| 阅文时长 | | 0.1分钟 | 字数统计 | | 174.4字符 |
| 主要内容 | | 1、引言&背景 2、解决方案 3、声明与参考资料 | ||
| 『浏览器弹出窗口自动弹出F12调试工具』 | |||
| 编写人 | | SCscHero | 编写时间 | | 2022/3/27 PM4:26 |
| 文章类型 | | 系列 | 完成度 | | 已完成 |
| 座右铭 | 每一个伟大的事业,都有一个微不足道的开始。 | ||
一、引言&背景 完成度:100%
a) 应对问题
很多WebAPP都会有打开一个标签页的Action,那么我们在调试的时候可能就来不及打开调试工具,无法监视其请求的接口或是静态文件,那么如何解决这个问题呢?
b) 应用场景
- 针对于新打开的标签页的WebAPP的调试方法。
二、解决方案 完成度:100%
a) 步骤1
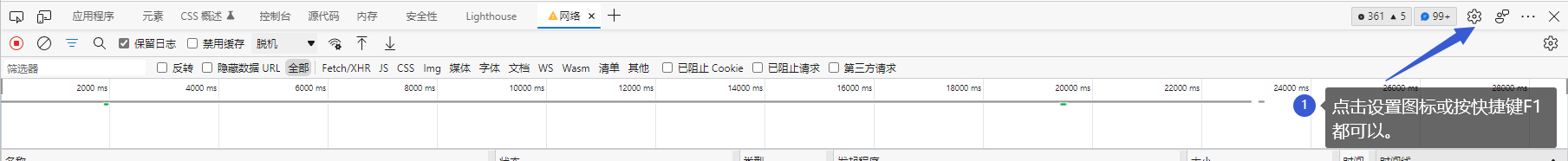
以Edge为例,如图为中文版的,在打开浏览器的开发者调试工具后,点击设置图标或按快捷键F1进入设置。
都可以。

b) 步骤2
在"首选项"中的勾选"全局"->"针对弹出窗口自动打开DevTools"。

当然,开发者调试工具中还有很多设置可以有效帮助我们提高生产力,有兴趣的伙伴也可以研究研究。
三、声明与参考资料 完成度:100%
原创博文,未经许可请勿转载。
如有帮助,欢迎点赞、收藏、关注。如有问题,请评论留言!如需与博主联系的,直接博客私信SCscHero即可。