Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据。
所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解析器解析。
在底层的实现上,Vue 将模板编译成虚拟 DOM 渲染函数。结合响应系统,Vue 能够智能地计算出最少需要重新渲染多少组件,
并把 DOM 操作次数减到最少。
如果你熟悉虚拟 DOM 并且偏爱 JavaScript 的原始力量,你也可以不用模板,直接写渲染 (render) 函数,使用可选的 JSX 语法。
插值语法
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
<span>Message: {{ msg }}</span>
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg属性发生了改变,插值处的内容都会更新。
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。但请留心这会影响到该节点上的其它数据绑定:
<span v-once>这个将不会改变: {{ msg }}</span>
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用 v-html指令:
<p>Using mustaches: {{ rawHtml }}</p> <p>Using v-html directive: <span v-html="rawHtml"></span></p>
Using mustaches: <span style="color: red">This should be red.</span> Using v-html directive: This should be red.
这个 span 的内容将会被替换成为属性值 rawHtml,直接作为 HTML——会忽略解析属性值中的数据绑定。
注意,你不能使用 v-html 来复合局部模板,因为 Vue 不是基于字符串的模板引擎。
反之,对于用户界面 (UI),组件更适合作为可重用和可组合的基本单位。
你的站点上动态渲染的任意 HTML 可能会非常危险,因为它很容易导致 XSS 攻击。
请只对可信内容使用 HTML 插值,绝不要对用户提供的内容使用插值。
own:
<!--插值语法{{}}-->
<h3>{{title}}</h3>
<h3>{{1+10}}</h3>
<h3>{{1>10?"真的":"假的"}}</h3>

特性(v-bind )
Mustache 语法不能作用在 HTML 特性上,遇到这种情况应该使用 v-bind 指令:
<div v-bind:id="dynamicId"></div>
对于布尔特性 (它们只要存在就意味着值为 true),v-bind 工作起来略有不同,在这个例子中:
<button v-bind:disabled="isButtonDisabled">Button</button>
如果 isButtonDisabled 的值是 null、undefined 或 false,则 disabled 特性甚至不会被包含在渲染出来的 <button> 元素中。
own:
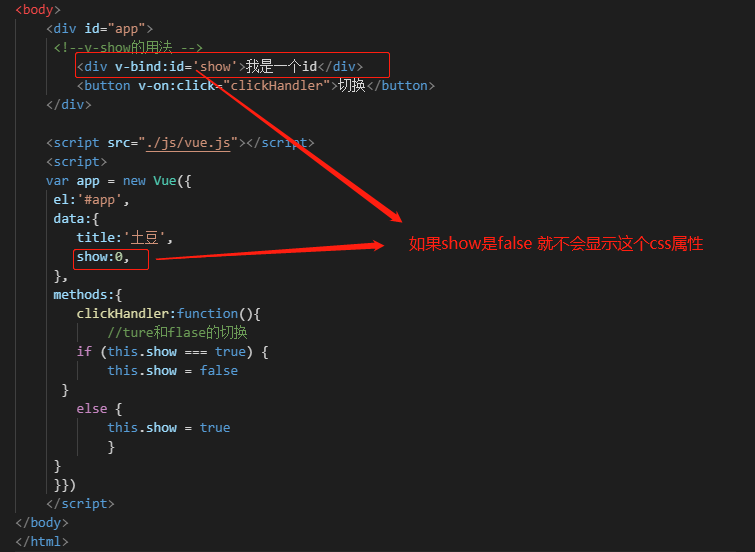
<body> <div id="app"> <!--v-show的用法 --> <div v-bind:id='show'>我是一个id</div> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:0, }, methods:{ clickHandler:function(){ //ture和flase的切换 if (this.show === true) { this.show = false } else { this.show = true } } }}) </script> </body>

