基础知识
1.1 选择器
CSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与jQuery中所提供的绝大部分选择器兼容。
1.1.1 属性选择器
其特点是通过属性来选择元素,具体有以下5种形式:
1、E[attr] 表示存在attr属性即可;
2、E[attr=val] 表示属性值完全等于val;
3、E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置;
4、E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置;
5、E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置;
1.1.2 伪类选择器
除了以前学过的:link、:active、:visited、:hover,CSS3又新增了其它的伪类选择器。
1、以某元素相对于其父元素或兄弟元素的位置来获取无素的结构伪类。
重点理解通过E来确定元素的父元素。
E:first-child第一个子元素:
向上找到E的父元素,父元素的第一个子元素若为E,则实现选择效果,如果第一个不为E,则没有筛选到任何元素。
E:last-child最后一个子元素
E:nth-child(n) 第n个子元素,计算方法是E元素的全部兄弟元素;
E:nth-last-child(n) 同E:nth-child(n) 相似,只是倒着计算;
n遵循线性变化,其取值0、1、2、3、4、... 但是当n<=0时,选取无效。
n可是多种形式:nth-child(2n+0)、nth-child(2n+1)、nth-child(-1n+3)等;
需要满足y=ax+b
注:指E元素的父元素,并对应位置的子元素必须是E
nth-of-type
/*nth-of-type 是section里面的1 3 5 7...*/ /*匹配完成section后,在来 拿1 3 5 7.*/ section:nth-of-type(odd){ } /* nth-child(index) 是从当前指定的元素去找父元素,拿到父元素下面的所有的子元素,给他们编一个序号 再从序号中过滤我们要拿到的元素。 nth-of-type(index) 拿到对应的指定的 类型的元素。 */
E:empty 选中没有任何子节点的E元素;(使用不是非常广泛)
/*当元内容为空时会被选中*/ /*在某些特定场合灵活使用会带来很好的效果*/ /*学习它的目的只是知道有这个一个特殊的选择器*/ span:empty { display: none; }
2、目标伪类
E:target 结合锚点进行使用,处于当前锚点的元素会被选中;
not();
/* not() 拿到没有指定的 类样式 的元素,并且给它设置样式. */ li:not(.special){ background-color:red; }
1.1.3 伪元素选择器
E::first-letter文本的第一个单词或字(如中文、日文、韩文等);
E::first-line 文本第一行;
E::selection 可改变选中文本的样式;
重点:E::before、E::after
是一个行内元素,需要转换成块元素
E:after、E:before 在旧版本里是伪元素,CSS3的规范里“:”用来表示伪类,“::”用来表示伪元素,但是在高版本浏览器下E:after、E:before会被自动识别为E::after、E::before,这样做的目的是用来做兼容处理。
E:after、E:before后面的练习中会反复用到,目前只需要有个大致了解
":" 与 "::" 区别在于区分伪类和伪元素
/*
注意:
after、before与content 一起使用!!!
