box-sizing是CSS3中的新属性,有三个值:
1 box-sizing: content-box | padding-box | border-box;
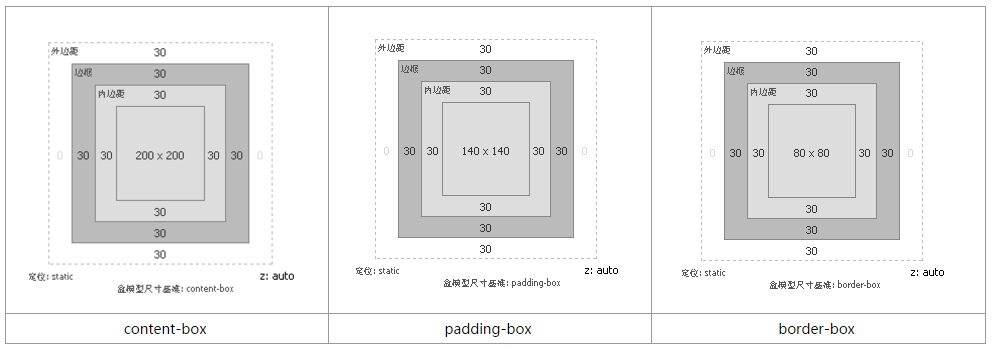
当设置为content-box时,盒子的宽度和高度同默认宽度(不包括padding,border);
当设置为padding-box时,盒子的宽度和高度(包括padding区域);
当时设置为border-box时,盒子的宽度和高度(包括padding和border区域);
IE8+浏览器支持content-box和border-box;
ff则支持全部三个值。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style> 7 div { 8 width: 200px; 9 height: 200px; 10 background-color: #000; 11 color: #fff; 12 margin: 30px auto; 13 padding: 30px; 14 border: 30px solid #f60; 15 } 16 .box1 { 17 -moz-box-sizing: content-box; 18 } 19 .box2 { 20 -moz-box-sizing: padding-box; 21 } 22 .box3 { 23 -moz-box-sizing: border-box; 24 } 25 </style> 26 </head> 27 <body> 28 <div class="box1">content-box</div> 29 <div class="box2">padding-box</div> 30 <div class="box3">border-box</div> 31 </body> 32 </html>
如图: