js进阶 12-15 jquery如何实现点击button显示列表,点击其它位置隐藏列表
一、总结
一句话总结:在button中阻止事件冒泡。
1、如何咋button中阻止事件冒泡(两种方法)?
event.stopPropagation()和return false
31 $("#btn").click(function(){
32 // alert('#btn')
33 $('ul').show()
34 //event.stopPropagation()
35 return false
36 })
return false不仅阻止冒泡,还阻止默认事件执行
2、下拉列表如何实现?
button+li列表,button控制li列表显示隐藏
10 *{padding: 0;margin: 0}
11 #btn{width:200px;height: 24px;line-height: 24px;text-align: center; }
12 ul{
13 width: 198px;list-style-type: none;border:1px solid;
14 display: none;
15 }
22 <input type="button" id="btn" value="选择城市">
23 <ul>
24 <li>北京</li>
25 <li>天津</li>
26 <li>上海</li>
27 <li>广州</li>
28 <li>......</li>
29 </ul>
3、document代表的区域是哪个(为什么很多事件都监听document)?
浏览器除上面菜单栏都是document。因为元素都放在这个区域,故监听document,那么这个区域的所有的东西都能被监听。
4、页面有一个button按钮,你同时给button和document添加点击事件,那么你点击button,document里面的事件会执行么?
因为事件冒泡,肯定会执行
5、事件对象e和event什么时候使用?
本事件中使用event,要传递事件对象参数的时候使用e
31 $("#btn").click(function(){
32 // alert('#btn')
33 $('ul').show()
34 //event.stopPropagation()
35 return false
36 })
25 $('#txt1').keydown(function(e){
26 if (e.which==13&&e.ctrlKey) {
27 var str1=$('#txt1').val()
28 var str2=$('#txt2').val()
29 str2+=str1+'
'
30 $('#txt2').val(str2)
31 $('#txt1').val('')
32 }
33 })
二、jquery如何实现点击button显示列表,点击其它位置隐藏列表
1、相关知识
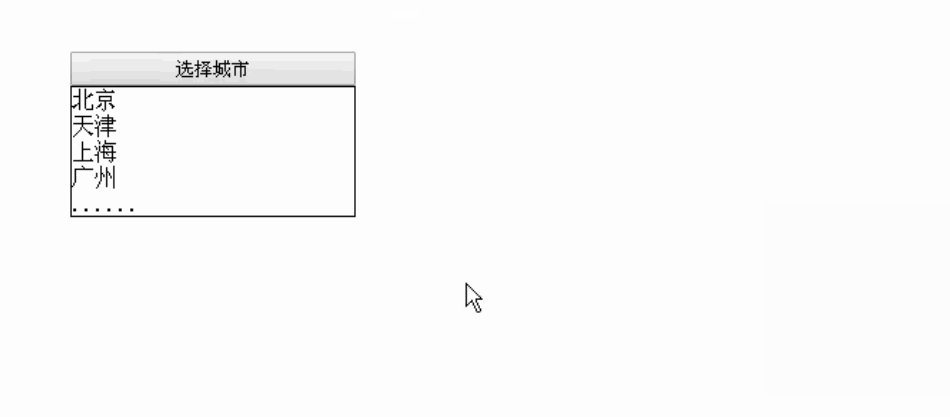
选择城市
案例描述:点击选择城市按钮之后自动弹出一个内容选择页面,点击其他任意地方,该页面关闭。
案例重点:该案例非常简单,重点在于通过这个小例子加深对事件冒泡,阻止冒泡的理解。

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <style> 4 </style> 5 <head> 6 <meta charset="UTF-8"> 7 <title>演示文档</title> 8 <script type="text/javascript" src="jquery-3.1.1.min.js"></script> 9 <style type="text/css"> 10 *{padding: 0;margin: 0} 11 #btn{width:200px;height: 24px;line-height: 24px;text-align: center; } 12 ul{ 13 width: 198px;list-style-type: none;border:1px solid; 14 display: none; 15 } 16 body{margin: 50px} 17 18 </style> 19 </style> 20 </head> 21 <body> 22 <input type="button" id="btn" value="选择城市"> 23 <ul> 24 <li>北京</li> 25 <li>天津</li> 26 <li>上海</li> 27 <li>广州</li> 28 <li>......</li> 29 </ul> 30 <script> 31 $("#btn").click(function(){ 32 // alert('#btn') 33 $('ul').show() 34 //event.stopPropagation() 35 return false 36 }) 37 $(document).click(function(){ 38 // alert('document') 39 $('ul').hide() 40 }) 41 </script> 42 </body> 43 </html>