before 是一个行内元素(默认)
伪元素使用2个冒号
*/
参考文档
:before和::before的区别
https://www.qianduan.net/before-and-before-the-difference-between/
selection
/* selection 将选中的字体设置样式,但是不支持 font-size */ div::selection{ font-size:40px; color:red; } /* first-letter 拿到第一个字体,在设置样式。 常见的效果 首字母下沉 */ li:first-letter{ font-size:40px; } /* first-line 拿到首行字母(不管浏览器放大缩小,始终是第一行),设置样式 */ div::first-line{ font-size:40px; color:yellow; }
1.1.4 对象文字占位
- ::placeholder 伪元素用于控制表单输入框占位符的外观,它允许开发者/设计师改变文字占位符的样式,默认的文字占位符为浅灰色。
- 当表单背景色为类似的颜色时它可能效果并不是很明显,那么就可以使用这个伪元素来改变文字占位符的颜色。
- 需要注意的是,除了Firefox是 ::[prefix]placeholder,其他浏览器都是使用 ::[prefix]input-placeholder
- Firefox支持该伪元素使用text-overflow属性来处理溢出问题。
<input type="text" placeholder="占位符" /> input::-webkit-input-placeholder { color: #999; }
1.1.5 calc()函数值
.test { width: calc(100% - 50px); background: #eee; } <div class="test">我的宽度为100% - 50px</div>
1.1.6 attr()属性函数
div:after { content: attr(title); } <div title="title"></div>
div.end();找到div前一个元素,就是父级元素
https://www.qianduan.net/before-and-before-the-difference-between/
1.2 颜色
新增了RGBA、HSLA模式,其中的A 表示透明度通道,即可以设置颜色值的透明度,相较opacity,它们不具有继承性,即不会影响子元素的透明度。
Red、Green、Blue、Alpha即RGBA
Hue、Saturation、Lightness、Alpha即HSLA
R、G、B 取值范围0~255
H 色调 取值范围0~360,0/360表示红色、120表示绿色、240表示蓝色
S 饱和度 取值范围0%~100%
L 亮度 取值范围0%~100%
A 透明度 取值范围0~1
关于透明度:
1、opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度;
2 、transparent 不可调节透明度,始终完全透明
border:3px solid transparent; /*transparent :透明,完全继承父元素的颜色,不能修改透明程度,相当于opacity:0;*/ /*子盒子会继承父盒子的opacity*/ background: hsla(120, 0%, 50%, 1);
RGBA、HSLA可应用于所有使用颜色的地方。
1.3 文本
text-shadow,可分别设置偏移量、模糊度、颜色(可设透明度)。
1、水平偏移量 正值向右 负值向左;
2、垂直偏移量 正值向下 负值向上;
3、模糊度是不能为负值;
/* text-shadow: 第一个值,表示水平方向,如果给负数往左边走,如果是正数,往右边 第二个值,表示垂直方向,正数表是像下,负数表示向上 第三值,表 模糊程度,不能为负数 第四个参数:表颜色 可以 red gb gba */ li { font-size: 24px; line-height: 40px; margin: 10px 0; text-shadow:1px 1px 10px yellow; }
1.4 边框
其中边框圆角、边框阴影属性,应用十分广泛,兼容性也相对较好,具有符合渐进增强原则的特征,我们需要重点掌握。
1.4.1 边框圆角
border-radius
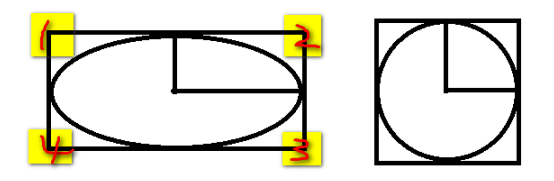
圆角处理时,脑中要形成圆、圆心、横轴、纵轴的概念,正圆是椭圆的一种特殊情况。如下图

可分别设置长、短半径,以“/”进行分隔,遵循“1,2,3,4”规则,“/”前面的1~4个用来设置横轴半径(分别对应横轴1、2、3、4位置 ),“/”后面1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
border-radius 给一个值,表示四个角
如果是2个值:第一个值表示,左上,右下。第二个值:右上与左下。
如果是3个值:第一个值表示左上,第二个值表示 右上与左下,第三个参数表示右下。
如果是4个值:分别表示左上、右上、右下、左下
由1~4个参数用来设置纵轴半径(分别对应纵轴1、2、3、4位置 )
如果是一个值得时候,参数大于半径的,默认会取半径
/:/前的是设置x,后边的是设置y
.border-radius { width: 200px; height: 200px; margin: 100px auto; /*border-radius:10px 30px 50px 80px;这种情况就是x=y*/ /*border-radius: 100px 150px/100px 30px;*/ /*border-radius:10px 40px 80px 100px;*/ /*border-radius:40px 50px/ 40px;*/ border-radius:50PX 100PX 100PX 20PX/ 50PX 70PX; }
1.4.2 边框阴影
box-shadow
1、水平偏移量 正值向右 负值向左;
2、垂直偏移量 正值向下 负值向上;
3、模糊度是不能为负值;
4、inset可以设置内阴影;
设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局。
可以设置多重边框阴影,实现更好的效果,增强立体感。
