触发手风琴可以通过自定义的 data-toggle 属性来触发。其中data-toggle值设置为 collapse,data-target="#折叠区标识符"。
第一步,设计一个面板组合,里面有三个折叠区:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> <div class="panel panel-accordion panel-default"></div> </div>

第二步:给面板添加内容,每个面板包括两个部分,第一个是面板标题 panel-heading,并且在这里面添加标题 panel-title。第二个部分是面板内容,也就是折叠区,使用 panel-collapse 样式。
<div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title">标题一</h4> </div> <div class="panel-collapse"> <div class="panel-body">折叠区内容...</div> </div> </div>
第三步,为了把标题和内容区捆绑在一起,可以通过锚链接的方法,把标题区域和面板区连在一起:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#panel1">标题一</a></h4> </div> <div class="panel-collapse" id="panel1"> <div class="panel-body">折叠区内容...</div> </div> </div> <div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#panel2">标题二</a></h4> </div> <div class="panel-collapse" id="panel2"> <div class="panel-body">折叠区内容...</div> </div> </div> ...... </div>
第四步,控制面板内容区是否可视。在Bootstrap框架中,如果你想让内容区域不可视,只需要在 panel-collapse 样式上添加 collapse
每个面板的内容区都被隐藏起来了,变成不可视,但有时候希望默认第一个面板内容是可视的,需要怎么办?其实Bootstrap作者早就为大家做了这方面的考虑,你只需要在collapse基础上再追加 in 样式.
<div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#panel1">标题一</a></h4> </div> <div class="panel-collapse collapse" id="panel1"> <div class="panel-body">折叠区内容...</div> </div> </div>
第五步,激活手风琴交互行为。要完成交互行为,需要在标题链接中自定义两个属性,一个是data-toggle,并且取值为collapse;另一个是data-target,取值为各个面板内容区的标识符,比如说ID,在这个例子分别是#panel1、#panel2和#panel3
div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4> </div> <div class="panel-collapse collapse in" id="panel1"> <div class="panel-body">折叠区内容...</div> </div> </div>
注意:在这个案例中不加入data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如是button按钮作为触发器就必须使用data-target="#panel1"语句了。
第六步,定义data-parent属性,实现点击一个其中一个元素时,关闭所有的折叠区,再打开所单击的区域(如果所单击区域是展示的,则会关闭)。这个data-parent取值与手风琴面板容器的标识符相匹配,比如这个例子是指 #myAccordion:
<div class="panel-group" id="myAccordion"> <div class="panel panel-accordion panel-default"> <div class="panel-heading"> <h4 class="panel-title"> <a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a> </h4> </div> ...
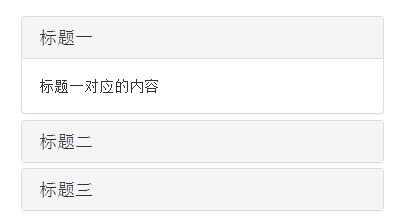
七 . 完整代码
<div class="panel-group" id="accordion"> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4> </div> <div id="collapseOne" class="panel-collapse collapse in"> <div class="panel-body">标题一对应的内容</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4> </div> <div id="collapseTwo" class="panel-collapse collapse"> <div class="panel-body">标题二对应的内容</div> </div> </div> <div class="panel panel-default"> <div class="panel-heading"> <h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4> </div> <div id="collapseThree" class="panel-collapse collapse"> <div class="panel-body">标题三对应的内容</div> </div> </div> </div>