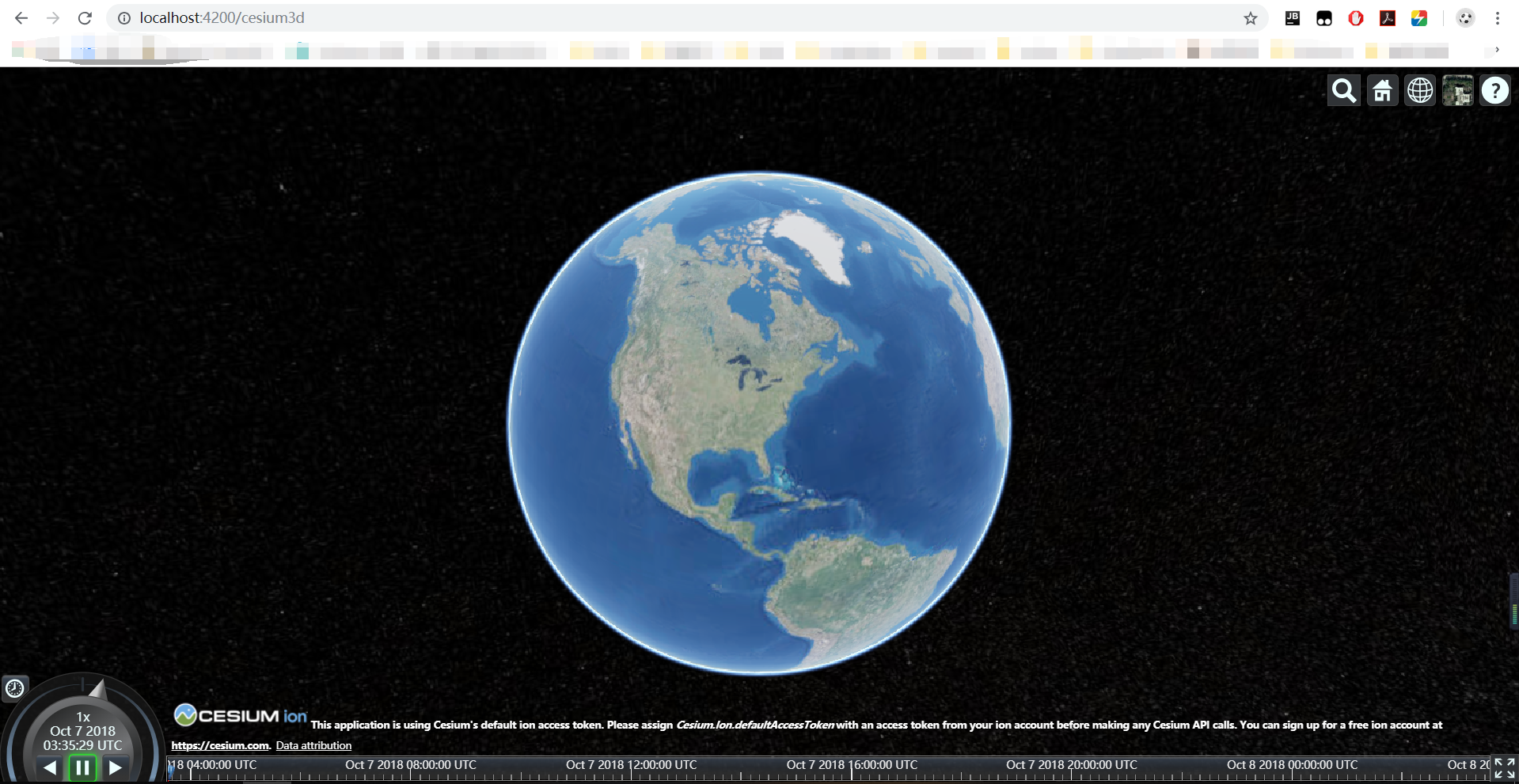
4.效果如下:
点击前:

点击后: