DreamweaverCS5怎么制作一个含有动态标题?做一个网页就先要做一个标题,一个好标题会让网页让人印象深刻,有动态的标题会让网页更生动,下面我就介绍一下怎么制作一个含有动态的标题
做一个网页就先要做一个标题,一个好标题会让网页让人印象深刻,有动态的标题会让网页更生动,下面我就介绍一下怎么制作一个含有动态的标题。
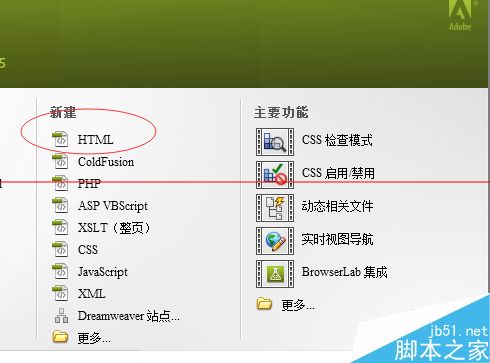
1、双击DreamweaverCS5软件快捷键,打开DreamweaverCS5,选择新建一个新的HTML,

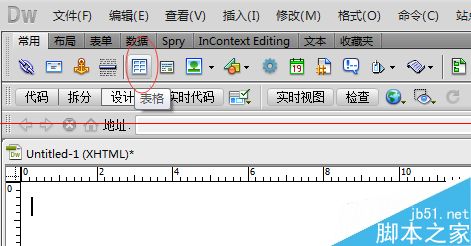
2、选择“常用”菜单上的“表格”,点击"表格",这时就会弹出表格对话框,设置好行数为1,列数为2,表格宽度为880像素,其他的为0,


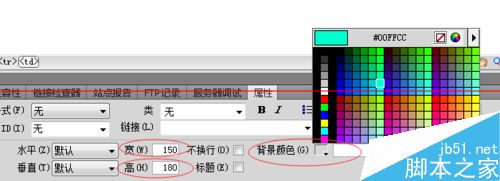
3、设置好之后,就会在新建的网页上插入一个1行2列的表格,点击左边的表格,在属性那里设置其的宽为150,高为180,背景色为蓝色,再点击右边的表格,设背景色也为蓝色,打一个标题“元宵的天空”,

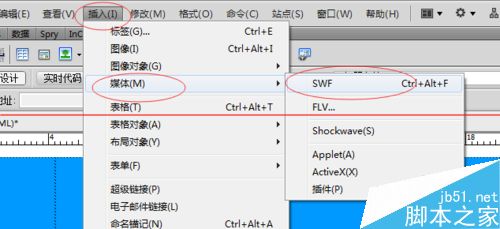
4、将鼠标放在右边的表格上,点击菜单上的插入-媒体-SWF,就会弹出要你先保存网页的提示,点击“确定”,再将网页保存好,


5、将网页保存好,就会弹出选择SWF的对话框,这时选择好想要插入的Flash文件,点击“确定”,

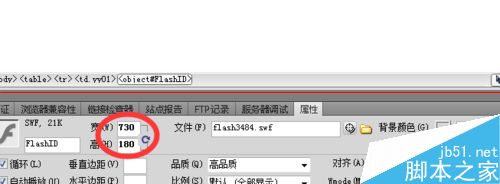
6、插入之后,将其的宽设为730,高为180,如下图所示,

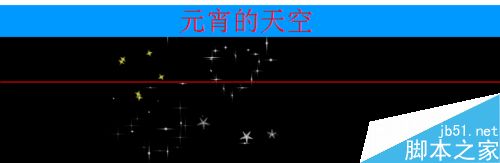
7、点击菜单上的“在浏览器中预览/调试”,就会跳转到在浏览器中预览的界面,如下图所示,这样就完成一个含有动态的标题了。


Tag:DreamweaverCS5教程