首先介绍程序规则:
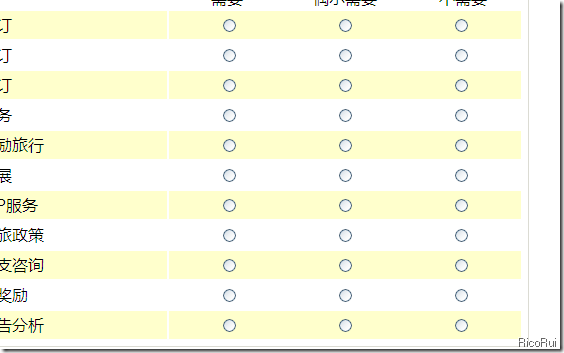
1.对以下的选择进行检查,检查是否全部选中
2,所谓的“全部选中”是指,一行中三个radiobutton必须有一个radiobutton被选中。
3. 这里一共有33个radiobutton,每三个为一组;
以下界面里面的所有元素都是从后台生成的(当然也可以前台生成),后面我会把生成的代码也附上。仅参考:)
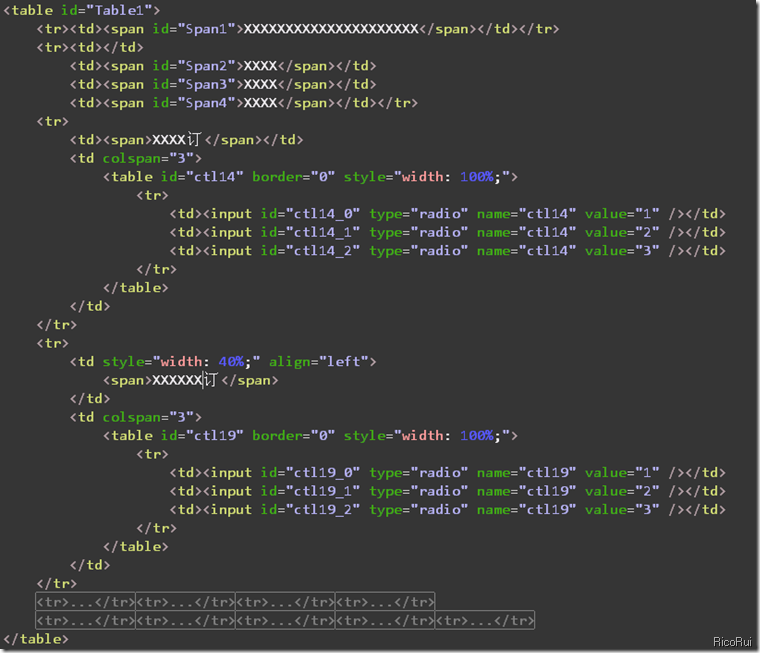
首先看一下Html代码结构:
一开始我为了进行(选择、未选择)Check之前,必须先找到相应的对象。
从Html Render的结果来看,每个radiobuttonList生成出来的Html代码:
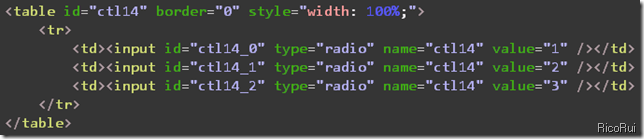
都是一个table,此table有三列,每列有一个type为radio的radioButton.
这样的话,有整个生成出来的结果,就会有11个table,每个table有3个radiobutton,一共33个radiobutton.
那我们想找到table对象为ctl14,这就可以用到Jquery强大选择器进行相应查找工作:
$("#Table1").find($("table[id=ctl14]"))
好了,我现在可以找到第一个对象了,那其他table对象也就可以容易找到了。
这样,注意的每个生成table的对象id都是以ctl开头的,这样的话,查找每个table的JQ – Code:
$("#Table1").find($("table[id^=ctl]"))
好了,现在我们已经找到了每个table一级了;
接下来,我只要在找每个table中radiobutton对象就可以进行(选择、未选择)Check了.
