<Window x:Class="NetMonitor.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:NetMonitor"
mc:Ignorable="d"
BorderThickness="15"
Title="MainWindow" Height="450" Width="800" AllowsTransparency="True" WindowStyle="None">
<Window.Effect>
<DropShadowEffect BlurRadius="15" Color="Gray" Direction="100" ShadowDepth="0"/>
</Window.Effect>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="70" />
<RowDefinition Height="*" />
<RowDefinition Height="40" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="260"/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
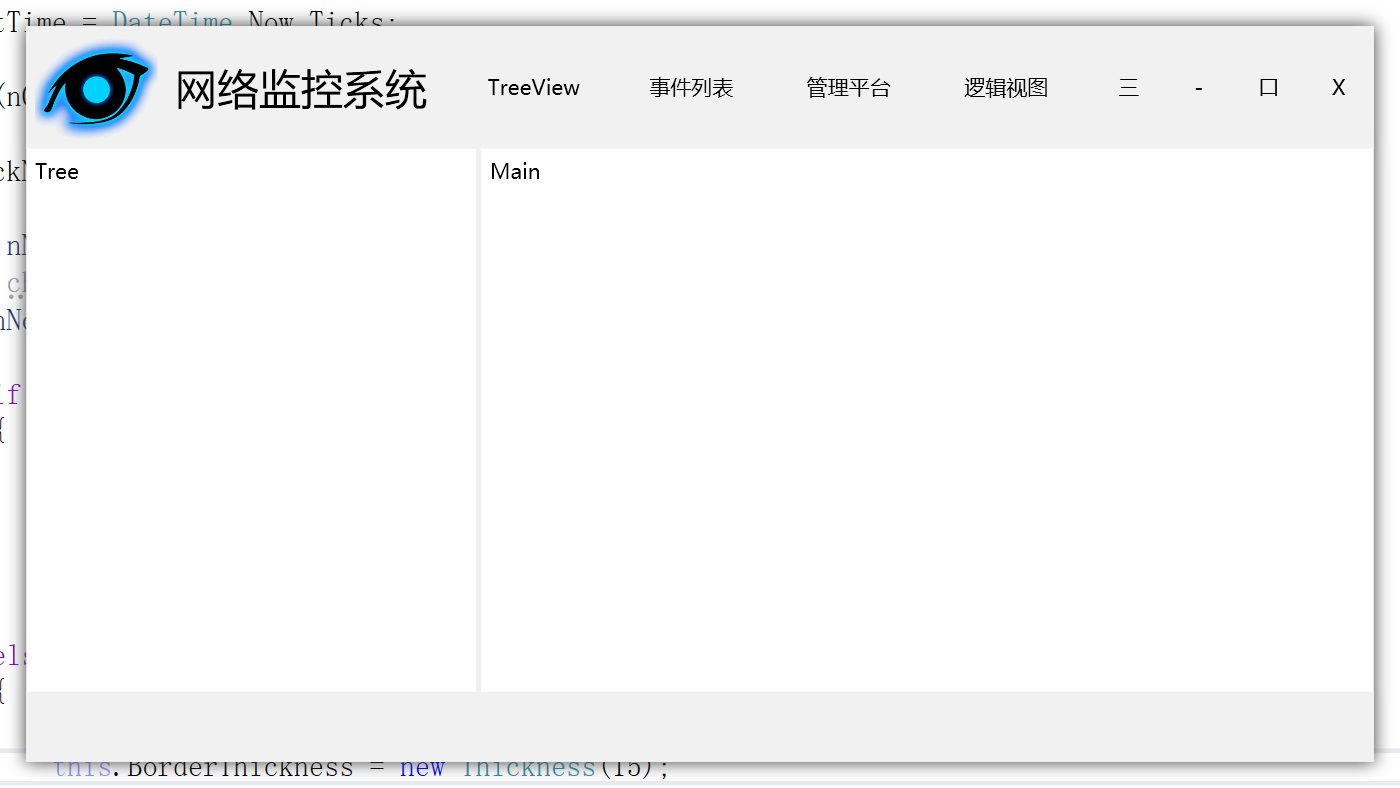
<DockPanel Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Background="#f1f1f1" MouseLeftButtonDown="OnWindowMouseMove" MouseDown="OnWindowMouseDown">
<Image DockPanel.Dock="Left" Width="80" Source="res/logo.ico" />
<Label DockPanel.Dock="Left" Width="160" Content="网络监控系统" FontFamily="微软雅黑" FontSize="24" VerticalAlignment="Center"/>
<Button DockPanel.Dock="Right" Width="40" Background="Transparent" BorderBrush="Transparent" Click="OnClose">X</Button>
<Button DockPanel.Dock="Right" Width="40" Background="Transparent" BorderBrush="Transparent" Click="OnMax">口</Button>
<Button DockPanel.Dock="Right" Width="40" Background="Transparent" BorderBrush="Transparent" Click="OnMin">-</Button>
<Button DockPanel.Dock="Right" Width="40" Background="Transparent" BorderBrush="Transparent">三</Button>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button Width="90" Background="Transparent" BorderBrush="Transparent">TreeView</Button>
<Button Width="90" Background="Transparent" BorderBrush="Transparent">事件列表</Button>
<Button Width="90" Background="Transparent" BorderBrush="Transparent">管理平台</Button>
<Button Width="90" Background="Transparent" BorderBrush="Transparent">逻辑视图</Button>
</StackPanel>
</DockPanel>
<StackPanel Grid.Row="1" Grid.Column="0">
<Label Content="Tree" />
</StackPanel>
<StackPanel Grid.Row="1" Grid.Column="1">
<Label Content="Main" />
</StackPanel>
