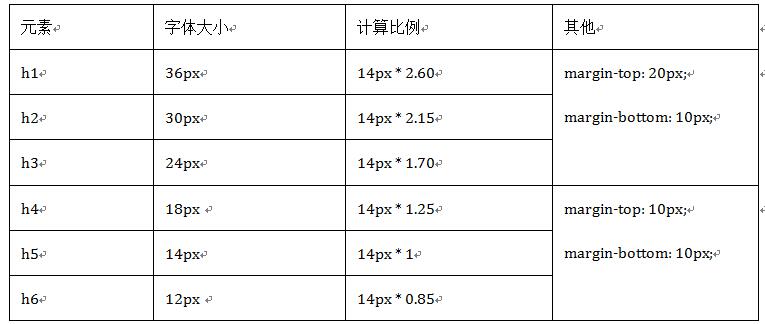
Bootstrap和普通的HTML页面一样,定义标题都是使用标签<h1>到<h6>,只不过Bootstrap覆盖了其默认的样式,使用其在所有浏览器下显示的效果一样,具体定义的规则可以如下表所示:

<!--Bootstrap中的标题-->
<h1>Bootstrap标题一</h1>
<h2>Bootstrap标题二</h2>
<h3>Bootstrap标题三</h3>
<h4>Bootstrap标题四</h4>
<h5>Bootstrap标题五</h5>
<h6>Bootstrap标题六</h6>
<!--Bootstrap中让非标题元素和标题使用相同的样式-->
<div class="h1">Bootstrap标题一</div>
<div class="h2">Bootstrap标题二</div>
<div class="h3">Bootstrap标题三</div>
<div class="h4">Bootstrap标题四</div>
<div class="h5">Bootstrap标题五</div>
<div class="h6">Bootstrap标题六</div>
效果如下:

除此之外,我们在Web的制作中,常常会碰到在一个标题后面紧跟着一行小的副标题。在Bootstrap中他也考虑了这种排版效果,使用了<small>标签来制作副标题。这个副标题具有其自己的一些独特样式:
1、行高都是1,而且font-weight设置了normal变成了常规效果(不加粗),同时颜色被设置为灰色(#999)。
2、由于<small>内的文本字体在h1~h3内,其大小都设置为当前字号的65%;而在h4~h6内的字号都设置为当前字号的75%;
<!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6>
效果如下:
