好久好久没写技术博客了,差点以为技术已经离我远去。但鱼离不开水,我怎能把技术丢了呢,呵呵!最近部署了SharePoint2010,这个大玩意够玩一段时间了。刚接触的时候给我第一个感觉就是跟07比只是布局改变了,而且好多功能找不到。但慢慢接触久了便觉得比07强多了,不仅布局更合理,操作更直观方便…...有点跑题了,呵呵,言归正传,如果需要对SharePoint2010的外观做定制,开始肯定会处处碰壁,连找个地方改背景图都找不到,网上对外观方面的介绍资料也太紧缺,所以本着“人人为我,我为人人”的精神,决定把这两天对SharePoint2010主题和样式方面的研究与大家分享。
一提到外观,我们很自然就联想到主题和样式,但又是因为SharePoint很多封装和内部处理,还有N多的“虚拟目录”给SharePoint应用增添了不少神秘色彩。我们要找到外观定制的着手点还真得费点功夫,在这里先介绍三个你不得不知道的主题和样式相关的目录。
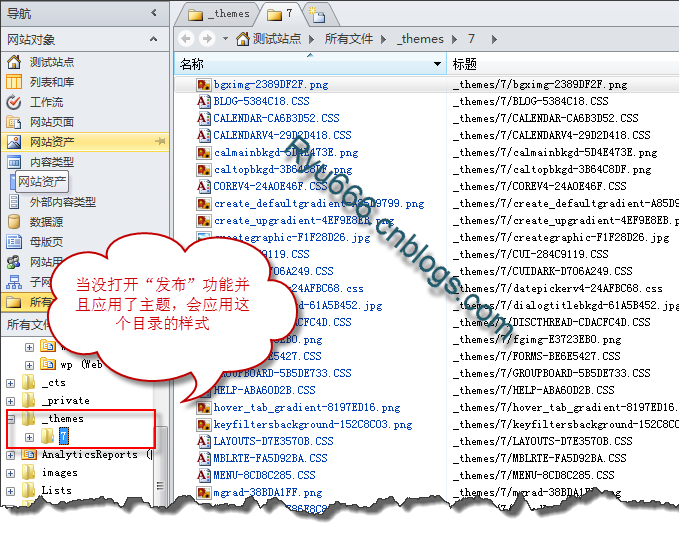
其中一个是当站点的“发布”功能没激活并且应用了主题后,站点中产生的“_theme”目录。其中有“0”“1”“2”之类的子目录。该目录每次应用主题都会递增1,但只会保存一个目录,也就是只会保存当前主题版本。通过SharePoint Designer点到“所有文件”可以查看到。此时站点会加载目录中的corev4-xxx.css样式及其资源呈现网站外观。但需要注意切记每次应用新的主题都会重新生成并应用其中内容,所以你的修改会被覆盖。

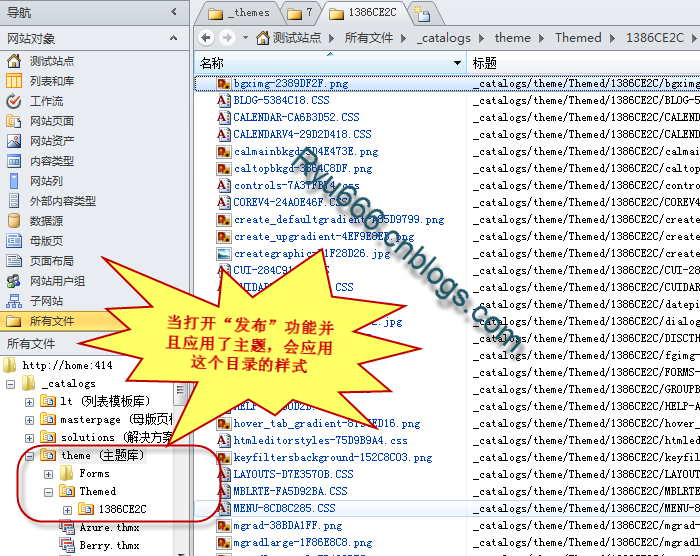
第二个要讲的目录是"_catalogs/theme/Themed"目录。当站点激活了“发布”功能并且重新应用了某些主题时便会产生,其中的每个子目录都是都对应一个应用过的主题,其中保存着主题相应的css样式文件及所引用到的图片资源。每应用一个新的主题便会产生相应新的目录,重新应用原来应用过的主题则不会产生新目录,但原来内容也会被重新覆盖。每个主题目录的名字是固定的,比如“浅天蓝”对应是1386CE2C目录,你重新应用“浅天蓝”目录还是1386CE2C。但每次样式表都会被重置,所以你如果修改了这里的样式表,记得自己备份好喽。

有些同学一看到第一个目录的位置可能就着急打开看看,但找不到“_theme”或者“_theme”下边没有子目录,那是什么原因呢?没有应用到主题也总有个样式表来描述默认的外观吧?这就是这里要说的第三个样式文件目录。请大家定位到你SharePoint服务端上的一个目录:“\\主机名\c$\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\2052\STYLES\Themable”这里包含了答案。里面有个corev4.css就是最基础最关键的样式表(其它的样式表先不考虑),主题引擎可以改变的字体和颜色的玄机也在这个文件上。每次我们应用主题这个文件将被复制并做一些替换工作,放到上述两个其中一个目录中。有同学可能会问替换个啥呢?其实打开这个文件就可以知道,其中有很多被“注释”的代码,如:
/* [ReplaceColor(themeColor:"Accent3-Darker")] */ border:1px solid #2353b2;
/* [ReplaceColor(themeColor:"Accent4-Lightest")] */ background-color:#fffacc;
}
其实这个些注释并不是真正的“注释”,而是相当于替换内容的点位符,它们以行为单位,标识需要更改的样式属性。改成什么?其实就是改成主题中定义的内容(颜色、字体等)
如上例代码所示border和background-color将会被主题(*.thmx)中定义的"Accent3-Darker"和"Accent4-Lightest"所替换。还有就是替换完以后还会将文件名改一下变成corev4-xxx.css才被送到相应的主题目录下。
换句话说,其实(*.thmx)主题文件,其实内部只有字体、颜色等内容定义,而并没有保存样式表和相关图片资源的。又有同学可能会问,那样式中用到的图片又是从哪里来的呢?这个因为时间关系,只有留到下一集再说了。
最后还要说说一个样式目录,当你还没应用主题的情况下,在SharePoint Designer中打开母板页并在某个样式上按Ctrl点鼠标(转到定义)时产生。 名叫“_styles”,下边会有个corev4.css。这个是上述第三个目录中的样式文件的一个复本,直接修改后样式就会应用到站点上。但除了你不再想使用切换主题的功能,不建议修改这个样式文件。因为当产生这个目录和样式文件后,所有的主题样式将不会再套用。如果想主题功能恢复正常,可以直接把整个“_styles”目录删掉。
如果大家想要更具体更科学的解释,建议大家用反射工具看看CssLink和Theme类,它在Microsoft.SharePoint.WebControls命名空间,在Microsoft.SharePoint.dll 程序中,程序集位于你服务器上,路径如下:\\主机名\c$\Program Files\Common
Files\Microsoft Shared\Web Server Extensions\14\ISAPI。
本文出处:http://www.cnblogs.com/Ryu666/archive/2011/07/28/SharePoint2010ThemeAndCSS.html