1.为什么会跨域:
因为浏览器同源策略的限制,不是同源的脚本不能操作其他源下面的对象。
2.什么是同源策略:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。
可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
简单的来说:协议、IP、端口三者都相同,则为同源
3.跨域的解决办法
1.jsonp 2.后端设置 cros 3.webpack配置项 proxyTable 4.node的第三方模块 http-proxy-middleware
jsonp
方法1:
<script>
//动态创建script标签
var script = document.createElement("script");
script.src = "https://api.douban.com/v2/book/search?q=javascript&count=1&callback=fn1";
document.querySelector("head").appendChild(script);
//请求成功的回调函数
function fn1(data){
console.log(data)
}
</script>
方法2:
$.getJSON("https://api.douban.com/v2/book/search?q=javascript&count=1&callback=?", function (data) { console.log(data); });
方法3:
$.ajax({ //请求地址 url: "https://api.douban.com/v2/book/search", //请求方式 type: "GET", // 返回的数据类型,设置为JSONP方式 dataType: "jsonp", //指定一个查询参数名称来覆盖默认的 jsonp 回调参数名 callback,默认callback jsonp: 'callback', //设置回调函数名(自定义) jsonpCallback: 'handleResponse', //传递的值 data: { q: "javascript", count: 1 }, //请求成功 success: function (data) { //请求的数据 } });
node的第三方模块http-proxy-middleware
文件路径:node_moduleswebpack-dev-serverlibserver.js
不需要下载,
const httpProxyMiddleware = require('http-proxy-middleware');(已经存在的)
中间件在app实例后进行使用
app.use("/v4",httpProxyMiddleware({
//参1:为请求的路径
target:"https://m.maizuo.com",//代理的目标服务器
changeOrigin:true//允许进行代理
}))
原理:当用户访问的路径为/v4时,将当前服务器(localhost:8080)代理到目标 服务器上,并设置允许进行代理

vue-cli webpack模板
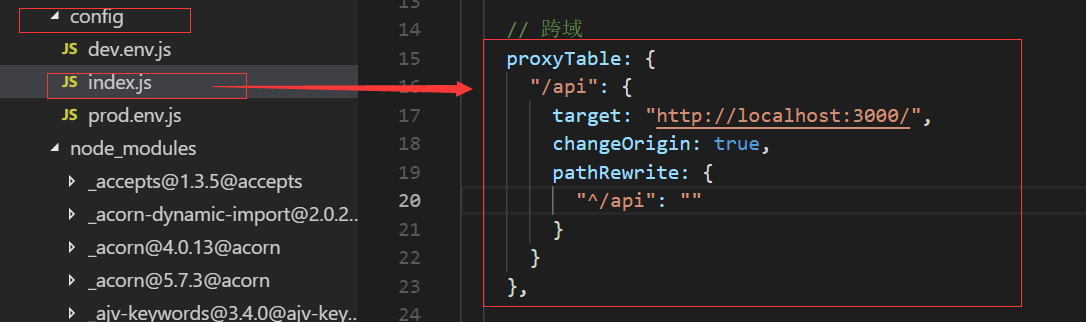
我们首先要在项目目录中找到根目录下config文件夹下的index.js文件。
由于我们是在开发环境下使用,自然而然是要配置在dev里面:config/index.js
原理:node的第三方模块http-proxy-middleware
// 跨域 proxyTable: { //"/api"为统一的项目名,即所有接口都要以/api开头(自定义) "/api": { //代理的路径 target: "http://localhost:3000/", //是否允许代理 changeOrigin: true, //重写接口名,以“/api”开头的,重写为“” pathRewrite: { "^/api": "" } } },