jquery中ajax中post方法(多学习:洞悉原理,触类旁通)(函数封装思想)
一、总结
1、多看学习视频:洞悉原理,触类旁通,
2、函数封装:$.post(URL,data,callback); 这个函数就是赤裸裸的对ajax进行了函数封装
二、jquery中ajax中post方法
1、jquery中ajax主干

2、详解
jQuery $.post() 方法
$.post() 方法通过 HTTP POST 请求从服务器上请求数据。
语法:
$.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.post() 连同请求一起发送数据:
实例
$("button").click(function(){
$.post("demo_test_post.asp",
{
name:"Donald Duck",
city:"Duckburg"
},
function(data,status){ //1、data就相当于从服务器返回的responseText,status就是相当于服务器返回的statusText
alert("Data: " + data + "
Status: " + status);
});
});
$.post() 的第一个参数是我们希望请求的 URL ("demo_test_post.asp")。
然后我们连同请求(name 和 city)一起发送数据。
"demo_test_post.asp" 中的 ASP 脚本读取这些参数,对它们进行处理,然后返回结果。
第三个参数是回调函数。第一个回调参数存有被请求页面的内容,而第二个参数存有请求的状态。
提示:这个 ASP 文件 ("demo_test_post.asp") 类似这样:
<%
dim fname,city
fname=Request.Form("name")
city=Request.Form("city")
Response.Write("Dear " & fname & ". ")
Response.Write("Hope you live well in " & city & ".")
%>
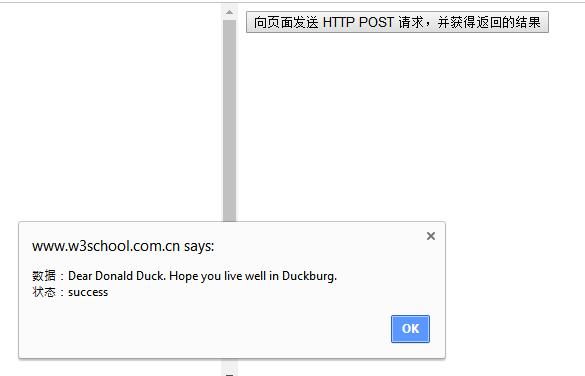
3、实例

1、data就相当于从服务器返回的responseText,status就是相当于服务器返回的statusText
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script src="/jquery/jquery-1.11.1.min.js"> 5 </script> 6 <script> 7 $(document).ready(function(){ 8 $("button").click(function(){ 9 $.post("/example/jquery/demo_test_post.asp", 10 { 11 name:"Donald Duck", 12 city:"Duckburg" 13 }, 14 function(data,status){ 15 alert("数据:" + data + " 状态:" + status); 16 }); 17 }); 18 }); 19 </script> 20 </head> 21 <body> 22 23 <button>向页面发送 HTTP POST 请求,并获得返回的结果</button> 24 25 </body> 26 </html>