java中的比较器有两种:
1、实体类实现Comparable接口,并实现其中的compareTo方法
2、在外部定义实现Comparator接口的比较器类,并实现其中的compare方法
Comparable接口
Person类源码:
package test; public class Person implements Comparable<Person> { private Integer id; private String name; private Integer age; public Person(Integer id, String name, Integer age) { this.id = id; this.name = name; this.age = age; } @Override public int compareTo(Person person) { return name.compareTo(person.name); } public String toString() { return id + " " + name + " " + age; } public int getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(Integer age) { this.age = age; } }
按名字进行排序,测试代码:
package test; import java.util.ArrayList; import java.util.Collections; import java.util.List; public class ComparableTest { public static void main(String[] args) { List<Person> list = new ArrayList<Person>(); list.add(new Person(1, "b", 13)); list.add(new Person(2, "d", 12)); list.add(new Person(3, "a", 12)); list.add(new Person(4, "a", 21)); Collections.sort(list); System.out.println("编号 姓名 年龄"); for (Person p : list) { System.out.println(p); } } }
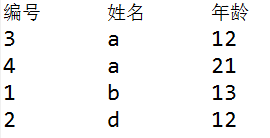
打印:

可以看出人员根据名字排序,当名字相等时,不做处理。
若要当名字相等时,年龄按从大到小排序,则修改Person类的compareTo方法,代码如下:
public int compareTo(Person person) { if (name.equals(person.name)) return (person.age).compareTo(age); return name.compareTo(person.name); }
打印:

Comparator接口
package test; public class Person { private Integer id; private String name; private Integer age; public Person(Integer id, String name, Integer age) { this.id = id; this.name = name; this.age = age; } public String toString() { return id + " " + name + " " + age; } public int getId() { return id; } public void setId(Integer id) { this.id = id; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(Integer age) { this.age = age; } }
自定义比较器PersonComparator类,代码如下:
package test; import java.util.Comparator; public class PersonComparator implements Comparator<Person> { public int compare(Person o1, Person o2) { return o1.getName().compareTo(o2.getName()); } }
测试代码:
package test; import java.util.ArrayList; import java.util.Collections; import java.util.List; public class ComparatorTest { public static void main(String[] args) { List<Person> list = new ArrayList<Person>(); list.add(new Person(1, "b", 13)); list.add(new Person(2, "d", 12)); list.add(new Person(3, "a", 12)); list.add(new Person(4, "a", 21)); Collections.sort(list, new PersonComparator()); System.out.println("编号 姓名 年龄"); for (Person p : list) { System.out.println(p); } } }
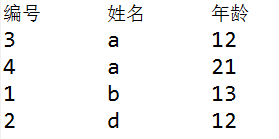
打印: