学习要点:
- 调用 datepicker( ) 方法
- 修改 datepicker()样式
- datepicker( ) 方法的属性
- datepicker( ) 方法的事件
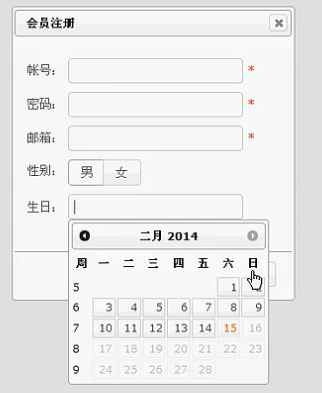
一、调用 datepicker()方法
$('#date').datepicker();
二、修改 datepicker()样式
修改样式,可以在浏览器中审查元素,然后修改对应地方的样式
// 修改当天日期的样式
.ui-datepicker-today .ui-state-highlight{
border: 1px solid #eee;
color: #f60;
}
//修改选定日期的样式
.ui-datepicker-current-day .ui-state-active{
border: 1px solid #eee;
color: #06f;
}
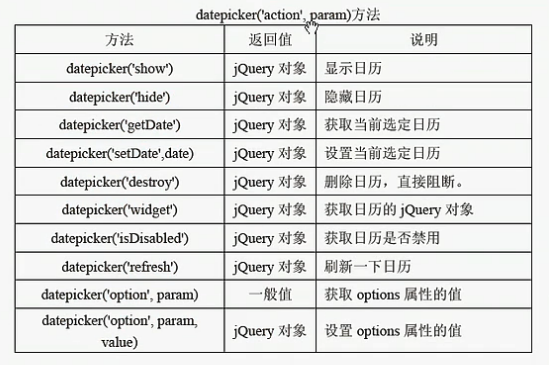
三、datepicker()方法的属性
日历方法有两种形式:1、datepicker(options),options 是以对象键值对的形式传参,每个键值对表示一个选项;2、datepicker('aciton',param),action 是操作对话框方法的字符串,param则是 options 的某个选项。


// 设置日期格式
$('#date').datepicker({
dateFormat: 'yy-mm-dd'
});

// 指定星期中天的最小格式
$('#date').datepicker({
dayNamesMin: ['日','一','二','三','四','五','六'],
});

// 指定月份的长格式
$('#date').datepicker({
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月']
});

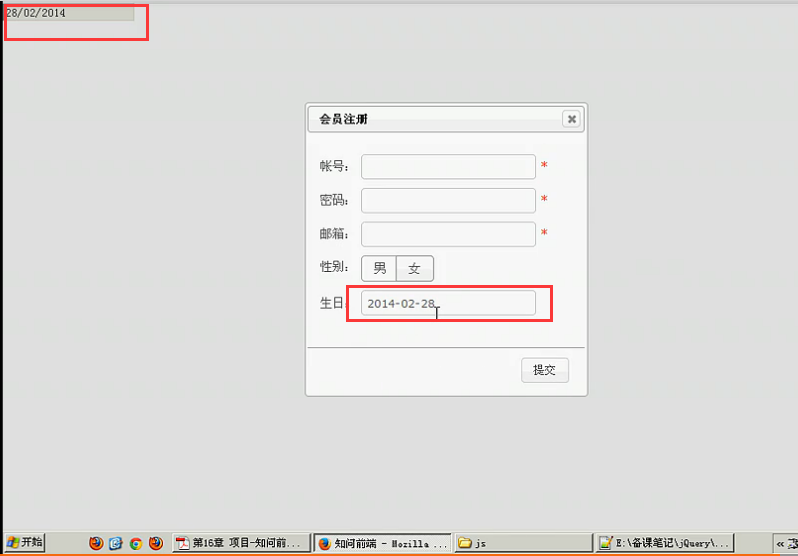
// 指定input域
<input type="test" id="abc" /> $('#date').datepicker({ altField: '#abc' })

// 添加到input域的可选日期格式
<input type="test" id="abc" /> $('#date').datepicker({ altField: '#abc', altFormat: 'yy/mm/dd' })

// 在input域后附加文本
$('#date').datepicker({
appendText: '日历'
})

datepicker外观选项:


//显示多个日历
$('#date').datepicker({
numberOfMonth: 3, // 一排3个
numberOfMonth: [3,2], // 三排每排2个
});
//填充没有显示的单元格,但无法使用
$('#date').datepicker({
showOtherMonths: true,
});

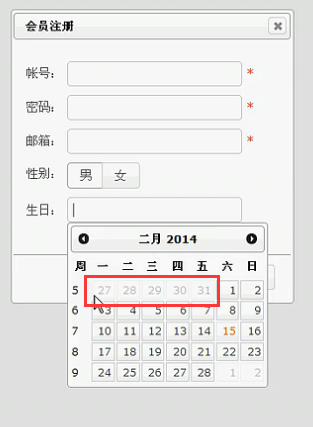
//选择上个月或下个月日期,前提是,showOtherMonths设置为 true
$('#date').datepicker({
showOtherMonths: true,
selectOtherMonths: true,
})
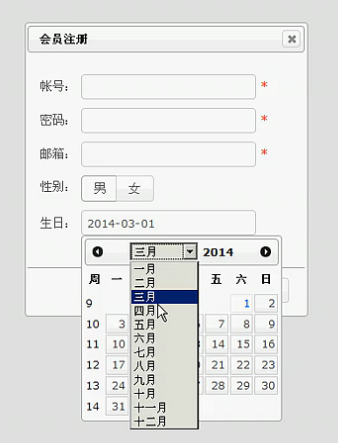
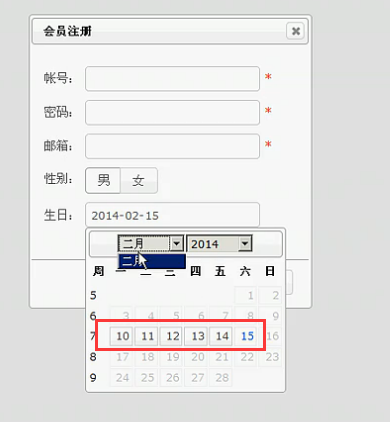
//显示快速选择月份的下拉列表
$('#date').datepicker({
changeMonth: true,
monthNamesShort: ['一月','二月','三月','四月','五月','六月','七月','八月','九月','十月','十一月','十二月'] //且让月份显示为中文
})

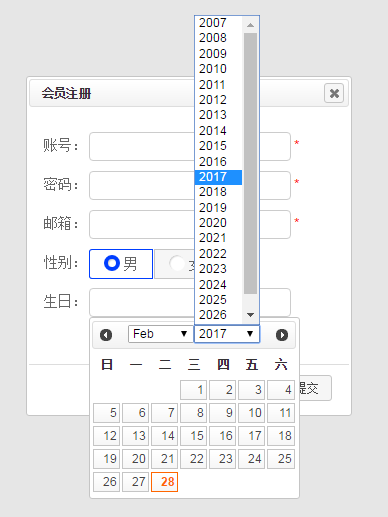
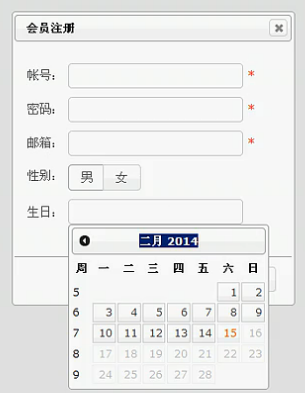
//显示快速选择年份的下拉列表
$('#date').datepicker({
changeYear: true
})

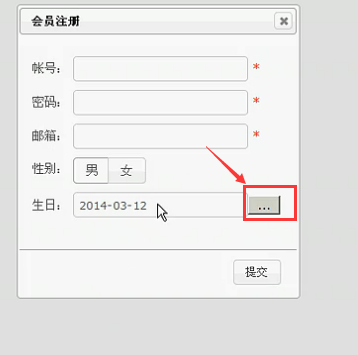
//触发方式
$('#date').datepicker({
showOn: 'button' // 点击按钮
})




