使用验证码需要引入Google的kaptcha组件来实现
导入kaptcah依赖:
... <!--Kaptcha 验证码依赖 前面已导过servlet-api需排除--> <dependency> <groupId>com.github.penggle</groupId> <artifactId>kaptcha</artifactId> <version>2.3.2</version> <exclusions> <exclusion> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> </exclusion> </exclusions> </dependency> </dependencies>
创建 kaptcha 的 servlet:
... <!--验证码组件--> <servlet> <servlet-name>cap</servlet-name> <servlet-class>com.google.code.kaptcha.servlet.KaptchaServlet</servlet-class> <init-param> <!--验证码图片是否需要边框--> <param-name>kaptcha.border</param-name> <param-value>no</param-value> </init-param> <init-param> <!--验证码字符位数--> <param-name>kaptcha.textproducer.char.length</param-name> <param-value>4</param-value> </init-param> <init-param> <!--字符内容范围--> <param-name>kaptcha.textproducer.char.string</param-name> <param-value>abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789</param-value> </init-param> <init-param> <!--验证码底色, 用RGB数值指定--> <param-name>kaptcha.background.clear.to</param-name> <param-value>211,229,237</param-value> </init-param> <init-param> <!--把验证码的码值存放在session中, 相当于 session.setAttribute("captcha","验证码")--> <param-name>kaptcha.session.key</param-name> <param-value>captcha</param-value> </init-param> </servlet> <servlet-mapping> <servlet-name>cap</servlet-name> <url-pattern>/captcha</url-pattern> </servlet-mapping> ...
此时, 可以通过访问此 servlet 来获取到验证码图片:

创建 KeptchaController.java:(通过 realCap.equalsIgnoreCase(captcha) 可以设置不检验大小写)
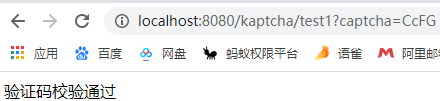
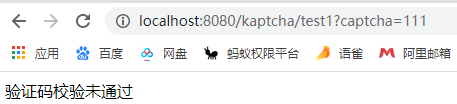
@RestController @RequestMapping(value="/kaptcha", produces="text/html; charset=UTF-8") public class KaptchaController { @RequestMapping(value="/test1", produces="text/html; charset=UTF-8") public String test1(String captcha, HttpSession session){ //比对 String realCap = (String)session.getAttribute("captcha"); if (realCap.equals(captcha)){ return "验证码校验通过"; } return "验证码校验未通过"; } }
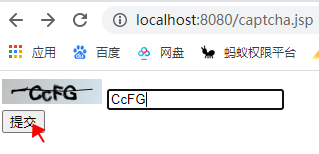
创建 captcha.jsp:
<body> <form action="${pageContext.request.contextPath}/kaptcha/test1"> <img id="i" src="${pageContext.request.contextPath}/captcha" style=" 100px" onclick="refresh();"> <input type="text" name="captcha"> <br> <input type="submit" value="提交"> </form> <script> function refresh() { var i = document.getElementById("i"); /** * 有时候发送请求,浏览器会直接读取缓存数据,不会去请求后台数据,比如http://localhost:8080/test/login/index, * 请求一次之后,再次发送请求的时候,由于url请求没有发生变化,浏览器会自动读取缓存。这一点会给开发带来一些麻烦。 * 添加时间戳参数使得每次请求地址都不一样, 防止浏览器缓存 */ i.src="${pageContext.request.contextPath}/captcha?" + new Date().getTime() } </script> </body>
访问页面及返回:


------------------------------------------------------------------------------------------------