- 获取ID : $(this).attr("id");
- :not用法
1. 列表用法
var notList = []; notList.push("#<%=txtSuggest.ClientID %>"); var textElements = $("input[type=text]:not(" + notList + ")"); var firstFocusItem = null; //遍历Type=Text的元素 textElements.each(function(i) { //TODO });
2.排它用法
$("table[id^=tb]:not([id=tbBasicInfo])").each(function() { alert($(this).attr("id")); });
如果不加[]的话, $("table[id^=tb]:not(tbBasicInfo)"),这样是不行的
这时not是基于前者id^=tb的tb进行:not操作的
- 恢复BackGround-Color为原始的颜色
background-color:transparent
- 去掉Href的下划线,已访问过的样式
a, a:visited{ text-decoration: none;}
- 去掉Li的点样式
li{margin:0; padding:0; list-sytle:none}
- 获取当前对象的Style中的某种样式
$("#divDept").css("display")
- CSS BackGround Url 显示不出来
因为IE浏览器和FF对于处理路径有一些差异,在IE下修改boxy.css代码如下。
.boxy-wrapper .top-left { background: url('images/boxy-nw.png'); } .boxy-wrapper .top-right { background: url('images/boxy-ne.png'); } .boxy-wrapper .bottom-right { background: url('images/boxy-se.png'); } .boxy-wrapper .bottom-left { background: url('images/boxy-sw.png'); } /* IE6+7 hacks for the border. IE7 should support this natively but fails in conjuction with modal blackout bg. */ /* NB: these must be absolute paths or URLs to your images */ .boxy-wrapper .top-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-nw.png'); } .boxy-wrapper .top-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-ne.png'); } .boxy-wrapper .bottom-right { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-se.png'); } .boxy-wrapper .bottom-left { #background: none; #filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/boxy-sw.png'); }这样就能在IE下显示正常了。
- 获取Table对象
$("table[id=tableID]") 或者 $("#tableID")
- CountDown用法
$.getJSON( loginServiceUrl,{ method: "Logout"}, function(result) { if (result.Url != null) { $("#transfer").countdown({ until: "+5s", expiryUrl: result.Url, onTick: function(periods){ $(this).text(periods[6]); } }); } });
- Google Chrome中text()取值有问题,改为val()
- Google Chrome 中窗口最大化的问题
以下js代码在FF,IE中没问题
if (window.screen) { var myw = screen.availWidth; var myh = screen.availHeight; window.resizeTo(400, 400); window.moveTo(0, 0); }
- 在Chrome中resizeTo,resize都是没有效果的。
- By Design we don't support resize/move for tabs, only constrained windows.
- javascript resizeTo bug
- 在google chrome/safari 中textbox默认是可以自由拉长的,为何控制不让其自由拉长。
解决方案:
CSS to disable resizing textarea { resize: none; } <textarea name="foo"> textarea[name=foo] { resize: none; } HTML is <textarea id="foo">) #foo { resize: none; }
- JS压缩工具
http://www.brainjar.com/js/crunch/demo.html
缺点:
会把正则表达式中类似*/去除
Sample:
value = s.replace(/^0*/, '');
After Compress:
value = s.replace(/^0, '');
- parseInt() 和 Number() 兩個函數有什么不同?
http://hi.baidu.com/iloverobot/blog/item/bd3ed651ffd362868c5430bf.html
- JSON 问题
http://blog.csdn.net/chinaontology/archive/2007/12/30/2004871.aspx
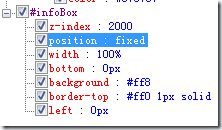
- CSS置底的提示框
- 大文件上传 进度条显示 (仿csdn资源上传效果)
http://www.cnblogs.com/zengxiangzhan/archive/2010/01/14/1647866.html
- 可编辑的Input
- jquery设置html头信息
http://home.phpchina.com/space.php?uid=155537&do=blog&id=182698
- jQuery与prototype(ajaxpro)冲突的解决方法
http://www.cnblogs.com/sxlfybb/archive/2009/06/04/1495995.html
- 利用jQuery + Handler(ashx) + LINQ 實現 Autocomplete
http://www.dotblogs.com.tw/puma/archive/2009/03/10/7426.aspx
- jquery ajax 中文乱码
- Ajax中文乱码原因分析及解决方案
http://hi.baidu.com/sihillver/blog/item/4d6f32f592920325bc3109d7.html
- 打造基于jQuery的高性能TreeView
- 利用jQuery实现更简单的Ajax跨域请求
- Jquery.Ajax 读取XML
first of all sorry about my english, it's not my native lengauge... i have a xml file that i'm reading with the sample code above...but when i try to read it from a service web page (http://www.google.com/ig/api?weather=Buenos%20A...),it doesn't show anything... and if i write the same content of this page in a xml file in my pc,
it works perfectly... i dont know what am i doing wrong i let u the code that i'm using maybe u could help me function clima(){ $.ajax({ type: "GET", url: 'http://www.google.com/ig/api?weather=Buenos%20Aires', dataType: "xml", success: function(data){ var $weather = $(data).find('current_conditions') console.log($weather); } }); } function clima() { $.ajax({ type: "GET", dataType: "xml", url: 'http://www.google.com/ig/api?weather=Buenos%20Aires', success: function(xml) { var weather = $(xml).find("current_conditions").find("temp_c").attr("data"); alert("Prognostico para hoy: " + weather + " grados"); } }); }
- FullSize:一个新的IMG标签属性(附带JQuery实现)
http://css9.net/wp-content/uploads/2009/04/fullsize/example.html
- 有关于$.ajaxSetup和$.get的问题
在Common.js中使用
$.ajaxSetup({ url: "…..", type: "POST", cache: true, dataType: "json" }); $.ajax({ data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });在PageA页面引入Common.js
然后在脚本段中使用 $.get(url);
此处url调用的是一个aspx页面,显示结果为无数据加载!(正常情况:有数据加载。)
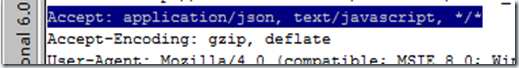
然后经过使用IE8的开发人员工具,进行Trace Error.最终发现原因错误信息(如下)
"Invalid JSON: <form name="form1" method="post" action="ajax_select
那么如何解决呢?
原因:
肯定是请求数据类型有问题?
解决方案:
1.在Page A 页面脚本段 $.get(url,“html”);
因为$.get中的Data是可选项,现在确定原因之后,我们就来预定义好DataType
结果:OK
分析源由:
是因为$.ajaxSetup是用全局设定的,所以全局已经设定了DataType:JSON了。
那Page A 页面的$.get()肯定受及影响。
最终解决方案:
改Common.js,去掉ajaxSetup全局设定
$.ajax({ url: "…..", type: "POST", cache: true, dataType: "json",data: { cityCode: cityCode, flag: flag }, success: function(areaList) { …} });
结果:OK