Jmeter中,
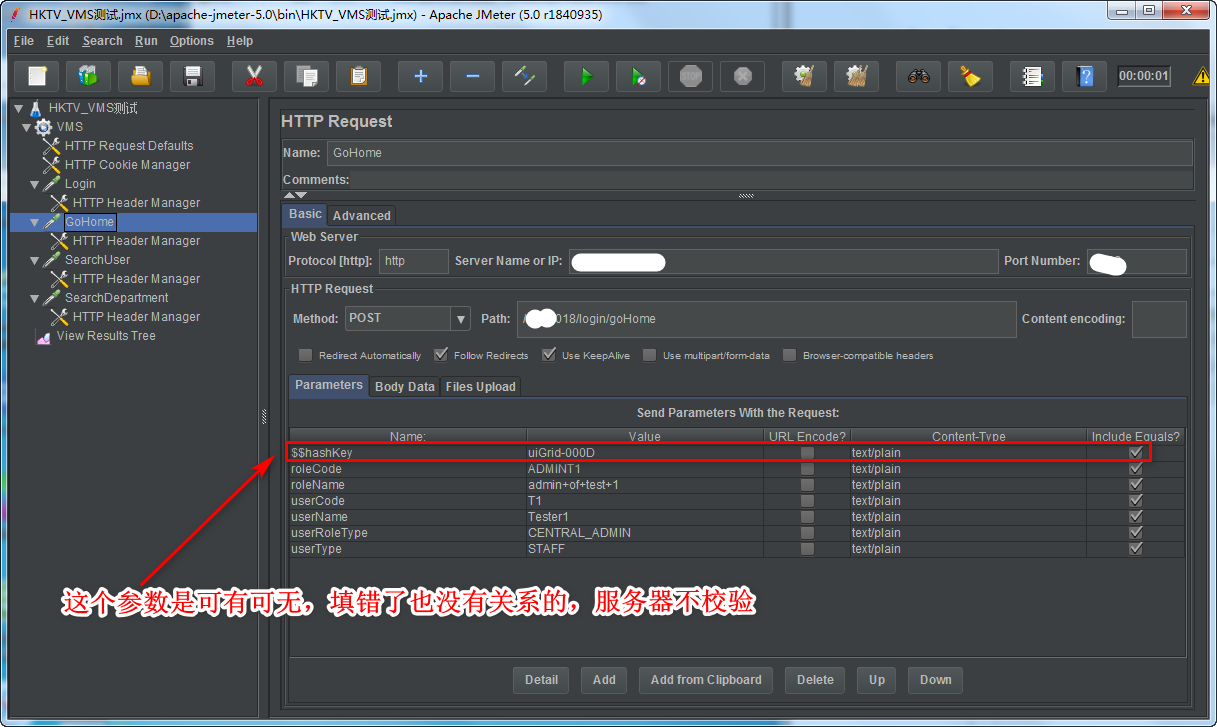
1.发现请求发送的参数中,也存在有些参数服务器不做校验的情况,参数名称、参数值都输入错误也没有关系,不影响发送响应结果;【具体还需要看程序员对相应API的处理】
2.Jmeter中,“Use multipart/form-data”如果勾选了,就是多对象集合的数据传送(例如表单中有文件上传);
