效果图
这里可以用自己下载下来的歌,歌曲数目不是固定的

步骤
1:开通js权限
这里就不具体讲述了
2:上传歌曲和封面
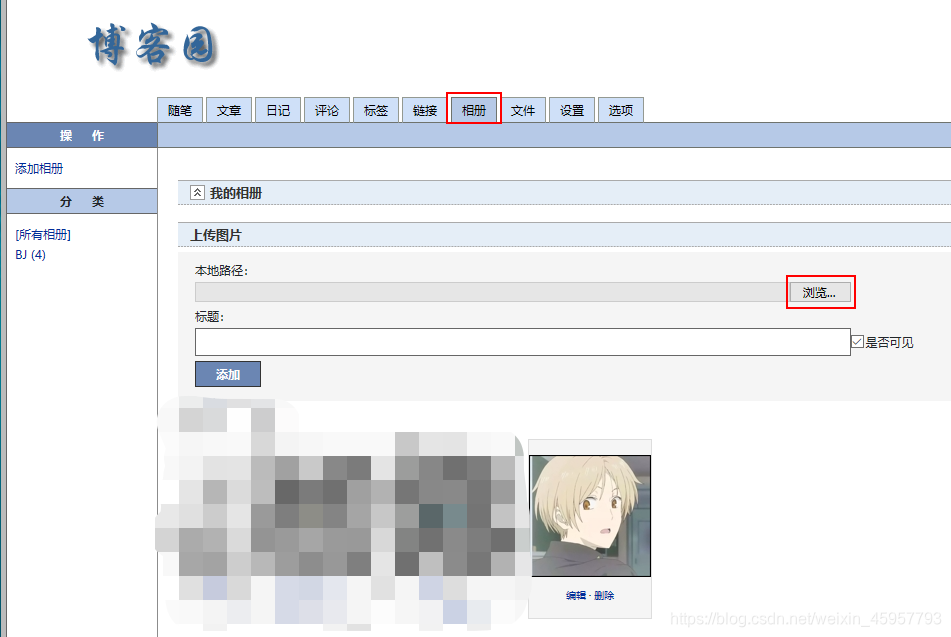
封面:

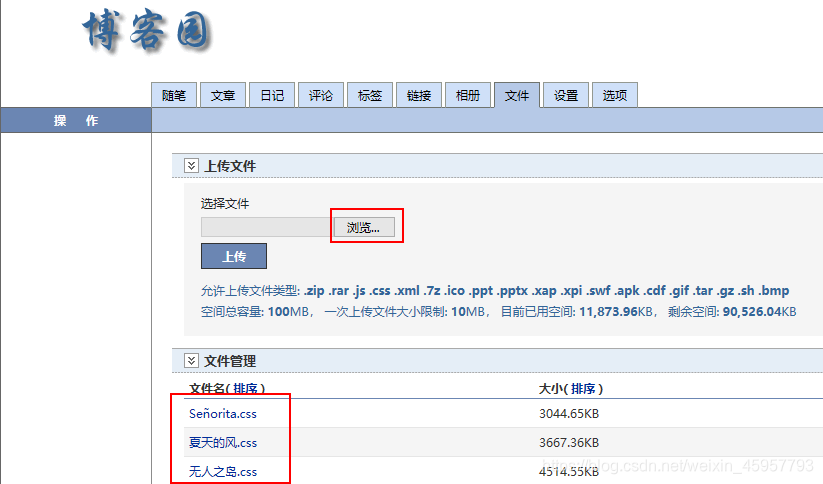
歌曲:
为什么我的歌的后缀名是css呢,因为博客园上传的文件类型不支持mp3,改成任意支持的后缀名就行了,其内部编码是没有改变的,能被播放器识别

3:代码
页面定制css代码
/* 定制公告栏音乐插件的样式 */
.aplayer {
font-family: Arial,Helvetica,sans-serif; /*音乐插件字体*/
margin: 0px; /*音乐插件与公告栏左边的边距,0px就是直接抵到公告栏左边的边上*/
box-shadow: 0 2px 2px 0 rgba(0,0,0,.14), 0 3px 1px -2px rgba(0,0,0,.2), 0 1px 5px 0 rgba(0,0,0,.12);
border-radius: 2px;
overflow: hidden;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
line-height: normal;
}博客侧边栏公告
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
<link href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script> <script type="text/javascript">
var ap = new APlayer({
element: document.getElementById('player'),
narrow: false,
autoplay: false, <!-- 是否自动播放 -->
showlrc: false,
theme: '#cdd9e1', <!-- 插件背景颜色,建议和你的公告栏背景色一样,这样融为一体的感觉 -->
music: [{
title: '无人之岛',
author: '任然',
url: 'https://blog-static.cnblogs.com/files/Ricardo-W/%E6%97%A0%E4%BA%BA%E4%B9%8B%E5%B2%9B.css',
pic: 'https://images.cnblogs.com/cnblogs_com/Ricardo-W/1631171/t_2007131106282%20(32).jpg?a=1594638401479'
},
{
title: 'Señorita',
author: 'S/C',
url: 'https://blog-static.cnblogs.com/files/Ricardo-W/Se%C3%B1orita.css',
pic: 'https://images.cnblogs.com/cnblogs_com/Ricardo-W/1631171/t_2007131106282%20(32).jpg?a=1594638401479'
},
{
title: '夏天的风',
author: 'Uu',
url: 'https://blog-static.cnblogs.com/files/Ricardo-W/%E5%A4%8F%E5%A4%A9%E7%9A%84%E9%A3%8E.css',
pic: 'https://images.cnblogs.com/cnblogs_com/Ricardo-W/1631171/t_2007131106282%20(32).jpg?a=1594638401479'
}
]
});
ap.init();
</script>我们只需要将title改为自己歌曲的名字,author改为作者,url改为歌曲的链接,pic改为封面的链接就行了。
大家可以参考一下我的博客园