1.web应用
web应用程序是一种可以通过web访问的应用程序.程序最大的好处就是用户很容易的访问应用程序,用户只需要有浏览器即可,不需要在安装其他的软件,应用程序有两种模式C/S,B/S
C/S模式是客户端/服务端程序,也就是说这类程序一般独立运行
B/S模式就是浏览器端/服务端的应用程序,这类程序一般要借助谷歌浏览器.火狐浏览器等各种浏览器来运行
web应用一般用的就是B/S模式 web应用程序首先是"应用程序",和用标准的应用程序语言,如:java,python等编写出来的程序没有什么本质上的不同,在网络编程的意义下,浏览器是一个socket客户端,服务器是一个socket服务端
总之一句话就是你浏览网页不一定要用 浏览器去上,如果自己搭建一个web也是可以去上网页的
2.http协议
我们在自己搭建的web中去访问网页的时候一定要遵循一个协议,那就是Http协议,那么这个协议到底是什么呢?
Http协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于万维网(WWW:World Wide Web )服务器与本地浏览器之间传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息
要明白的一点就是Http协议是基于TCP协议它是TCP协议中的应用层协议 同是也是满足三次握手四次挥手的
还有一点要清楚的就是Http协议规定.请求是客户端发起的.最后服务器响应改请求并返回,换句话说就是肯定是先从客户端建立通讯的.服务器在没有接受到请求之前是不会发送响应的
在请求的时候请求体要遵循协议的格式要求
请求格式:

有两种请求方式 get post
-
GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连,如EditBook?name=test1&id=123456. POST方法是把提交的数据放在HTTP包的请求体中.
-
GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制.
-
GET与POST请求在服务端获取请求数据方式不同
在服务毒端相应的时候也是有协议的:
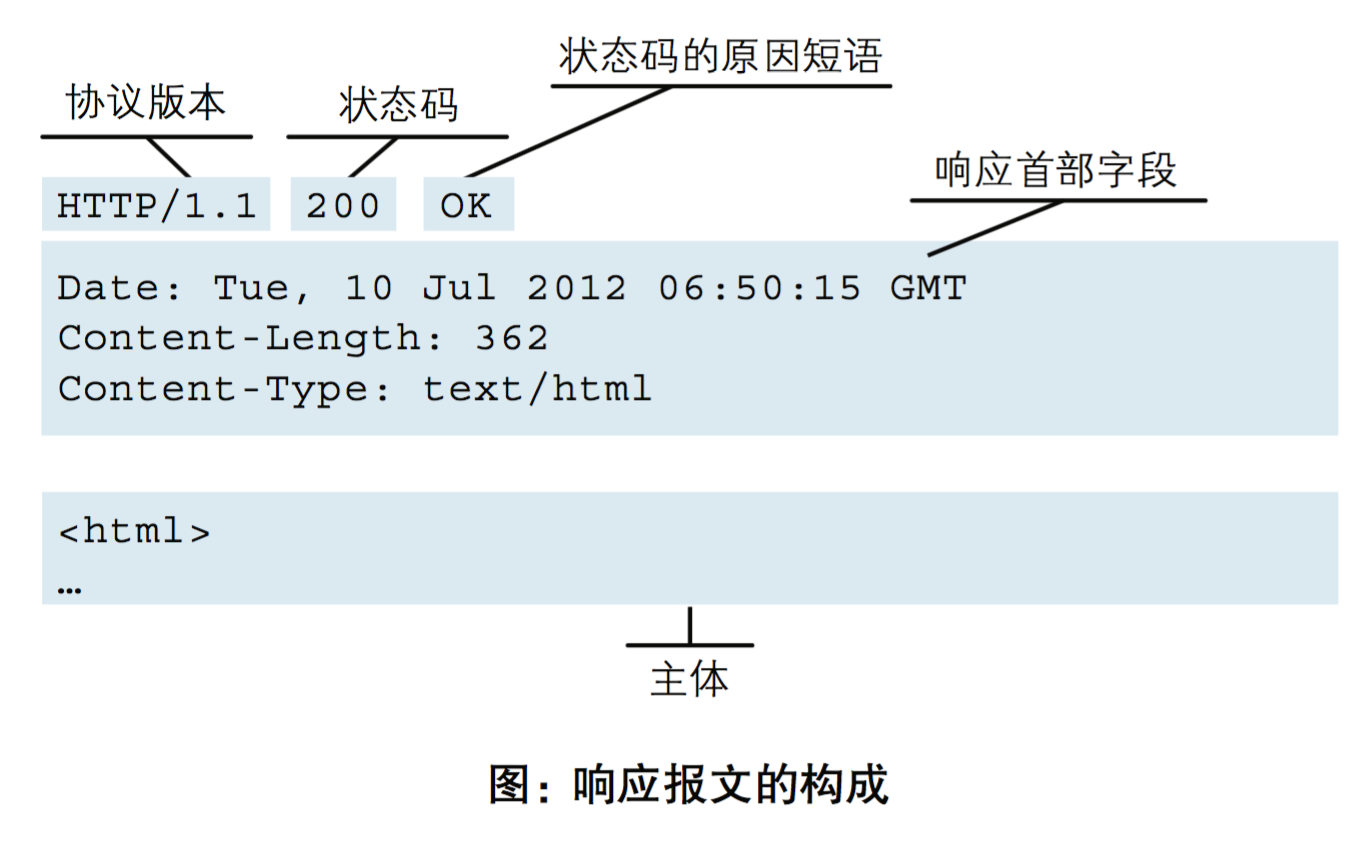
响应式协议:

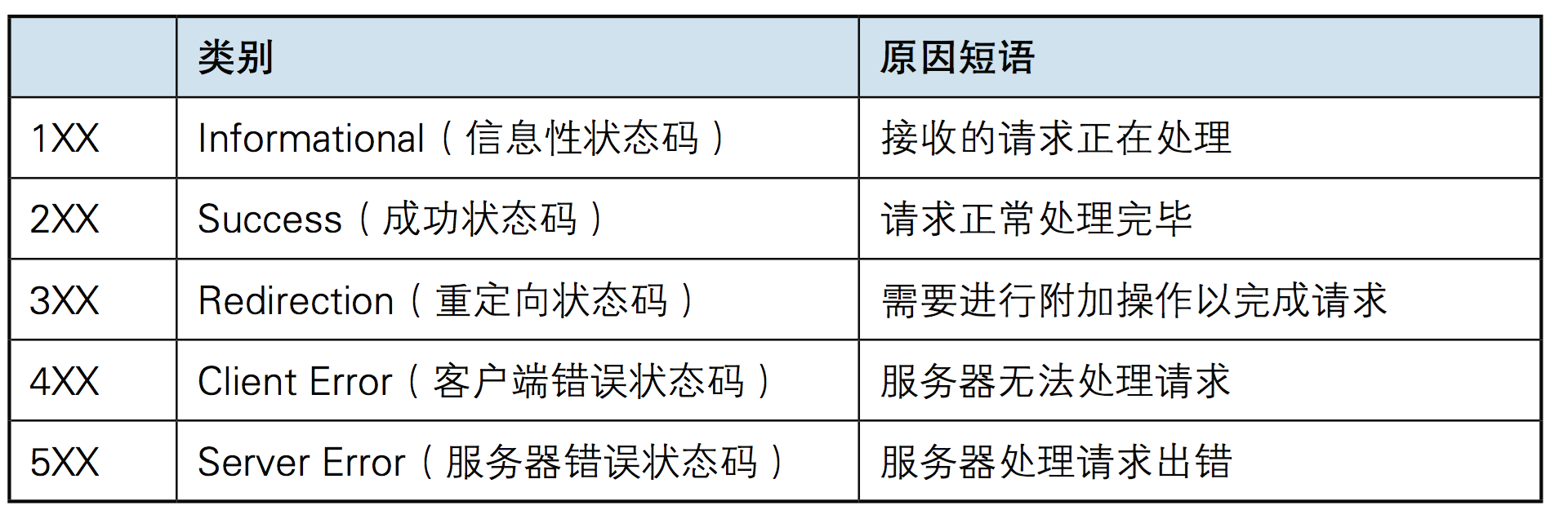
那么在传输的过程中一般会出现一些响应状态码,这些状态码表示出了你的错误是出现在哪里,便于我们后期的维 一般是有五种:

说了这么还是没有引出我们要说的Django:
首先我们要了解一些模型:
1.MVC与MTV
我先说一下它它们的不同,在大部分的语言中说WEB服务框架都是说MVC模型在Python中是说MTV大致的样子差不多
MVC模型
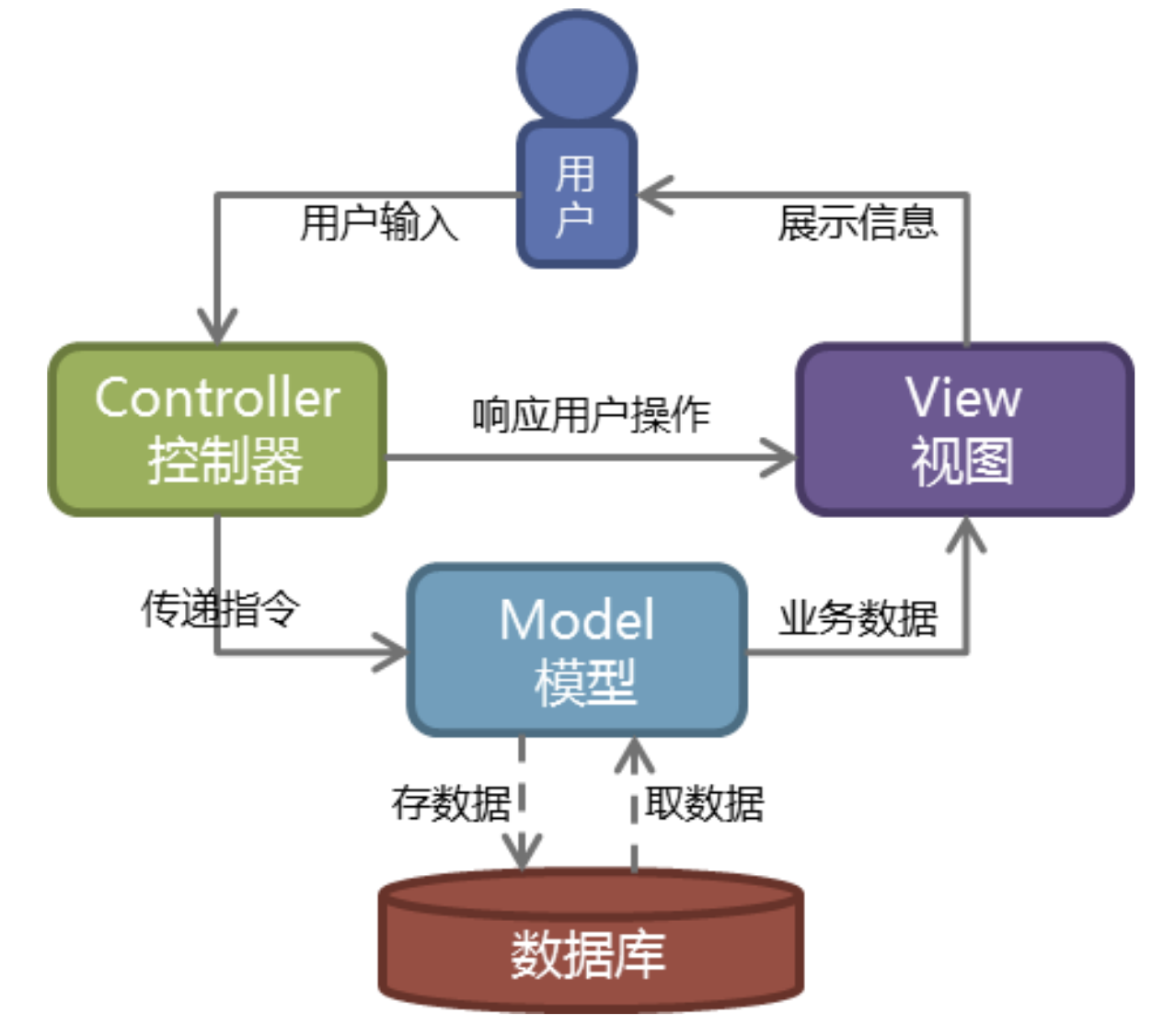
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:

MTV模型
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
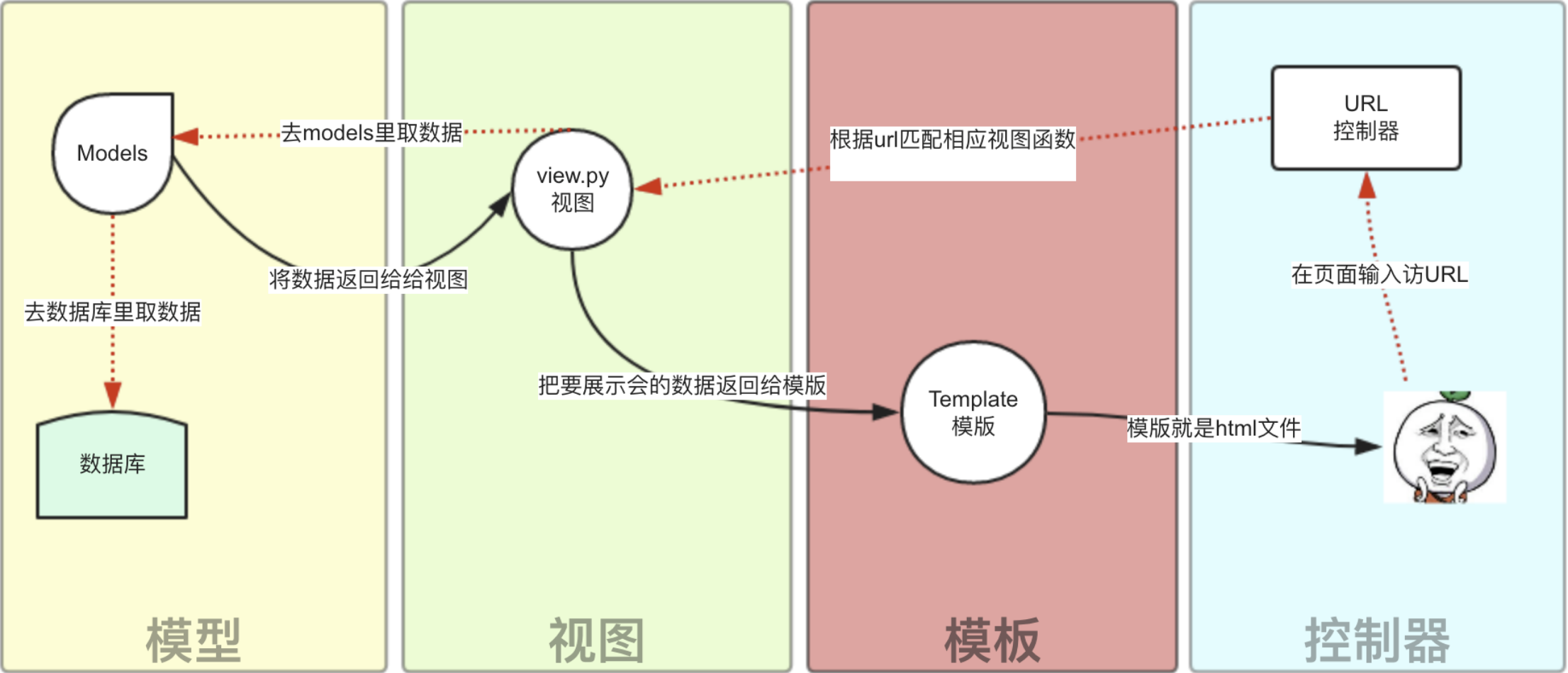
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

