1.position
relative:相对于元素原来的位置的定位
abstract:绝对定位 相对于从属的父类的定位对于指定的父类的话 父类要加上 relative或abslut属性
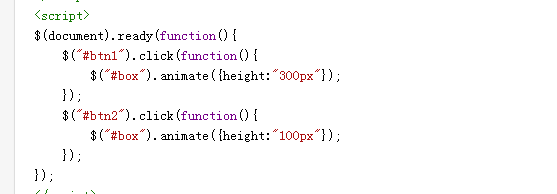
2.animate:从一个状态 逐渐变为另一个状态

3.eq
:eq() 选择器选取带有指定 index 值的元素。
index 值从 0 开始,所有第一个元素的 index 值是 0(不是 1)。

选择p元素的第二个
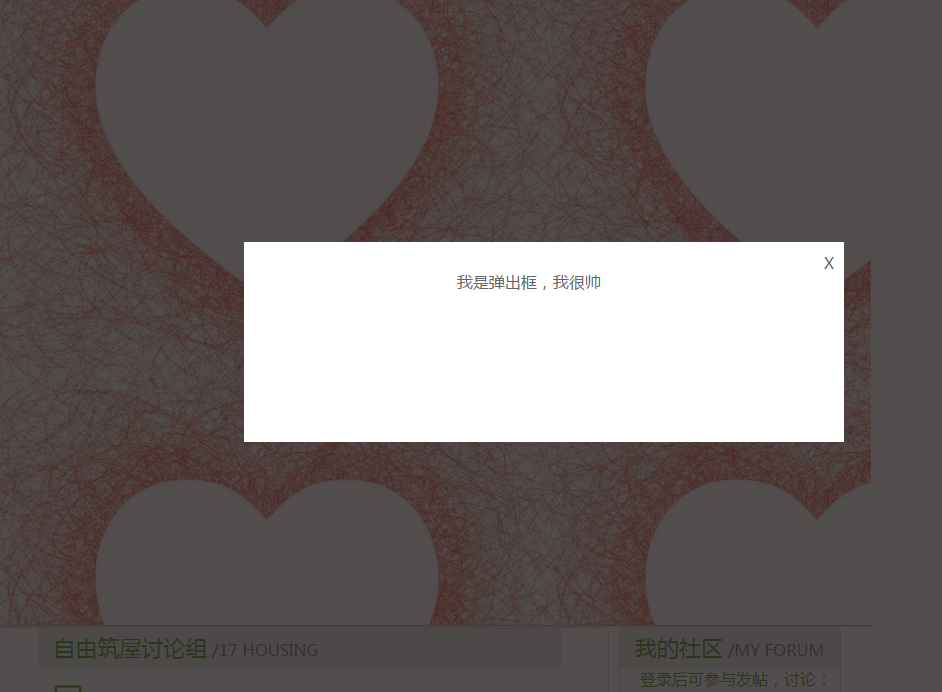
4.有遮罩层的css弹框

html:
<div id="fade">
</div>
<div id="modal">
<span class="close" onclick="closeModal()">X</span>
<p class="modelSpan">
我是弹出框,我很帅
</p>
</div>
css:
#modal{
position:fixed;
600px;
height:200px;
z-index:100;
font-size:16px;
text-align:center;
left: 33%;
background-color: white;
top: 28%;
display:none;
}
#fade{
100%;
height:100%;
z-index:99;
position:fixed;
left:0;
top:0;
background-color:#272222;
display:none;
opacity:0.8;
}
5.当前被鼠标覆盖的元素 改变一些当前元素子类元素的属性
$(".contentTable li").hover(function(){
var img=$("img",this); // 当前元素下的 img
var href=$("a",this); //当前元素下的 a
$(img).attr("src","img/forumIco2.png"); //改变img的src的属性
$(href).css("color","#FF8A15");
},function(){
var img=$("img",this);
var href=$("a",this);
$(img).attr("src","img/forumIco.png");
$(href).css("color","#2e8a01");
})
});
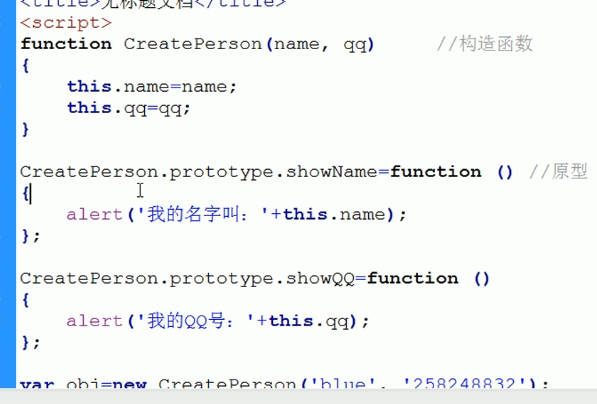
this:当前操作的对象,当前的对象是属于谁的
原型prototy给一组元素加东西

一般来说将参数放构造函数里,函数放原型里