一、引入iconfont
首先在iconfont.com中注册登陆:
点击上方【图标管理】 并进入我的项目
并进入我的项目
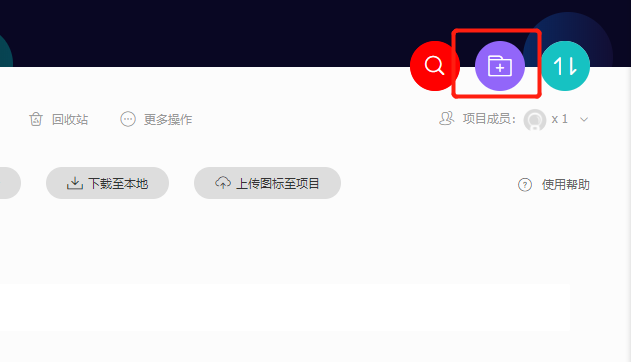
注意:如果没有项目的话,就点击右边的 来创建项目
来创建项目
在官网中找到想要的图标之后,以SVG的形式下载下来,然后在iconfont【我的项目】中上传刚下载下来的图标

上传的时候记得对图标命名为【英文的】

这样就创立了自己项目要用到的图标了
那如何在微信开发者工具中使用呢?
新创一个iconfont文件

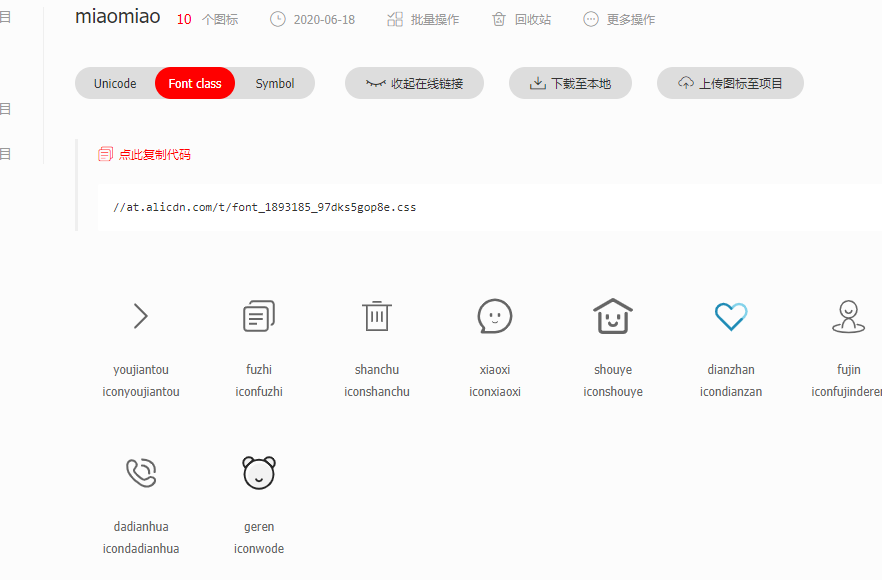
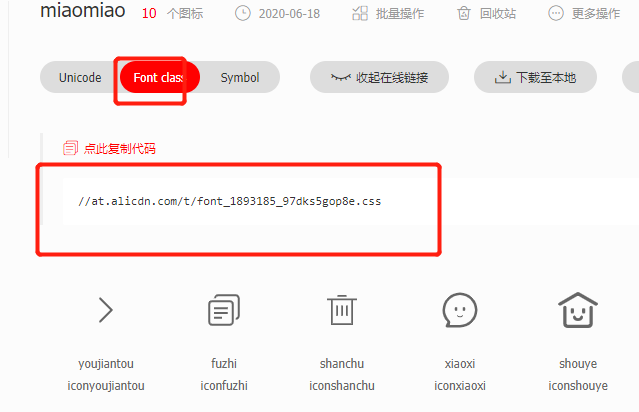
再回到iconfont中【我的项目】

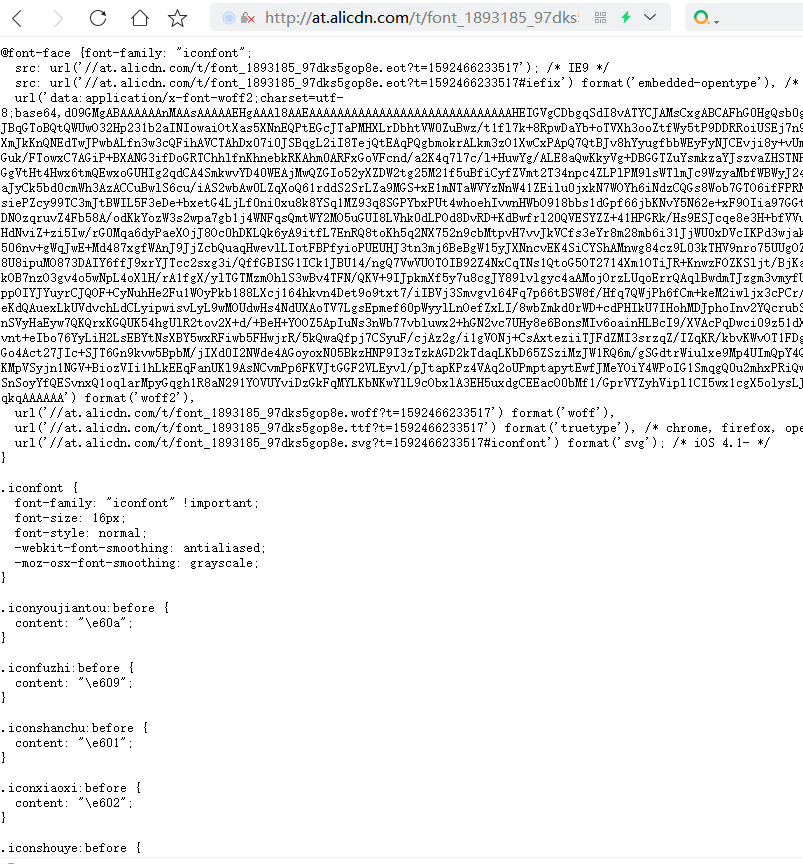
可以直接复制这个链接,在网页中打开这个链接会发现,是一个在线的css样式:

复制这个页面的全部代码,到iconfont.wxss中即可
然后在app.wxss文件中引入这个iconfont.wxss文件
@import "style/iconfont/iconfont.wxss"
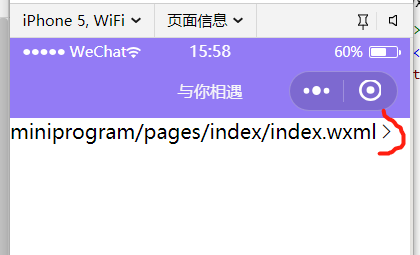
即可在主页中使用这些图标了
比如:
我想要使用右箭头:【在iconfont我的项目中复制这个图标的代码】

在index.wxml中使用(class中要包含引入的iconfont.wxss的名字,还有要使用的图标的代码---iconyoujiantou)
<text class="iconfont iconyoujiantou"></text>
效果图: