php设计模式课程---9、桥接模式是什么
一、总结
一句话总结:
一个类没干完,另外一个类接着给它干完
实质是类的拼接,也就是用类的组合代替了类的继承,因为类的组合可以有很多种方式,所以桥接就是类的组合
email类没做完的warn类接着做
sms类没做完的dang类接着做
52 echo $warn->send($email->send('lisi' , '考试了')) , "<br>";
53 echo $dang->send($sms->send('lisi' , '挂科了')) , "<br>";
1、桥接模式实例?
班上的同学按年龄分成了5个类,按照地区分成了8个类,如果继承来做就有5*8=40个类,但是如果桥接的话就只有5+8=13个类。就是年龄类没有做完的交给地区类来做
2、设计模式总纲?
a、变化的部分给它封装成类
b、如果类太多了就把相同的部分抽象出来,解析开,防止类过多
3、解决类爆炸(不同维度分类后组合在一起情况超级多)可以有哪些方法?
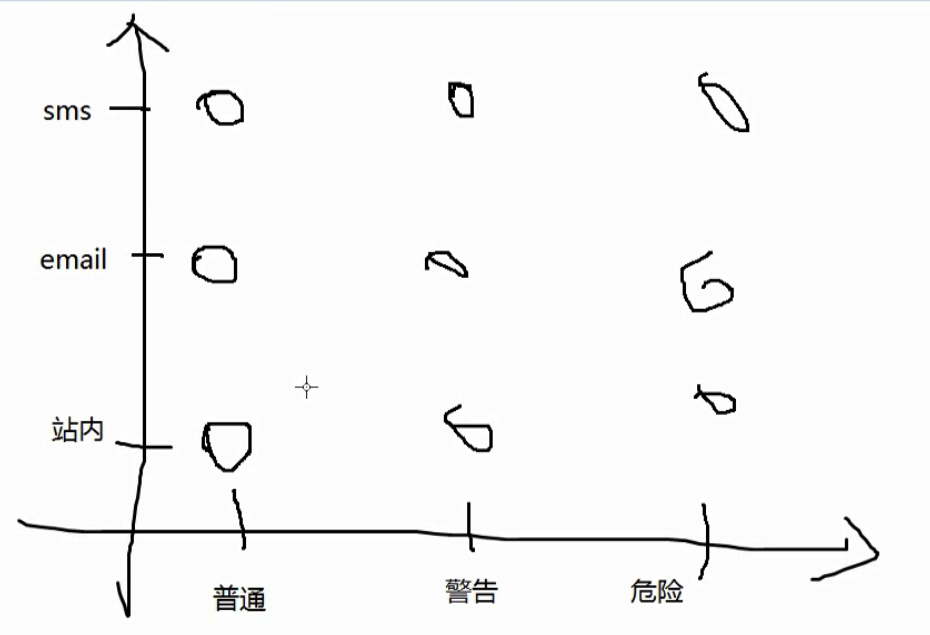
策略模式可以(写好的类组合,(sms,email,站内)一个类,(普通,警告,危险)一个类)
装饰器模式也可以
二、桥接模式是什么
1、代码
1 <?php 2 class Msg { 3 public function send($to , $cont) { 4 5 } 6 } 7 8 9 class Zhan extends Msg { 10 public function send($to , $cont) { 11 return $cont . '站内发给' . $to; 12 } 13 } 14 15 class Email extends Msg { 16 public function send($to , $cont) { 17 return $cont . 'Email发给' . $to; 18 } 19 } 20 21 class Sms extends Msg { 22 public function send($to , $cont) { 23 return $cont . '短信发给' . $to; 24 } 25 } 26 27 28 class Common { 29 public function send($cont) { 30 return '慢速:' . $cont; 31 } 32 33 } 34 class Warning { 35 public function send($cont) { 36 return '中速:' . $cont; 37 } 38 39 } 40 41 class Danger { 42 public function send($cont) { 43 return '急速:' . $cont; 44 } 45 } 46 47 48 $email = new Email(); 49 $sms = new SMS(); 50 $warn = new Warning(); 51 $dang = new Danger(); 52 echo $warn->send($email->send('lisi' , '考试了')) , "<br>"; 53 echo $dang->send($sms->send('lisi' , '挂科了')) , "<br>"; 54 55 56 ?>
解决类爆炸(不同维度分类后组合在一起情况超级多)可以有哪些方法?

策略模式可以(写好的类组合,(sms,email,站内)一个类,(普通,警告,危险)一个类)
装饰器模式也可以