
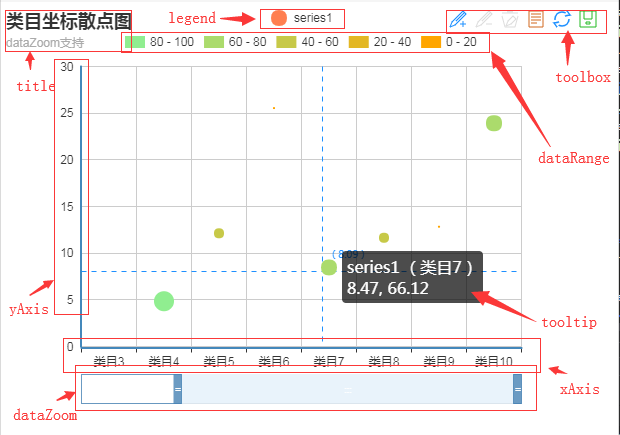
见图说话,修改参数option实现上图显示:
1. 共用参数title还有一个属性subtext,可以用来设置副标题
2. tooltip与toolbox也是共用属性
3. dataZoom是设置滚动条的,此滚动条是用来确定横栏从哪里开始哪里结尾,如图滚动条前头有段空白,所以横栏从类目3开始,后头无空白则一直显示到底。
属性start和end分别用来设置横栏的初始位置
4. legend可以用来指示图表中哪些种类对应的形状。如图说明,圆形表示series1
5. dataRange用来指示数据大小分别所对应的颜色。
1)属性min和max分别设置最小最大值。
2)orient设置排列方式,horizontal表示横向排列。
3)x和y设置在div中所处的位置
4)color设置两个颜色,表示数据大小的颜色在这两个范围之间变化。图中设置为['lightgreen', 'orange']
5)splitNumber设置划分等级,如图设置为5,min为0且max为100则每20为一个等级
6. xAxis和yAxis分别用了设置x和y轴的刻度
1)当type为value时,表示刻度根据数据的实际值范围自动确定刻度。
2)当type为category,表示根据给定的data确定刻度。
此时需要另外设置其他属性。
其中axisLabel设置每个刻度要显示的文字,其子属性formatter绑定一个函数后表示以这个函数的格式显示:
axisLabel: {
formatter: function (v) {
return '类目' + v
}
}
data用来设置刻度,一般为等差数列/列表。此处有个技巧:可以直接调用一个匿名函数返回一个列表:
data: function () {
var list = [];
var len = 0;
while (len++ < 10) {
list.push(len);
}
return list;
}()
7. 根据之前的学习知道,数据都是通过series来设置的。
1)此时的type要设置为scatter,表示散点图。
2)这里,意外的发现,在series中有tooltip属性!这个属性可以用来设置tooltip的显示格式:
tooltip: {
trigger: 'item',
formatter: function (params) {//这里的params是data属性的值
return params.seriesName + ' (' + '类目' + params.value[0] + ')<br/>'
+ params.value[1] + ', '
+ params.value[2];
},
axisPointer: {
show: true
}
}
3)symbolSize属性可以使显示更直观,即设置数据点的大小。绑定一个匿名函数,参数是data属性的值
4)data是一个列表,第一个值是数据点的x轴坐标,第二个值是y轴的坐标。后面的值一般都是用来为其他属性赋值的。如设置tooltip格式时的value[2],又如上图就是symbolSize设置了以value[2]为直径的圆的面积
5)还有个小功能:设置animation参数为true可以在刚打开图表时使数据点慢慢变大,即动画加载