第一步:先跟据需求定义一个div,要求width为300px,height为300px;


第二步:给该div添加一个边框,要求实线,宽度10px,粉色;


第三步:给该div再设置20px的内边距;


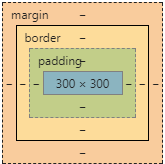
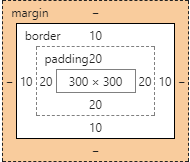
我们发现这个div随着border和padding的设置一直在变大。此时div的占位宽度为:width+padding+border=300+20*2+10*2=360px。
但是我想设置border和padding之后,div还保持width=300px、height=300px,这怎么办呢?
第一种解决方式:
事先算好div的width和height。比如上面的例子,我想保证div这个盒子模型的宽度和高度为300px,那么就得设置div的宽度的初始值为
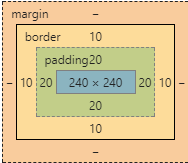
width=300-border-padding=300-20-40=240px。高度height同理也是240px。
第二种解决方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ width:300px; height: 300px; background: #CCC; border: 10px solid pink; padding: 20px; box-sizing: border-box; /*灵魂代码*/ } </style> </head> <body> <div>css</div> </body> </html>
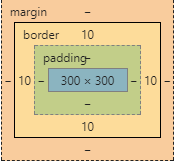
box-sizing: border-box; 有了这句灵魂代码之后问题就解决了。它会自动做减法运算保证整个div的width和height为300px。
最终的样式为:


总结:
在盒子模型中,当盒子的width和height保持不变时,设置盒子的border和padding,此时盒子真实尺寸为:宽度=width+border+padding;
高度=height+border+padding。但是这不是我们想要的结果,我们想设置border和padding时盒子的宽度和高度还是原始值,此时只能通过减少
width和height的像素来实现,box-sizing:border-box;就为我们自动做了减法运算,解决了该问题。