在网上找了很久关于这方面但只找到下面这份资料,但还是感谢大佬的思路
https://blog.csdn.net/qq_43032844/article/details/104801053
我重新整理了一下
参考文档:
https://docs.qq.com/doc/DSktaeFZkdFFTRGN1
1.请登录微信小程序后台,进入“设置-第三方服务-插件管理”,搜索“腾讯云智服”,进行添加

2.mainfest.json在mp-weixin目录下加入插件

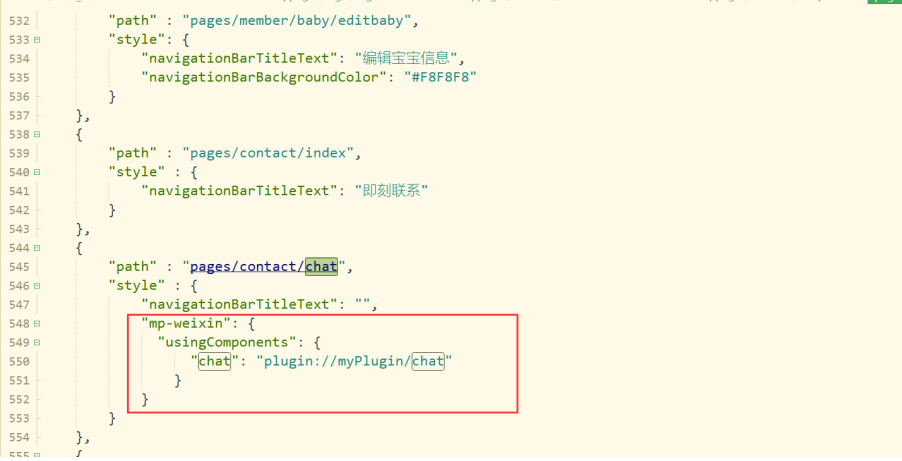
3.page.json加入

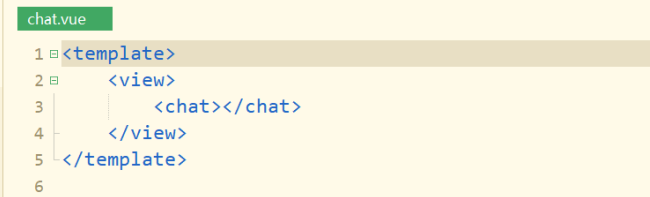
4.单独新增插件页面(注意是单独)

具体代码:
|
<template> <view> <chat></chat> </view> </template> <script> var plugin = requirePlugin("myPlugin"); export default { data() { return { c1: '', c2: '', c3: '', c4: '', c5: '', d1: '', //商品描述 d2: '', //价格 d3: '', //原价格 d4: '', //展示商品图片链接 d5: '', //商品跳转链接 d6: '', } }, onLoad(options) { // #ifdef MP-WEIXIN this.c1 = options.c1 this.c2 = options.c2 this.c3 = options.c3 this.c4 = options.c4 this.c5 = options.c5 this.d1 = options.d1 this.d2 = options.d2 this.d3 = options.d3 this.d4 = options.d4 this.d5 = options.d5 this.d6 = options.d6 plugin.init({ sign: '对应的值', //必传,公司渠道唯一标识,腾讯云智服后台系统创建「小程序插件」渠道后,在「渠道管理」获取 token: '', //非必填 userAvator:'', //非必填,用户头像 userNick:'', //非必填,用户昵称 uid: '', //用户唯一标识,如果没有则不填写,默认为空,(字符串格式) title: '', //非必填,如果未填写,默认获取配置标题 isRMB: '', //商品是否显示人民币¥,默认显示,false不显示 data: { //参数c1,c2,c3,c4,c5用于传递用户信息,参数d1,d2,d3,d4,d5,d6用于传递商品信息,默认为空 c1: this.c1, c2: this.c2, c3: this.c3, c4: this.c4, c5: this.c5, d1: this.d1, //商品描述 d2: this.d2, //价格 d3: this.d3, //原价格 d4: decodeURIComponent(this.d4), //展示商品图片链接 d5: decodeURIComponent(this.d5), //商品跳转链接 d6: this.d6, //商品id data: ''//加密串,非必填 }, viewUrl(res){ //会话聊天的内容中,有需要跳转的外链接,则需要自行配置一个web-view页面,进行跳转【见第4点】。如果res是小程序内页面路由,可以直接处理 if (res) { wx.navigateTo({ url:res // url: '/pages/linkOthers?url=' + encodeURIComponent(res) }) } }, setTitle(res){ //设置标题 if (res) { wx.setNavigationBarTitle({ title: res }) } }, setBarColor(res) { //设置导航栏背景色 if (res) { wx.setNavigationBarColor({ frontColor: '#ffffff', backgroundColor: res }) } }, success(res){ //初始化成功时调用 if (res.data == 'success') { console.log('success'); } }, fail(res){ //初始化失败时调用 if (res.data == 'initError') { console.log(res.message); } }, leave(res){ //离开会话页面 if (res) { console.log(res); } } }) // #endif } } </script> <style> </style> |
5.会话聊天的内容中,有需要跳转的外链接,则需要自行配置一个web-view页面,进行跳转【见代码viewUrl部分】。如果res是小程序内页面路由,可以直接处理
web-view跳转页面源码:
|
<template> <view> <view> <!-- url为要跳转外链的地址--> <web-view :src="url"> </web-view> </view> </view> </template> <script> export default { data() { return { url:"" } }, onLoad(val) { this.url = decodeURIComponent(val.url); // 设置当前的title 如果外链中有的话将被覆盖 if(this.isNotEmpty(val.title)){ this.setTitle(val.title); } }, methods: { isNotEmpty(obj) { if (typeof obj == undefined || obj == null || obj == "" || obj == "undefined" || obj.length == 0) { return false; } else { return true; } }, // 设置title setTitle(title) { uni.setNavigationBarTitle({ title: title }) }, } } </script> |
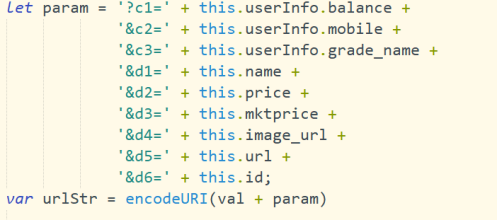
6.跳转前需要先拼接要传递的参数(参数具体见文档内的说明)


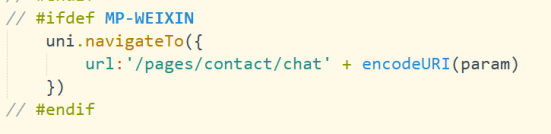
7.点击客服按钮,触发小程序跳转客服聊天界面