协议, 域名, 端口, 有一个不同即为跨域.
一般情况下, 跨域的请求会被浏览器拦截:
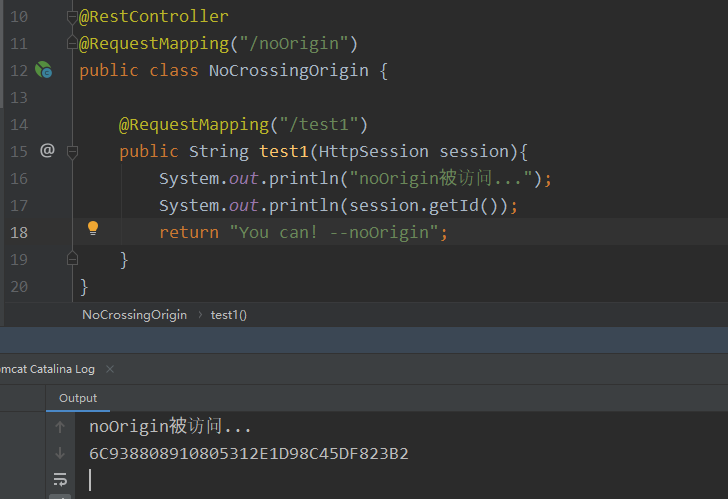
创建服务端 NoCrossingOrigin.java: (服务器端口为: 8080)
@RestController @RequestMapping("/noOrigin") public class NoCrossingOrigin { @RequestMapping("/test1") public String test1(HttpSession session){ System.out.println("noOrigin被访问..."); System.out.println(session.getId()); return "You can! --noOrigin"; } }
创建客户端 test.html: (客户端端口为: 5500)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>TestCrossingOrigin</title> <script src="/jquery-3.3.1.js"></script> </head> <body> 访问没有添加跨域注解的handler: <input type="button" value="发送请求" onclick="test()"> <script> function test(){ console.log("发送test..."); $.ajax({ method: "get", url: "http://localhost:8080/noOrigin/test1", success: function(res){ console.log(res) } }) } </script> </body> </html>
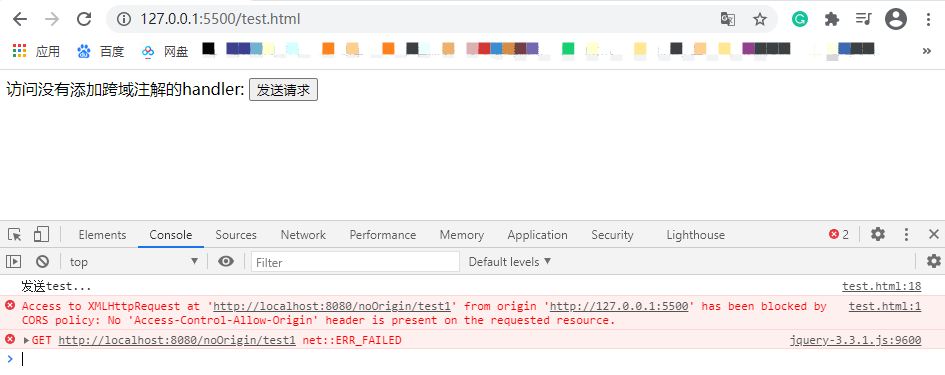
访问结果:


可以看到, 前端的请求成功发送到了服务器, 但服务器返回的数据却被浏览器拦截了, 所以同源策略其实是浏览器拦截了服务器返回的数据, 请求还是能发到服务器的
如果要实现跨域请求, 则只需在服务端对该前端地址加白, 就能避免同源策略, 方法是在handler或controller前加上注解:
@CrossOrigin("地址"), 即可, 以上面的 NoCrossingOrigin.java 为例, 对其添加注解: (注意 127.0.0.1 和 localhost 是不一样的)
@RestController @RequestMapping("/noOrigin") @CrossOrigin("http://127.0.0.1:5500") public class NoCrossingOrigin { @RequestMapping("/test1") public String test1(HttpSession session){ System.out.println("noOrigin被访问..."); System.out.println(session.getId()); return "You can! --noOrigin"; } }
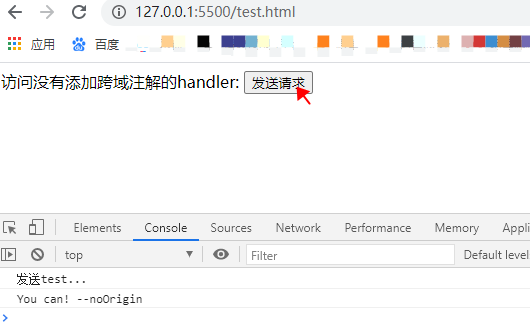
再次访问:

可以看到前端成功获取并展示了服务器返回的数据
此外, 通过测试发现, 跨域的请求, 每次请求的 session 的 id 都是不一样的, 所以要实现跨域获取(共用) session, 此法还不能满足, 需进一步处理(先留个坑..)

按照网上说的, 在 Ajax 中添加配置
xhrFields: {
withCredentials: true
},
在 handler 中添加配置
response.setHeader("Access-Control-Allow-Credentials", "true");
仍然无效~