/* box-shadow: 表示盒子的阴影 第一个参数:水平方向 正数是右边==>, 负数左边 《== 第二个参数:垂直方式 正数是下边,负数是上边 第三个参数:模糊程度 第四参数:颜色 第五个是:如果加上 inset 之 后是内阴影,否则默认是外阴影 */ div{ height:100px; width:100px; margin:2px; float:left; box-shadow:10px 10px 30px #c0c0c0 ,-10px -20px 10px red ; }
1.5 盒模型
CSS3中可以通过box-sizing 来指定盒模型,即可指定为content-box、border-box,这样我们计算盒子大小的方式就发生了改变。
可以分成两种情况:
1、box-sizing: border-box 计算方式为content = width – border - padding
2、box-sizing: content-box 计算方式为content = width(默认)
兼容性比较好
1.6 背景
背景在CSS3中也得到很大程度的增强,比如背景图片尺寸、背景裁切区域、背景定位参照点、多重背景等。
1、background-size设置背景图片的尺寸
Background-size:cover/contain/auto/70% 50%/20px 50px;
cover会自动调整缩放比例,保证图片始终填充满背景区域,如有溢出部分则会被隐藏。
contain会自动调整缩放比例,保证图片始终完整显示在背景区域。可能会留空白。
也可以使用长度单位或百分比
background-size:auto 默认值 只会显示部分,从左上角算起
background-size:100% 100%;给宽与高 进行100%的拉伸显示.完全显示,但是由于图片的比例与盒子的比例不协调,会导致失真
background-size:50px 50px;
2、background-origin设置背景定位的原点
background-origin:border-box/padding-box/content-box;
默认是从border里面,padding起
background-origin:border-box;
图片的起点就是border-box
background-origin:content-box;
图片的起点就是content;
background-origin:padding-box;
图片的起点就是padding;
border-box以边框做为参考原点;
padding-box以内边距做为参考原点;
content-box以内容区做为参考点;
3、background-clip设置背景区域裁切
border-box裁切边框以内为背景区域;
padding-box裁切内边距以内为背景区域;
content-box裁切内容区做为背景区域;
background-clip:padding-box;
只会留下 padding-box 以为的内容作为背景图片
background-clip:content-box;
只会留下 content-box以为的内容作为背景图片
background-clip:border-box; 是默认值,留下边框以内的内容作为背景图片
4、以逗号分隔可以设置多背景,可用于自适应布局
background: url(./images/bg1.png) left top no-repeat,
url(./images/bg2.png) right top no-repeat,
url(./images/bg3.png) right bottom no-repeat,
url(./images/bg4.png) left bottom no-repeat,
url(./images/bg5.png) center center no-repeat;
背景图片尺寸在实际开发中应用十分广泛。
1.7渐变
渐变是CSS3当中比较丰富多彩的一个特性,通过渐变我们可以实现许多炫丽的效果,有效的减少图片的使用数量,并且具有很强的适应性和可扩展性。
可分为线性渐变、径向渐变
1.7.1 线性渐变
linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果。
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+);
<side-or-corner> = [left | right] || [top | bottom]
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
下述值用来表示渐变的方向,可以使用角度或者关键字来设置:
用角度值指定渐变的方向(或角度)。
to left:
设置渐变为从右到左。相当于: 270deg
to right:
设置渐变从左到右。相当于: 90deg
to top:
设置渐变从下到上。相当于: 0deg
to bottom:
设置渐变从上到下。相当于: 180deg。这是默认值,等同于留空不写。
<color-stop> 用于指定渐变的起止颜色:
指定颜色。
用长度值指定起止色位置。不允许负值
用百分比指定起止色位置。
1、必要的元素:
a、方向
b、起始颜色
c、终止色;
2、关于方向如下图

0deg:表示顶部方向 top
90deg :表示右边方向right
180deg:表示底部bottom
270deg :表示左边方式left
.bg{ width:50px; height:400px; border:1px solid #000; background:linear-gradient(135deg, white 25%,black 25%,black 50%, white 50%,white 75%, #000 75%); background-size:40px 40px; animation:move 4s linear infinite ; } @keyframes move{ from{} to{background-position:100px 100px;} }
1.7.2 径向渐变
语法:
<radial-gradient> = radial-gradient([ [ <shape> || <size> ] [ at <position> ]? , | at <position>, ]?<color-stop>[ , <color-stop> ]+)
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size> ]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
<color-stop> = <color> [ <length> | <percentage> ]?