//可选最大日期
$('#date').datepicker({
maxDate: 0 // 当前日期的 0 天,就是当天
})

// 如果上月和下月不存在则隐藏按钮
$('#date').datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
hideIfNoPrevNext: true
})

// 可选最小日期
$('#date').datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
minDate: -5 // 当前日期之前的 5 天
hideIfNoPrevNext: true
})

// 生日选择时,只需配合maxDate和yearRange
$('#date').datepicker({
maxDate: 0 // 当前日期之后的 0 天,就是当天
hideIfNoPrevNext: true,
// maxDate和minDate只是限制日期,而年份限制的优先级没有另外一个高
yearRange: '1950:2020'
})
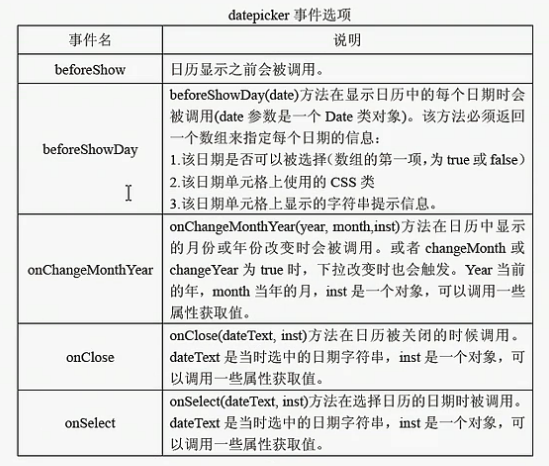
四、datepicker()方法的事件
除了属性设置外,datepicker( ) 方法也提供了大量的事件。这些事件可以给各种不同状态时提供回调函数。这些回调函数中的 this 值等于对话框内容的div 对象,不是整个对话框的div.

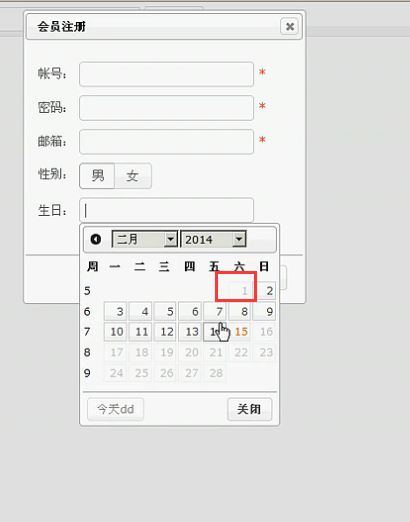
// 禁用每个月的1号
$('#date').datepicker({
beforeShowDay: function(date){
if(date.getDate() == 1 ){
return [false,'class名','不能选择1号'];
}else{
return [true];
}
}
})

注意:jQuery UI只允许使用选项中定义的事件。目前还不可以使用 on( ) 方法来管理。
(一般在内部写是初始化时使用的,在外部写是做一些变化时使用的)

// 获取当前选定日期
alert($('#date').datepicker('getDate')); //获取当前选定日期
alert($('#date').datepicker('getDate').getFullYear()); //获取当前选定日期的年份
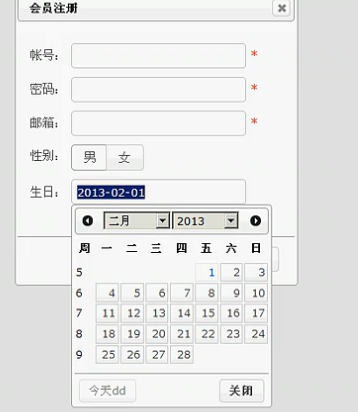
// 设置当前选定日期
$('#date').datepicker('getDate','2013-02-01')

【* 汉化 *】
注意:默认情况下,日历显示为英文。如果你想使用中文日历,直接引入中文语言包即可。或者把中文语言包的几行代码整合到某个 js 文件里即可。参考:http://www.ycku.com/jquery-44/
jQuery(function($){
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六',
'七','八','九','十','十一','十二'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});