(本文是查看了---菜鸟教程之后的学习笔记)---感谢菜鸟教程
一、前期基本知识
CSS 计数器使用到以下几个属性:
counter-reset- 创建或者重置计数器counter-increment- 递增变量content- 插入生成的内容counter()或counters()函数 - 将计数器的值添加到元素
要使用 CSS 计数器,得先用 counter-reset 创建:
二、实例
1、①使用计数器自动编号
知识点:通过在body里面创立了section这个计数器
<style> body{ counter-reset: section; } </style>
通过调用::before 意为在元素的前面加东西
通过counter-increment对这个计数器进行递增、通过counter()函数得到当前计数器所代表的值是多少
<style> body{ counter-reset: section; } h2::before{ counter-increment: section; content: "Section" counter(section)":"; } </style>
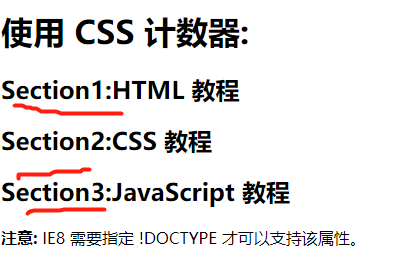
效果:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body{ counter-reset: section; } h2::before{ counter-increment: section; content: "Section" counter(section)":"; } </style> </head> <body> <h1>使用 CSS 计数器:</h1> <h2>HTML 教程</h2> <h2>CSS 教程</h2> <h2>JavaScript 教程</h2> <p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p> </body> </html>
2、嵌套计数器
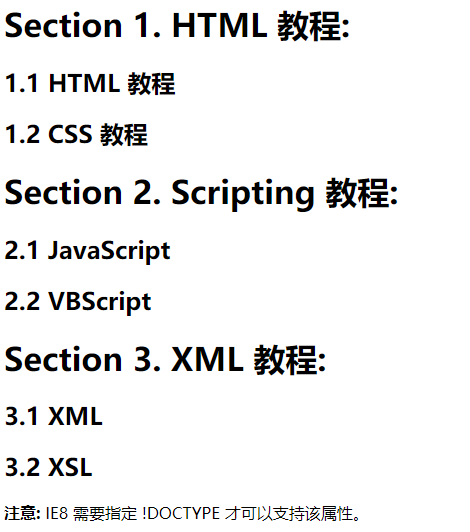
①效果:以下实例在页面创建一个计数器,在每一个 <h1> 元素前添加计数值 "Section <主标题计数值>.", 嵌套的计数值则放在 <h2> 元素的前面,内容为 "<主标题计数值>.<副标题计数值>":

②、知识点:
1、如果有h1 和h2的话,要给h1和h2都用上计数器的话,因为对在body中设置的计数器,只能用在需要用到的标签中“地位最高的”那个,所以
body { counter-reset: section; }
2、就只能用在h1身上,如果h2还要在话,就只能在h1层面上再创立一个计数器,用于供h2的使用了
h1 { counter-reset: subsection; }
3、并且在h2中的时候还是可以用到在h1中使用过的计数器的
h2::before { counter-increment: subsection; content: counter(section) "." counter(subsection) " "; }
③完整代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> body { counter-reset: section; } h1 { counter-reset: subsection; } h1::before { counter-increment: section; content: "Section " counter(section) ". "; } h2::before { counter-increment: subsection; content: counter(section) "." counter(subsection) " "; } </style> </head> <body> <h1>HTML 教程:</h1> <h2>HTML 教程</h2> <h2>CSS 教程</h2> <h1>Scripting 教程:</h1> <h2>JavaScript</h2> <h2>VBScript</h2> <h1>XML 教程:</h1> <h2>XML</h2> <h2>XSL</h2> <p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p> </body> </html>
3、列表计数器
①知识点:
1、在ol这个标签里面直接创立计数器
2、注意了,在给li前面添加序号的,counters函数里面除了要引入计数器的话,还要引入一个符号,这个用的是“。” 主要是为了可以把序号分割开来
li::before{ counter-increment: section; content: counters(section,".") " "; }
②完整代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> ol{ counter-reset: section; list-style-type: none; } li::before{ counter-increment: section; content: counters(section,".") " "; } </style> </head> <body> <ol> <li>item</li> <li>item <ol> <li>item</li> <li>item</li> <li>item <ol> <li>item</li> <li>item</li> <li>item</li> </ol> </li> <li>item</li> </ol> </li> <li>item</li> <li>item</li> </ol> <ol> <li>item</li> <li>item</li> </ol> <p><b>注意:</b> IE8 需要指定 !DOCTYPE 才可以支持该属性。</p> </body> </html>