例2 引入图片:
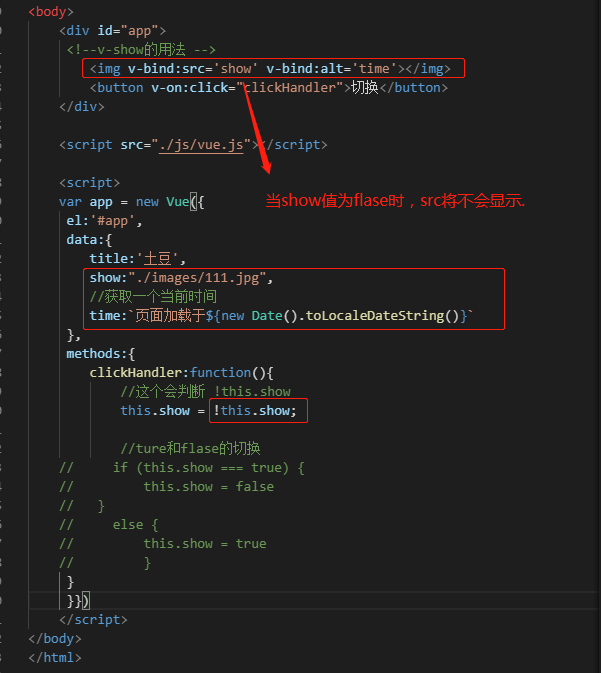
<body> <div id="app"> <!--v-show的用法 --> <img v-bind:src='show' v-bind:alt='time'></img> <button v-on:click="clickHandler">切换</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:"./images/111.jpg", //获取一个当前时间 time:`页面加载于${new Date().toLocaleDateString()}` }, methods:{ clickHandler:function(){ //这个会判断 !this.show 假假为真 this.show = !this.show; //ture和flase的切换 // if (this.show === true) { // this.show = false // } // else { // this.show = true // } } }}) </script> </body>

例 3 切换颜色
<style type="text/css"> .box{ width: 100px; height: 100px; background-color: blue; } .box2{ background-color: red; } </style> </head <body> <div id="app"> <!--v-show的用法 --> <img v-bind:src='show' v-bind:alt='time'></img> <!-- isGreen 是用来判断,如果有值我就显示box2 --> <div class="box" v-bind:class='{box2:isGreen}'></div> <button @click="clickHandler">切换图片</button> <button @click="changeColor">切换颜色</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:"./images/111.jpg", //获取一个当前时间 time:`页面加载于${new Date().toLocaleDateString()}`, isGreen:false, }, methods:{ changeColor:function(){ //这个会判断 !this.show 假假为真 this.isGreen = !this.isGreen }, clickHandler:function(){ //这个会判断 !this.show this.show = !this.show; //ture和flase的切换 // if (this.show === true) { // this.show = false // } // else { // this.show = true // } } }}) </script> </body>

使用 JavaScript 表达式
迄今为止,在我们的模板中,我们一直都只绑定简单的属性键值。但实际上,对于所有的数据绑定,Vue.js 都提供了完全的 JavaScript 表达式支持。
{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }} <div v-bind:id="'list-' + id"></div>
这些表达式会在所属 Vue 实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式 --> {{ var a = 1 }} <!-- 流控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}
模板表达式都被放在沙盒中,只能访问全局变量的一个白名单,如 Math 和 Date 。你不应该在模板表达式中试图访问用户定义的全局变量。
指令
指令 (Directives) 是带有 v- 前缀的特殊特性。指令特性的值预期是单个 JavaScript 表达式 (v-for是例外情况,稍后我们再讨论)。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。回顾我们在介绍中看到的例子:
<p v-if="seen">现在你看到我了</p>
这里,v-if 指令将根据表达式 seen 的值的真假来插入/移除 <p> 元素。
参数
一些指令能够接收一个“参数”,在指令名称之后以冒号表示。例如,v-bind 指令可以用于响应式地更新 HTML 特性:
<a v-bind:href="url">...</a>
在这里 href 是参数,告知 v-bind 指令将该元素的 href 特性与表达式 url 的值绑定。
另一个例子是 v-on 指令,它用于监听 DOM 事件:
<a v-on:click="doSomething">...</a>
在这里参数是监听的事件名。我们也会更详细地讨论事件处理。
动态参数
可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
从 2.6.0 开始,可以用方括号括起来的 JavaScript 表达式作为一个指令的参数:
<!-- 注意,参数表达式的写法存在一些约束,如之后的“对动态参数表达式的约束”章节所述。 --> <a v-bind:[attributeName]="url"> ... </a>
这里的 attributeName 会被作为一个 JavaScript 表达式进行动态求值,求得的值将会作为最终的参数来使用。
例如,如果你的 Vue 实例有一个 data 属性 attributeName,其值为 "href",那么这个绑定将等价于 v-bind:href。
own:
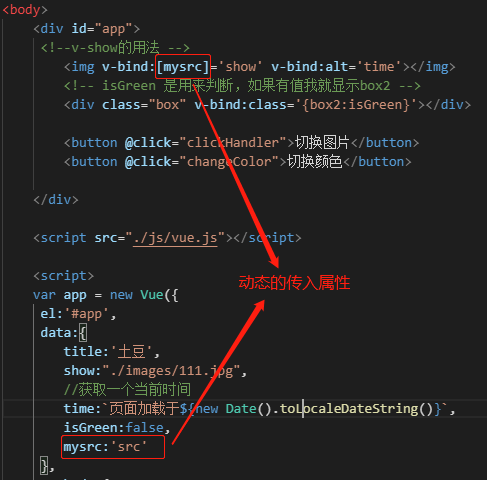
<div id="app"> <!--v-show的用法 --> <img v-bind:[mysrc]='show' v-bind:alt='time'></img> <!-- isGreen 是用来判断,如果有值我就显示box2 --> <div class="box" v-bind:class='{box2:isGreen}'></div> <button @click="clickHandler">切换图片</button> <button @click="changeColor">切换颜色</button> </div> <script src="./js/vue.js"></script> <script> var app = new Vue({ el:'#app', data:{ title:'土豆', show:"./images/111.jpg", //获取一个当前时间 time:`页面加载于${new Date().toLocaleDateString()}`, isGreen:false, mysrc:'src' },