取值:
<position> 确定圆心的位置。如果提供2个参数,第一个表示横坐标,第二个表示纵坐标;如果只提供一个,第二值默认为50%,即center
用百分比指定径向渐变圆心的横坐标值。可以为负值。
<length>①:
用长度值指定径向渐变圆心的横坐标值。可以为负值。
left:
设置左边为径向渐变圆心的横坐标值。
center①:
设置中间为径向渐变圆心的横坐标值。
right:
设置右边为径向渐变圆心的横坐标值。
用百分比指定径向渐变圆心的纵坐标值。可以为负值。
<length>②:
用长度值指定径向渐变圆心的纵坐标值。可以为负值。
top:
设置顶部为径向渐变圆心的纵坐标值。
center②:
设置中间为径向渐变圆心的纵坐标值。
bottom:
设置底部为径向渐变圆心的纵坐标值。
<shape> 确定圆的类型
circle:
指定圆形的径向渐变
ellipse:
指定椭圆形的径向渐变。
<extent-keyword> circle | ellipse 都接受该值作为 size
closest-side:
指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner:
指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side:
指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner:
指定径向渐变的半径长度为从圆心到离圆心最远的角
<circle-size> circle 接受该值作为 size
用长度值指定正圆径向渐变的半径长度。不允许负值。
<ellipse-size> ellipse 接受该值作为 size
用长度值指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
用百分比指定椭圆径向渐变的横向或纵向半径长度。不允许负值。
<color-stop> 用于指定渐变的起止颜色:
指定颜色。
用长度值指定起止色位置。不允许负值
用百分比指定起止色位置。不允许负值
background:radial-gradient(50px at 100px 100px,red 40%,pink 50% ,blue 80% ,yellow);
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果

1、必要的元素:
a、辐射范围即圆半径
b、中心点 即圆的中心
c、渐变起始色
d、渐变终止色
2、关于中心点:中心位置参照的是盒子的左上角
3、关于辐射范围:其半径可以不等,即可以是椭圆
1.8 过渡(transition)
过渡是CSS3中具有颠覆性的特征之一,可以实现元素不同状态间的平滑过渡(补间动画),经常用来制作动画效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片
补间动画:自动完成从起始状态到终止状态的的过渡。
关于补间动画更多学习可查看http://mux.alimama.com/posts/1009
特点:当前元素只要有“属性”发生变化时,可以平滑的进行过渡。
transition-property设置过渡属性
transition-duration设置过渡时间
transition-timing-function设置过渡速度
transition-delay设置过渡延时
transition:all 0.5s 0s linear;
语法
transition: property duration timing-function delay;
|
值 |
描述 |
|
规定设置过渡效果的 CSS 属性的名称。 none all property |
|
|
规定完成过渡效果需要多少秒或毫秒。 |
|
|
规定速度效果的速度曲线。 |
|
|
定义过渡效果何时开始。 |
transition-timing-function
|
值 |
描述 |
|
linear |
规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
|
ease |
规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
|
ease-in |
规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
|
ease-out |
规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
|
ease-in-out |
规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
|
cubic-bezier(n,n,n,n) |
在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
|
Steps(number,start/end) |
第一个参数指定了时间函数中的间隔数量(必须是正整数) 第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。 step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始; step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。 |
1.9 2D转换(transform)
语法
transform: none|transform-functions;
|
值 |
描述 |
|
none |
定义不进行转换。 |
|
matrix(n,n,n,n,n,n) |
定义 2D 转换,使用六个值的矩阵。 |
|
matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) |
