一、JavaScript Window - 浏览器对象模型
浏览器对象模型 (BOM) 使 JavaScript 有能力与浏览器"对话"。===Browser Object Model (BOM))
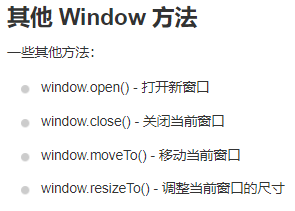
1、Window 对象
====window 对象。它表示浏览器窗口。
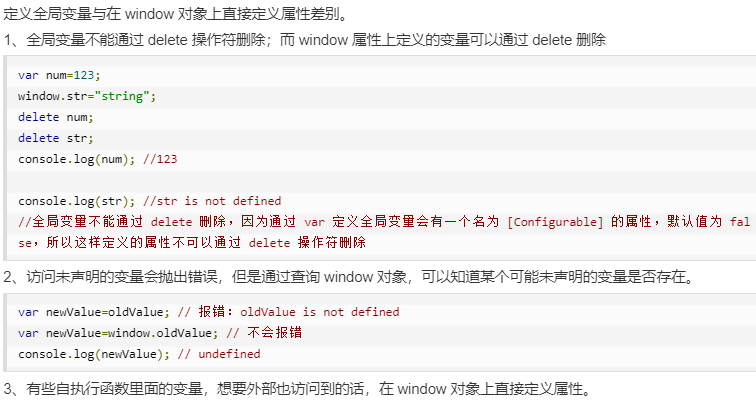
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一:
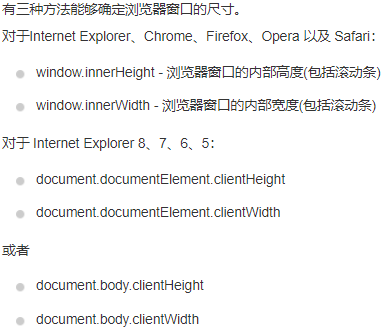
2、Window 尺寸

====可见上面这种由于在不同的浏览器中的方法是不同的,下面这个代码是适用于所有的浏览器的
[[[[这个实例显示的是各种浏览器窗口的高度和宽度]]]]
<script> var w=window.innerWidth || document.documentElement.clientWidth || document.body.clientWidth; var h=window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; x=document.getElementById("demo"); x.innerHTML="浏览器window宽度: " + w + ", 高度: " + h + "。" </script>

优质评论:

二、JavaScript Window Location
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http: 或 https:)
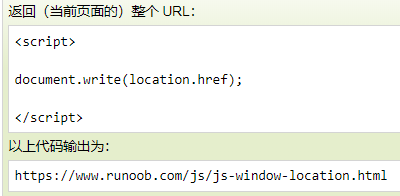
①Window Location Href(location.href 属性返回当前页面的 URL)

②Window Location Pathname(location.pathname 属性返回 URL 的路径名。)

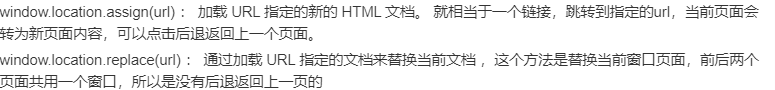
③Window Location Assign(location.assign() 方法加载新的文档)