jQuery手风琴制作
- 说起手风琴,想必大家应该都知道吧,简单的来说就是可以来回收缩的这么一个东西,接下来,我就给大家演示一下用jQuery制作一个手风琴菜单!
-
写jQuery前,我们需要引用一个jQuery库,一般来讲,用jQuery-1.8.3就可以了,我这里有个链接,大家复制上,然后在浏览器中打开,下载1.8.3版本的就可以了:http://www.jq22.com/jquery-info122。
-
接下来我们就开始制作了,首先,我们要做的就是排版,代码如下:
<div id="dahezi"> <div> <p>工作</p> <div class="div1"> <img src="img/1.jpg"/> </div> </div> <div> <p>汽车</p> <div class="div1"> <img src="img/2.jpg"/> </div> </div> <div> <p>房子</p> <div class="div1"> <img src="img/3.jpg"/> </div> </div> <div> <p>美女</p> <div class="div1"> <img src="img/4.jpg"/> </div> </div> </div> -
然后就是写css样式:
<style> p{ margin:0; padding:0; } #dahezi{ 300px; background:red; margin:0 auto; text-align:center; } #dahezi>div>p{ background:pink; border-bottom:1px solid black; color:red; height:50px; line-height:50px; } #dahezi>div>div{ display:none; height:150px; } .div1 img{ 100%; height:100%; } </style> -
最后,就该我们的重点了,jQuery:
<script type="text/javascript"> $("#dahezi>div>p").click(function(){ $(this).nextAll(). slideDown().end(). parent().siblings(). children("div").hide(); }); </script>注释:nextAll(),查找当前元素之后所有的同辈元素。
slideDown(),通过高度变化(向下增大)来动态地显示所有匹配的元素。
end(),将匹配的元素列表变为前一次的状态。
parent(),取得一个包含着所有匹配元素的唯一父元素的元素集合。
siblings(),取得一个包含匹配的元素集合中每一个元素的所有唯一同辈元素的元素集合。可以用可选的表达式进行筛选。
children(""),取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
hide(),隐藏显示的元素。
-
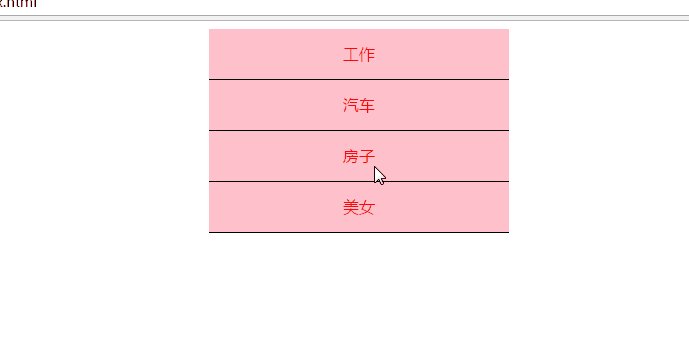
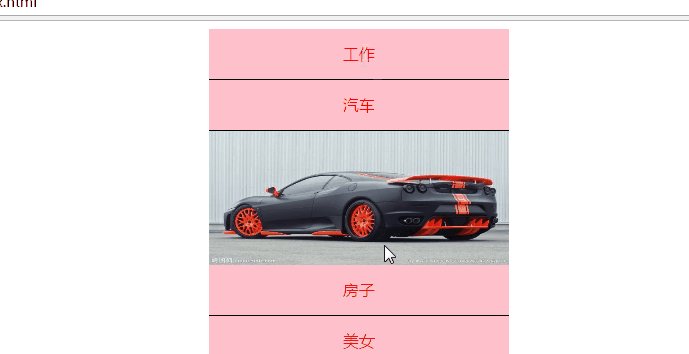
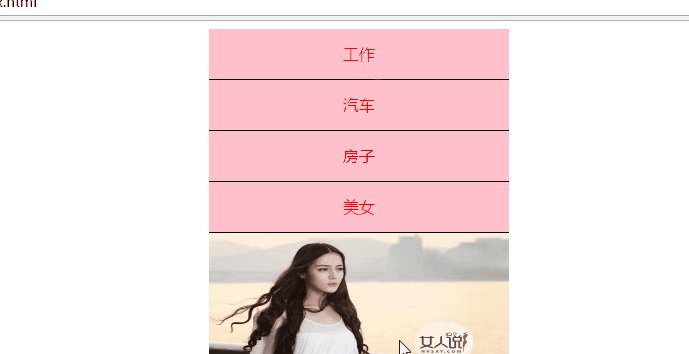
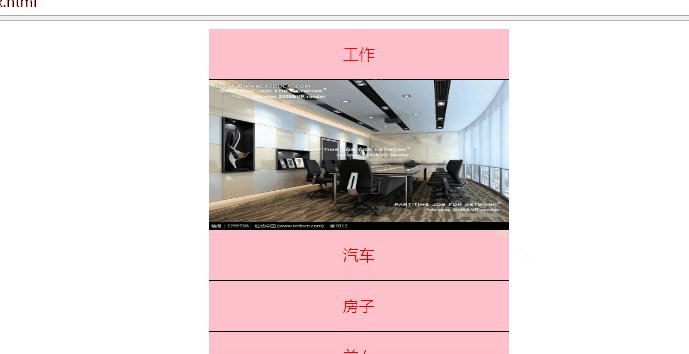
完成了这几步之后,我们的手风琴菜单就出来了,来看一下我们的效果吧!