定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
|
translate(x,y) |
定义 2D 转换。 |
|
translate3d(x,y,z) |
定义 3D 转换。 |
|
translateX(x) |
定义转换,只是用 X 轴的值。 |
|
translateY(y) |
定义转换,只是用 Y 轴的值。 |
|
translateZ(z) |
定义 3D 转换,只是用 Z 轴的值。 |
|
scale(x[,y]?) |
定义 2D 缩放转换。 |
|
scale3d(x,y,z) |
定义 3D 缩放转换。 |
|
scaleX(x) |
通过设置 X 轴的值来定义缩放转换。 |
|
scaleY(y) |
通过设置 Y 轴的值来定义缩放转换。 |
|
scaleZ(z) |
通过设置 Z 轴的值来定义 3D 缩放转换。 |
|
rotate(angle) |
定义 2D 旋转,在参数中规定角度。 |
|
rotate3d(x,y,z,angle) |
定义 3D 旋转。 |
|
rotateX(angle) |
定义沿着 X 轴的 3D 旋转。 |
|
rotateY(angle) |
定义沿着 Y 轴的 3D 旋转。 |
|
rotateZ(angle) |
定义沿着 Z 轴的 3D 旋转。 |
|
skew(x-angle,y-angle) |
定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
|
skewX(angle) |
定义沿着 X 轴的 2D 倾斜转换。 |
|
skewY(angle) |
定义沿着 Y 轴的 2D 倾斜转换。 |
|
perspective(n) |
为 3D 转换元素定义透视视图。 |
转换是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放,甚至支持矩阵方式,配合即将学习的过渡和动画知识,可以取代大量之前只能靠Flash才可以实现的效果。
1、移动 translate(x, y) 可以改变元素的位置,x、y可为负值;
2、缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x、y的取值可为小数,不可为负值;
4、旋转 rotate(deg) 可以对元素进行旋转,正值为顺时针,负值为逆时针;
5、倾斜 skew(deg, deg) 可以使元素按一定的角度进行倾斜
6、旋转原点transform-origin:top left;transform-origin:20px 70px;transform-origin:30% 20%;
1.10 3D转换(animation)
语法
animation: name duration timing-function delay iteration-count direction;
|
值 |
描述 |
|
规定需要绑定到选择器的 keyframe 名称。。 |
|
|
规定完成动画所花费的时间,以秒或毫秒计。 |
|
|
规定动画的速度曲线。 |
|
|
规定在动画开始之前的延迟。 |
|
|
规定动画应该播放的次数。 |
|
|
规定是否应该轮流反向播放动画。 |
1、3D坐标轴(animation)
用X、Y、Z分别表示空间的3个维度,三条轴互相垂直。如下图

2、左手坐标系
伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图

3、左手法则
左手握住旋转轴,竖起拇指指向旋转轴正方向,正向就是其余手指卷曲的方向。
配置3d环境:给父盒子添加
配置3d环境:给父盒子添加属性
transform-style:preserve-3d;
近大远小效果:(值越大元素越小)
perspective:1000px; perspective: 1000px; transform-style: preserve-3d; /* 背面出现,就隐藏 */ backface-visibility: hidden;
1.11 动画
动画是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果。
.bigbox{ width:300px; animation:move 8s 2s linear 3 backwards; }
animation:第一个参数是动画序列名称;第二个参数是动画完成时间;第三个参数是延时执行时长;第四个是动画执行速度;第五个是动画执行次数,不写默认1;第六个是动画执行完毕后状态。
keyframes : keyframes后面接上一个 定义的动画组名称, 可以将动画组划分100等份
0%{}..100%{}
另外一种
from{} to{}
@keyframes move{ 0%{height:0;} 100%{height:200px;} } @keyframes move{ from{height:0;} to{height:200px;} }
1、必要元素:
a、通过@keyframes指定动画序列;
b、通过百分比将动画序列分割成多个节点;
c、在各节点中分别定义各属性
d、通过animation将动画应用于相应元素;
2、关键属性
a、animation-name设置动画序列名称
b、animation-duration动画持续时间
c、animation-delay动画延时时间
d、animation-timing-function动画执行速度,linear、ease、ease-in-out、steps(60)(参数为分多少步完成)、ease-in、ease-out等
e、animation-play-state动画播放状态,running、paused(暂停)等
f、animation-direction动画播放方向,alternate(先正方向再反方向,并交替进行)、reverse(反向)alternate-reverse(先反方向再正方向)、normal等