“Use multipart/form-data”如果没有勾选,就是application/x-www-form-urlencoded,相当于是普通的参数数据传送。


3.Jmeter中,
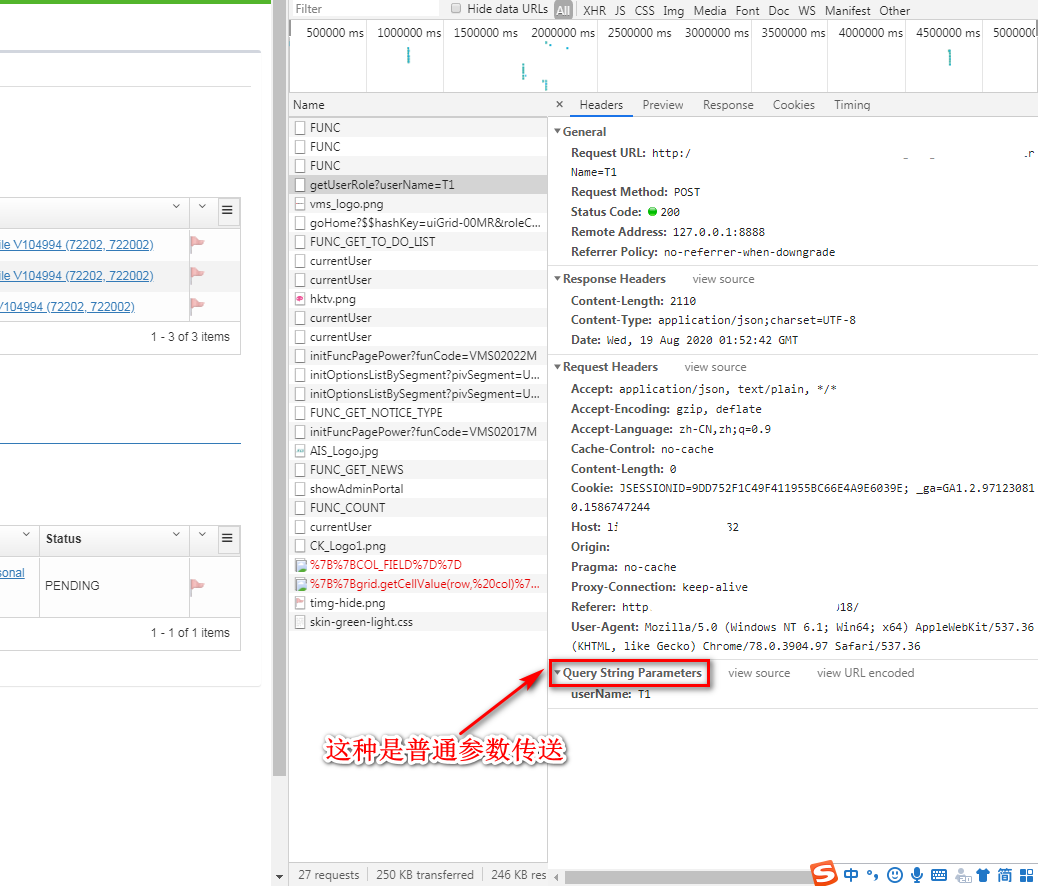
发送的数据如果是普通参数形式,就将参数填在“Parameters” tab中。[chrome浏览器F12查看到的发送数据部分是:Query String Parameters(见上一截图)]