代码为:
$("table[id^=ctl] input[type=radio]") 或者 $("table[id^=ctl]").find("input[type=radio]")
到这里我们所有要的对象都找到。是不是很轻松。
代码分析:
$("#<%= ibSubmit.ClientID%>").click(function() { var flag = true; //alert($("table[id^=ctl]").length); //创建一个checked的arr数组,用于存储每个radiobutton的checked情况 var arr = new Array; $("table[id^=ctl] input[type=radio]").each(function(i) { arr.push(this.checked); }); //然后再创建一个arrTrue数组,用于过滤false的arr数组 var arrTrue = new Array; $.each(arr, function(i) { if (arr[i] == true) { arrTrue.push(arr[i]); } }); //当然也可以用grep函数,来简化过滤arr数组操作 //arr = $.grep(arr, function(n, i) { //return n == true; //}); var groupLen = Math.floor($("table[id^=ctl]").length + 1 / 3); //最后,简单一点吧,只有判断arrTrue的长度是否为11,就可以。 //因为是一共33个radiobutton,每3个为一组,规则又是一组中3选1,
//所以全部选择肯定有11个radiobutton被选中。 if (arrTrue.length != groupLen) { flag = false; } return false; });
完整代码:
$(function() { $("#<%= ibSubmit.ClientID%>").click(function() { var flag = true; var arr = new Array; $("table[id^=ctl] input[type=radio]").each(function(i) { arr.push(this.checked); }); arr = $.grep(arr, function(n) { return n == true; }); var groupLen = Math.floor($("table[id^=ctl]").length + 1 / 3); if (arr.length != groupLen) { flag = false; } return false; }); });
最后附上生成Table代码:(两种生成方法,JQuery版本,C#版本) – (可看可不看)
JQuery版本
var array = ["XXXX",""XXXX","XXX"]; $.each(array, function(i) { table.append("<tr><td>"+ "<input id='cbl_" + i + "'" + " type='checkbox' title='" + array[0] + "' />" + "</td></tr>"); });
C#版本
private void DynamicCreateTable () {
NameValueCollection titleList = ConfigurationManager.GetSection ( sectionName ) as NameValueCollection; {for ( int i = 0 ; i < titleList.Count ; i++ ) {
HtmlTableRow tr = new HtmlTableRow (); {tr.Cells.Add ( BuilderTableCell ( titleList , i ) );
tr.Cells.Add ( BuilderTableCellWithRadio ( i ) );
if ( i % 2 == 0 ) { tr.Style.Add ( "background-color" , "#ffc" ); }
}
tbTraDemand.Rows.Add ( tr );
}
}
}
private HtmlTableCell BuilderTableCellWithRadio ( int i ) {
HtmlTableCell tc = new HtmlTableCell (); {tc.ColSpan = 3;
RadioButtonList rbl = new RadioButtonList (); {rbl.Items.Add ( new ListItem ( "" , "1" ) );
rbl.Items.Add ( new ListItem ( "" , "2" ) );
rbl.Items.Add ( new ListItem ( "" , "3" ) );
rbl.Style.Add ( "width" , "100%" );
rbl.RepeatDirection = RepeatDirection.Horizontal;
}
tc.Controls.Add ( rbl );
}
return tc;}
private HtmlTableCell BuilderTableCell ( NameValueCollection titleList , int i ) {
HtmlTableCell tc = new HtmlTableCell (); {tc.Style.Add ( "width" , "40%" );
tc.Align = "left"; Label lbl = new Label (); lbl.Text = String.Concat ( " " , titleList.AllKeys[i] );tc.Controls.Add ( lbl );
}
return tc;}
Config: AppSettings
1: <configSections>2: <sectionGroup name="MarketReSearch">
3: <section name="TravelReSearchTitle" type="System.Configuration.NameValueSectionHandler"/>
4: </sectionGroup> 5: </configSections> 6: <MarketReSearch> 7: <TravelReSearchTitle>8: <add key="XXXX订" value="1"/>
9: <add key="XXXX订" value="2"/>
19: </TravelReSearchTitle> 20: </MarketReSearch>