一、创建新的 HTML 元素 (节点) - appendChild()
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
①实例(下面的例子就是新创了一个p标签,然后在已有的div元素里面添加它)
----------------appendChild()这个原理其实就是,开始的适合新创了一个p元素,然后把node添加到了这个已有的p元素中
同理的后面把新创的element也加入到了已有的div元素中的。
②效果图:

<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("这是一个新的段落."); para.appendChild(node); var element=document.getElementById("div1"); element.appendChild(para); </script>
二、创建新的 HTML 元素 (节点) - insertBefore()
(这个insertBefore和上面的appendChild的不同就在于,把这个元素添加到已有标签的哪个位置,
insertBefore顾名思义就是放在这个标签的最前面,上面的就是放在最后面的
①效果图:
②知识点:1、开始的时候通过appendChild新建了一个带文本的p
2、创立了一个代表div1和p1的元素,然后通过insertBefore 让这个p标签在已有的标签前面
③代码实现:
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var para=document.createElement("p"); var node=document.createTextNode("这是新的段落"); para.appendChild(node); var element=document.getElementById("div1"); var child=document.getElementById("p1"); element.insertBefore(para,child); </script>
三、移除已存在的元素
要移除一个元素,你需要知道该元素的父元素。
----就是找到它的父亲,然后在父亲的基础上使用removeChild即可
<div id="div1"> <p id="p1">这是一个段落。</p> <p id="p2">这是另外一个段落。</p> </div> <script> var parent=document.getElementById("div1"); var child=document.getElementById("p1"); parent.removeChild(child); </script>
===但是其实可以不用搞那个var parent可以直接这样找它的父亲的
var child = document.getElementById("p1"); child.parentNode.removeChild(child);
四、替换 HTML 元素 - replaceChild()
效果图:
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另外一个段落。</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落");
para.appendChild(node);
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.replaceChild(para,child);
</script>
五、 DOM 集合的使用
HTMLCollection 对象
getElementsByTagName() 方法返回 HTMLCollection 对象。
HTMLCollection 对象类似包含 HTML 元素的一个数组
1、实例:以下代码获取文档所有的 <p> 元素
(注意:getElementsByTagName()-----Elements 它后面的s不要忘记了)
===并且要注意了得到的HTMLCollection数组是从下标为0开始的
<h2>JavaScript HTML DOM</h2> <p>Hello World!</p> <p>Hello Runoob!</p> <p id="demo"></p> <script> var myCollection =document.getElementsByTagName("p"); document.getElementById("demo").innerHTML="第二段的内容为<span style='color:Red;'>"+myCollection[1].innerHTML+'</span>'; </script>
2、HTMLCollection 对象 length 属性
var myCollection = document.getElementsByTagName("p"); document.getElementById("demo").innerHTML = myCollection.length;
====集合 length 属性常用于遍历集合中的元素
下面的实例是修改所有 <p> 元素的背景颜色
<h2>JavaScript HTML DOM</h2> <p>Hello World!</p> <p>Hello Runoob!</p> <p>点击按钮修改 p 元素的背景颜色。</p> <button onclick="myFunction()">点我</button> <script> function myFunction(){ var myCollection=document.getElementsByTagName("p"); var i; for(i=0;i<myCollection.length;i++){ myCollection[i].style.color="red"; } } </script>
注意:HTMLCollection可以用索引来获取元素,但是它不是一个数组,自然不可以使用数组的方法valueOf(), pop(), push(), 或 join()
还有一个和HTMLCollection相似的叫做NodeList,只是一些查找元素的方法,返回的元素数组是HTMLCollection但是一些返回的是NodeList类型的
(一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
大部分浏览器的 querySelectorAll() 返回 NodeList 对象。)
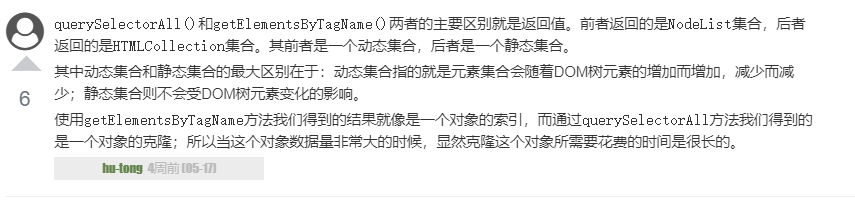
(菜鸟教程中的评论)