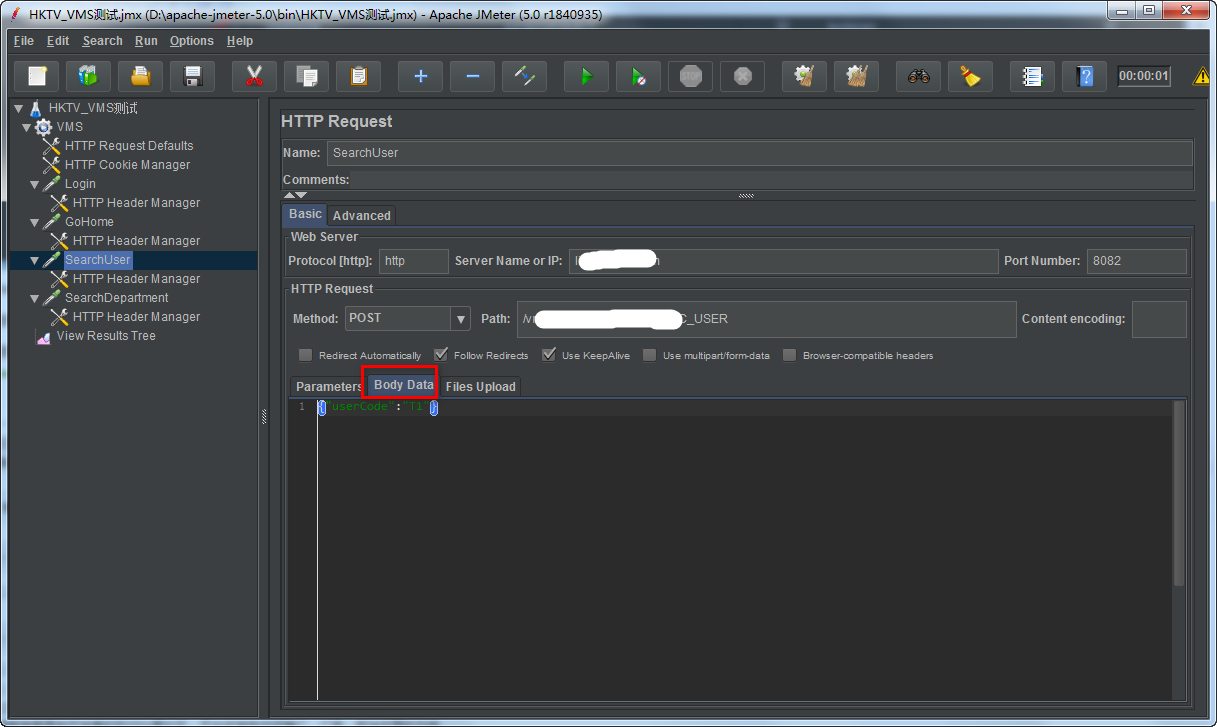
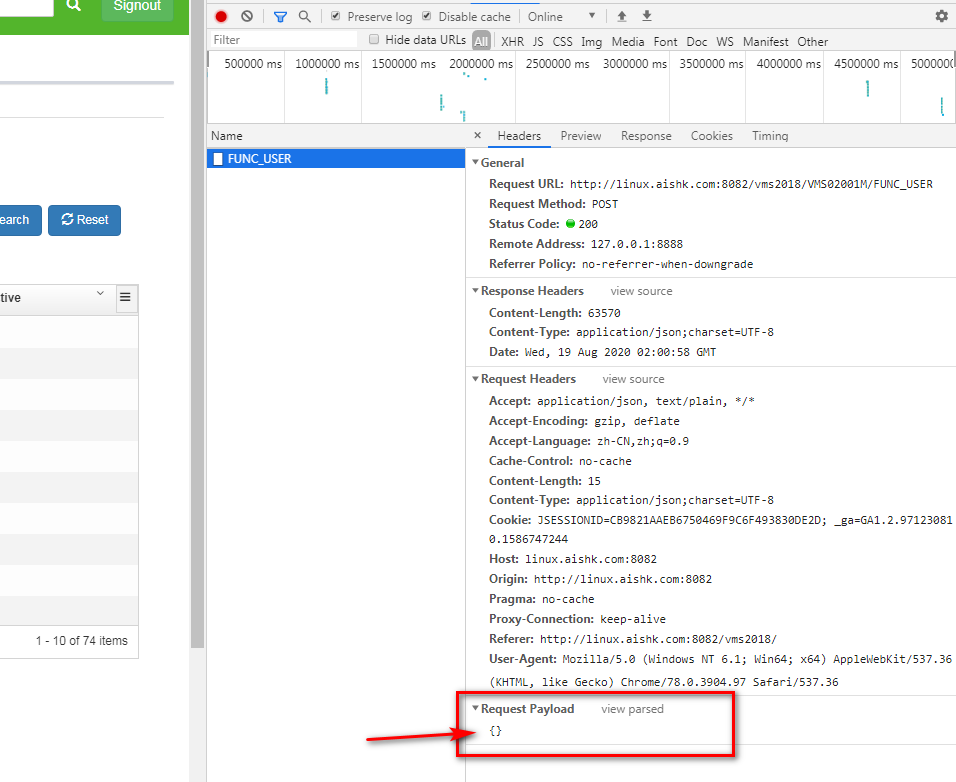
发送的数据类型如果是Json等特殊格式,就将参数填在“Body Data” tab中。留意如果无参数传送,在“Body Data” tab中也要输入“{}”大括号代表本次不传参。 [chrome浏览器F12查看到的json发送数据部分是:Request Payload(见下面第2个截图)]