说了这么多那么接下来就讲Django
1.Django的下载:
在Pycharm的命令框下面输入一下代码就能成功的下载Django
pip3 install diango
等待数秒就是会显示安装成功
2.创建一个django的项目:
在命令框里面输入一下代码
django-admin.py startproject mysite
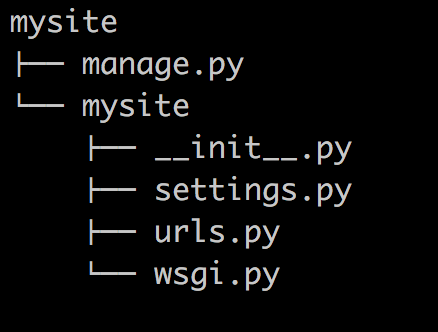
会在当前的目录里面生生成一下的文件(这里面就是我们以后要用到的一些基本配置文件)

简单的介绍一下常用文件的意思:
manage.py 这里面放置的是一些django的工具通过他可以调用django shell和数据库等
setting.py 包含了项目的默认设置,包括数据库的信息,调用标志以及其他的一些工作变量
url.py 负责把URL模式映射到应用程序
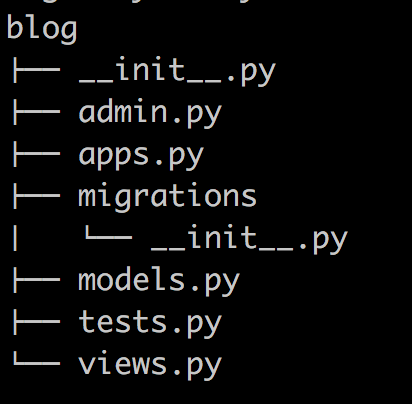
3.在mysite目录下创建应用
python manage.py startapp blog

4.启动django项目
在,命令框里面输入一下代码:
python manage.py runserver 8000
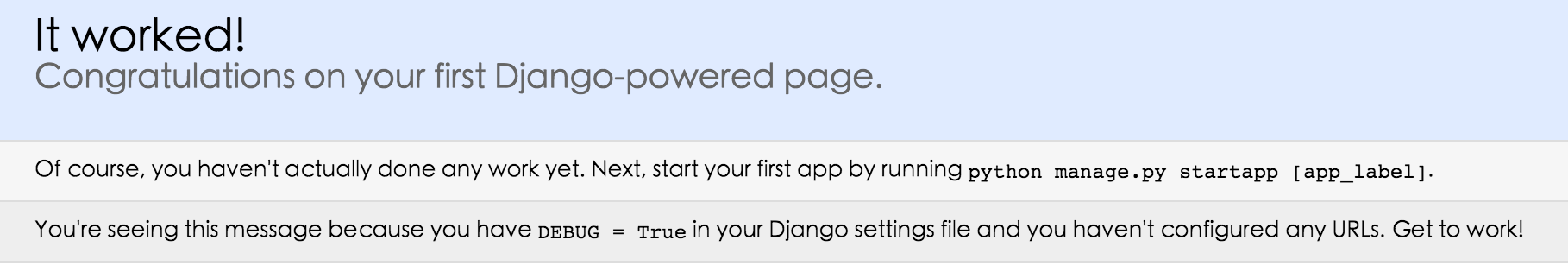
当我们访问 http://127.0.0.1:8080/时就可以看到: 说明我们的项目就启动起来了

一个简单的实例:

from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]

from django.shortcuts import render # Create your views here. def index(request): import datetime now=datetime.datetime.now() ctime=now.strftime("%Y-%m-%d %X") return render(request,"index.html",{"ctime":ctime})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>
简单进行一些设置之后我们的django框架就算是搭建出来了:大概的样子我们可以看一下:

更加精致的画面就要我们在以后的设计当中慢慢的去完善