同样地,你可以使用动态参数为一个动态的事件名绑定处理函数:
绑定一个动态的参数事件
<a v-on:[eventName]="doSomething"> ... </a>
在这个示例中,当 eventName 的值为 "focus" 时,v-on:[eventName] 将等价于 v-on:focus。
对动态参数的值的约束
动态参数预期会求出一个字符串,异常情况下值为 null。
这个特殊的 null 值可以被显性地用于移除绑定。任何其它非字符串类型的值都将会触发一个警告。
(就是说如果值是null 就 触发事件, 不是字符就触发一个警告)
对动态参数表达式的约束
动态参数表达式有一些语法约束,因为某些字符,如空格和引号,放在 HTML attribute 名里是无效的。例如:
<!-- 这会触发一个编译警告 --> <a v-bind:['foo' + bar]="value"> ... </a>
变通的办法是使用没有空格或引号的表达式,或用计算属性替代这种复杂表达式。
在 DOM 中使用模板时 (直接在一个 HTML 文件里撰写模板),还需要避免使用大写字符来命名键名,因为浏览器会把 attribute 名全部强制转为小写:
<!-- 在 DOM 中使用模板时这段代码会被转换为 `v-bind:[someattr]`。 除非在实例中有一个名为“someattr”的 property,否则代码不会工作。 --> <a v-bind:[someAttr]="value"> ... </a>
修饰符
修饰符 (modifier) 是以半角句号 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。例如,.prevent 修饰符告诉 v-on 指令对于触发的事件调用 event.preventDefault():
<form v-on:submit.prevent="onSubmit">...</form>
在接下来对 v-on 和 v-for 等功能的探索中,你会看到修饰符的其它例子
缩写
v- 前缀作为一种视觉提示,用来识别模板中 Vue 特定的特性。当你在使用 Vue.js 为现有标签添加动态行为 (dynamic behavior) 时,v- 前缀很有帮助,
然而,对于一些频繁用到的指令来说,就会感到使用繁琐。
同时,在构建由 Vue 管理所有模板的单页面应用程序 (SPA - single page application)时,v- 前缀也变得没那么重要了。
因此,Vue 为 v-bind 和 v-on 这两个最常用的指令,提供了特定简写:
v-bind 缩写
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
v-on 缩写
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
它们看起来可能与普通的 HTML 略有不同,但 : 与 @ 对于特性名来说都是合法字符,在所有支持 Vue 的浏览器都能被正确地解析。
而且,它们不会出现在最终渲染的标记中。缩写语法是完全可选的,但随着你更深入地了解它们的作用,你会庆幸拥有它们。