js如何实现动态显示表格数据(点奇数显示奇数单元格内容)
一、总结
一句话总结:
1、动态指定表格中每个单元格的id,然后通过id可以获取每个单元格,然后对里面的innerHTML进行赋值。
2、弄了一个数组,先把要赋值给单元格的innerHTML的数据存到数组里面,然后从数组里面批量赋值给单元格的innerHTML。
3、写了一个便于通过id获取元素element的函数。
1、html标签可以通过各种属性值来传参么?
解答:可以,html标签可以通过各种属性(例如id,value等)来传参,或者是区别不同元素,因为属性可以动态添加啊。
2、html如何动态指定元素的id属性(除了常规方法)?
解答:通过父亲的innerHTML属性,标签的那个语句加个id属性倒是很容易的。 str_tab+='<td id='+"td"+(i*5+j+1)+' >'+'</td>'
3、js中创建数组的两种方法?
解答:Array()对象和[]。var arr=new Array(); var arr=[]等效上句
4、js自定义的通过id获取element的函数怎么写?
解答:function $(x){ return document.getElementById(x); } 。
5、html中的标签中的事件(比如点击事件)调用的函数如何传参?
解答:直接将参数写进函数即可,比如整形和字符串,字符串加引号,单双引号都行。onclick="td_num('odd')"。function td_num(x){}
二、js如何实现动态显示表格数据
1、动态改变表格数据显示案例描述
- 实例描述:
根据用户的选择表格中显示不同的数据
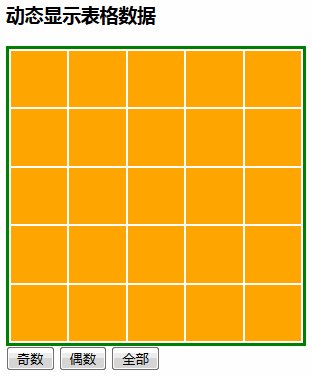
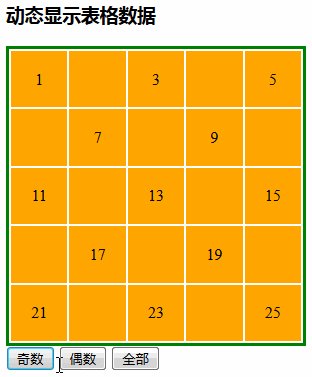
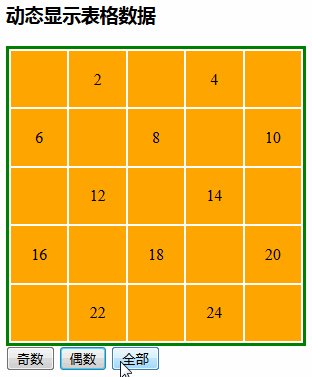
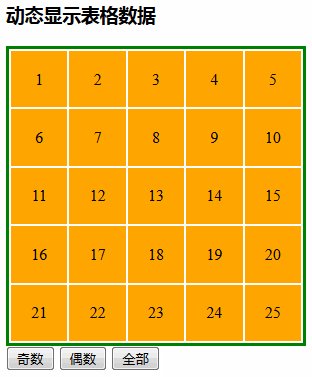
2、截图

3、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示文档</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <h3>动态显示表格数据</h3> 11 <table style=" 300px;height: 300px;border: 3px solid green;text-align: center;"> 12 <script> 13 for(var i=0;i<5;i++){ 14 str_tab='<tr>' 15 for(var j=0;j<5;j++){ 16 str_tab+='<td id='+"td"+(i*5+j+1)+' style="background: orange;">'+'</td>' 17 } 18 str_tab+='</tr>' 19 document.write(str_tab) 20 } 21 </script> 22 </table> 23 <input type="button" value="奇数" onclick="td_num('odd')"> 24 <input type="button" value="偶数" onclick="td_num('even')"> 25 <input type="button" value="全部" onclick="td_num('all')"> 26 <script type="text/javascript"> 27 var arr=new Array(); 28 // var arr=[]等效上句 29 function $(x){ 30 return document.getElementById(x); 31 } 32 for(var i=0;i<25;i++){ 33 arr[i]=i+1; 34 } 35 // alert(arr) 36 function write(){ 37 for(var i=0;i<25;i++){ 38 $("td"+(i+1)).innerHTML=arr[i] 39 } 40 } 41 function td_num(x){ 42 switch (x){ 43 case 'odd': 44 for(var i=0;i<25;i++){ 45 if(i%2==0){ 46 arr[i]=i+1; 47 }else{arr[i]=""} 48 } 49 break; 50 case 'even': 51 for(var i=0;i<25;i++){ 52 if(i%2==1){ 53 arr[i]=i+1; 54 }else{arr[i]=""} 55 } 56 break; 57 case 'all': 58 for(var i=0;i<25;i++){ 59 arr[i]=i+1; 60 } 61 break; 62 } 63 write() 64 } 65 </script> 66 </body> 67 </html>
三、测试题-简答题
1、html标签可以通过各种属性值来传参么?
解答:可以,html标签可以通过各种属性(例如id,value等)来传参,或者是区别不同元素,因为属性可以动态添加啊。
2、html如何动态指定元素的id属性(除了常规方法)?
解答:通过父亲的innerHTML属性,标签的那个语句加个id属性倒是很容易的。 str_tab+='<td id='+"td"+(i*5+j+1)+' >'+'</td>'
3、js中创建数组的两种方法?
解答:Array()对象和[]。var arr=new Array(); var arr=[]等效上句
4、js自定义的通过id获取element的函数怎么写?
解答:function $(x){ return document.getElementById(x); } 。
5、html中的标签中的事件(比如点击事件)调用的函数如何传参?
解答:直接将参数写进函数即可,比如整形和字符串,字符串加引号,单双引号都行。onclick="td_num('odd')"。function td_num(x){}