normal: 正常方向
reverse: 反方向运行
alternate: 动画先正常运行再反方向运行,并持续交替运行
alternate-reverse: 动画先反运行再正方向运行,并持续交替运行
g、animation-fill-mode动画执行完毕后状态,forwards(停留在结束状态)、backwards(停留在初始状态)等
h、animation-iteration-count动画执行次数,infinite等,默认一次
1.12 伸缩布局(display:flex)
参考学习网址:http://blog.csdn.net/liujianhuan0622/article/details/46894857
CSS3在布局方面做了非常大的改进,使得我们对块级元素的布局排列变得十分灵活,适应性非常强,其强大的伸缩性,在响应式开中可以发挥极大的作用。
如下图,学习新的概念:
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的
方向:默认主轴从左向右,侧轴默认从上到下
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

1、必要元素:
a、指定一个盒子为伸缩盒子 display: flex,(行内元素可以设置为display:inline-flex;)
b、设置属性来调整此盒的子元素的布局方式 例如 flex-direction
c、明确主侧轴及方向
d、可互换主侧轴,也可改变方向
2、各属性详解
a、flex-direction调整主轴方向(默认为水平方向)(该属性写在父元素上)
flex-direction: row | row-reverse | column | column-reverse;
b、justify-content调整主轴对齐方式 (给父元素)
justify-content:flex-start | flex-end | center | space-between | space-around;
c、align-items调整侧轴对齐方式(给父元素)
align-items:flex-start | flex-end | center | baseline | stretch;
baseline:项目的第一行文字的基线对齐,stretch(默认是):如果项目未设置高度或设为auto,将占满整个容器的高度
d、flex-wrap控制是否换行,默认值 nowarp (写在父元素上)
flex-wrap:nowrap | wrap | wrap-reverse;
e、align-content堆栈(由flex-wrap产生的独立行)对齐
align-content属性定义了多根轴线的对齐方式,如果项目只有一根轴线,该属性不起作用,堆栈排列,可对应用flex-wrap: wrap后产生的换行进行控制
align-content:flex-start | flex-end | center | space-between | space-around | strech;
f、flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap;(写在父元素上)
flex-flow:<flex-direction> || <flex-wrap>;
g、flex控制子项目的缩放比例,给元素本身
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0,1,auto,后两个属性可选
.item{
flex:none 该属性有两个快捷值:auto(1 1 auto)和none(0 0 auto);
}
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大,如果所有项目的flex-grow属性都为1,则它们将等分剩余空间;如果一个项目的flex-grow属性为2,其他项目都为1, 则前者占据的剩余空间将比其他项目多一倍。
flex-grow:<number>;
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,如果所有项目的flex-shrink属性都为1,当空间不足的时候,都将等比例缩小;如果一个项目的flex-shrink属性为0,其他项目都为1, 则空间不足时,前者不缩小
flex-shrink:<number>;
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间main size,浏览器根据这个属性,计算主轴是否有多余空间,它的默认值是auto,即项目的本来大小。它可以设置为跟width或height属性一样的值,则项目将占据固定空间
flex-basis:<length> | auto;
h、order控制子项目的排列顺序,数值越小,排列越靠前,默认为0,如果没有添加此属性,默认排到最前边(给元素本身)
order:<integer>;(整数)
I、align-self属性允许单个项目有与其他不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性, 如果没有父元素,则等同于stretch
.item{
align-self:auto | flex-start | flex-end | center | baseline | strech;
}
此知识点重在理解,要明确找出主轴、侧轴、方向,各属性对应的属性值可参考示例源码
1.13 多列布局
类似报纸或杂志中的排版方式,上要用以控制大篇幅文本。
了解即可,实际意义不大。
/* 设置成几列 */ column-count:4; /* 列的宽度 */ column-300px; /* 多列的间隙的宽度 */ column-gap:40px; /* 设置间隙的线条 */ column-rule:2px dashed red; /* 横跨所有列 */ -webkit-column-span:all;
