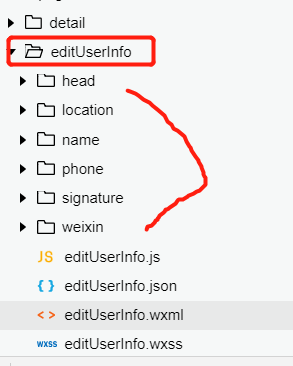
一、因为要进行修改 昵称、微信号、手机号等等页面,都是可以在editUserInfo这个页面下进行的
也就是说如果要跳转到修改页面的话,就是要创立这些新的页面了,所以就可以在page下面进行创立,但是最好还是在editUserInfo这个文件中进行
添加的,如下所示

二、对修改签名功能进行设计
直接在editUserInfo页面一下的signature.wxml中设置结构
<button>设置个性签名</button> <input type="text"/>
然后设置样式即可了
input{border: 1px #cdcdcd solid;}
即可得到一个简易的输入框了 效果图:

之后就搞逻辑的部分了
因为这个个性签名是要为用户保存的,也就是会保存到数据库里面的,所以就可以在signature.js设置一个变量是signature来存储
然后在开始的时候看到的个性签名就是保存在数据库中的,直接用value来渲染即可了
<button>设置个性签名</button> <input type="text" value="{{signature}}"/>
这个从数据库中获取到用户保存在数据库中的个性签名的话,就可以直接用全局的app中拿到的,但是在用之前一定要在这个页面的js文件中引入这个
全局app的this才行的
然后就是要先把我们写入的读入到数据库中,这是第一步,这其实是通过一个触发事件来完成的
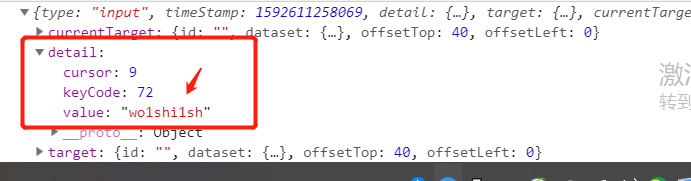
通过bindtext这个点击事件,然后创建一个handletext 可以发现,我们输入的文本其实是保存在了ev.detail.value中的

注意:有一个易错的点,如果为了可以方便开发的话,一般都是把初始页设置为是这个正在设计的页的,但是这样就会导致
全局的app设置不成功,因为app要设置成功的话hi要从首页进来才可以的,所以可能就会保存这个app全局变量是找不到的
然后还会有一个bug就是在设置完了个性签名之后,出去这个页面再进入的时候是没有进行更新的,而是只有在重新编译之后才可以看到的
这是因为我们把从数据库中读取个性签名的功能是放在了onready函数中,页就是只有在每次的重新编译的时候才可以进行从数据库中取数据的
所以才导致了修改了之后跳出这个页面再进来的时候是看不到的
==这个的解决方法就可以是:
在updateSignature()函数之后就立马进行更新,通过:
handleText(ev){ let value = ev.detail.value; this.setData({ weixinNumber : value }); },
在这个函数中,一定要写参数ev才行的
四、共享位置的设计(主要是可以打开当前位置的共享,和关闭当前位置的共享)
这里的做法和上面的就不太一样的了,而是一个开关的样式
打开微信开放文档-》组件-》表单-》switch(开关选择器)
在数据库里面添加一个 isLocation的 boolean字段
示例代码:
<switch checked="{{switch1Checked}}" bindchange="switch1Change"/>
还要考虑到,用户在上一次登陆的时候设置的是 关闭的,所以就要在onReady里面 获取用户上一次的状态是开启的还是关闭的
通过 switch1Change 这个触发函数就可以得到islocation 这个布尔值了,表示现在这个按钮是开启还是关闭的状态了
五、修改自定义昵称和微信昵称
(是可以使用微信的昵称也可以进行自定义的昵称的,就可以有两个部分,一个部分是可以自动的上传微信的昵称,一个就是可以在下面写上自定义的昵称之后
点击“自定义昵称”也可以对用户的昵称进行修改的
1、其中获取用户的微信昵称的话其实在前面的user页面中有用过的,所以直接COPY过来即可:
<button wx:else open-type="getUserInfo" disabled="{{disabled}}" bindgetuserinfo="bindGetUserInfo">微信登录</button>
但是这上面的判断,还有disabled就不用留了 opentype和点击事件是一定要留的
就变成了
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">使用微信昵称</button>
把用户的昵称改变了之后,还要改变用户在首页中的昵称

要在user。js里面的监听函数 onshow,onshow就是每一次进来这个页面都是会触发的,不过有没有重新登陆这个小程序,就是如下代码放在user.js中即可
onShow: function () { this.setData({ userPhoto : app.userInfo.userPhoto, nickName : app.userInfo.nickName }) },
2、下面就是完善使用微信昵称这个功能
这里使用的是实例代码中,给出的 bindGetUserInfo ,一般这种触发函数的话都是可以把ev打印出来,看看想要得到的数据的位置是在哪里的
(也可以参考之前写在user.js里面写的获取用户信息的函数
之后不仅要更新前端看到的东西,也要更新数据库中用户的昵称才行
因为在自定义昵称的时候就有了修改数据库的代码,然后在这个使用微信昵称的时候也想要这样操作,
可以发现如果在同一个js文件里面,要调用同一个函数的话,因为js是异步的,所以不能直接调用上面的函数
要用setdata的第二个参数来搞即可了
bindGetUserInfo(ev){ let userInfo = ev.detail.userInfo; if(userInfo){ this.setData({ nickName : userInfo.nickName },()=>{ this.updateNickName(); }); // 用于是异步的,不能直接用 this.updateNickName()的, // 这里就可以使用setData的的二个参数来进行回调了 } }