<Border Background="#f1f1f1" BorderBrush="#f1f1f1" BorderThickness="0,3,0,0" Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2">
</Border>
<GridSplitter Grid.Row="1" Grid.Column="0" Width="3"/>
</Grid>
</Window>
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; using System.Windows; using System.Windows.Controls; using System.Windows.Data; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Interop; using System.Windows.Media; using System.Windows.Media.Imaging; using System.Windows.Navigation; using System.Windows.Shapes; using System.Windows.Threading; namespace NetMonitor { public partial class MainWindow : Window { public int nClickNum = 0; public long nLastTime; public MainWindow() { InitializeComponent(); WindowStartupLocation = WindowStartupLocation.CenterScreen; } private void OnWindowMouseMove(object sender, MouseEventArgs e) { if (e.LeftButton == MouseButtonState.Pressed) { this.DragMove(); } } private void OnClose(object sender, RoutedEventArgs e) { this.Close(); } private void OnMax(object sender, RoutedEventArgs e) { if (this.WindowState == WindowState.Normal) { this.BorderThickness = new Thickness(0); this.MaxWidth = SystemParameters.WorkArea.Width + 15; this.MaxHeight = SystemParameters.WorkArea.Height + 15; this.WindowState = WindowState.Maximized; } else { this.WindowState = WindowState.Normal; this.BorderThickness = new Thickness(15); } } private void OnMin(object sender, RoutedEventArgs e) { this.WindowState = WindowState.Minimized; } private void OnWindowMouseDown(object sender, MouseButtonEventArgs e) { nClickNum++; if (nClickNum == 1) { nLastTime = DateTime.Now.Ticks; } else if (nClickNum == 2) { nClickNum = 0; long nNow = DateTime.Now.Ticks; long cha = nNow - nLastTime; if (nNow - nLastTime < 3000000) { if (this.WindowState == WindowState.Normal) { this.BorderThickness = new Thickness(0); this.MaxWidth = SystemParameters.WorkArea.Width + 15; this.MaxHeight = SystemParameters.WorkArea.Height + 15; this.WindowState = WindowState.Maximized; } else { this.WindowState = WindowState.Normal; this.BorderThickness = new Thickness(15); } } } } } }