复选框传多值问题(在页面用数组方式接收值)
一、总结
1、在页面用数组方式接收值就可以解决复选框传多值的问题: <input type="checkbox" name="gttid[]" value="{$vo.id}"> {$vo.name}
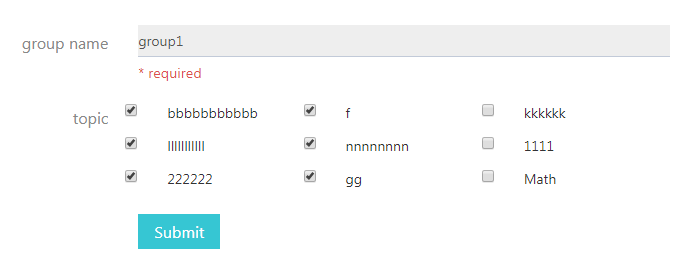
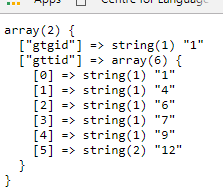
2、样例和接收效果


二、checkbox如何实现多传值
问题


点全选提交如何全部保存到数据库中?现在只能保存一个?求大神解决
解答:
如果是用form表单提交的话 都会传递过去
传递过去的是一个字符串的数组 你想获取全部的话 就得用 request.getParamters("");//记不清了 反正就是返回值是String[] 的那个方法
然后遍历出来
没记错的话如果对应元素name相同,form表单后在后端对应的对象内容是一个以,分隔的字符串,用spilit方法分割一下就成
在页面加个隐藏域吧,实际值从这个隐藏域获取
form 表单提交 是可以实现 表单内元素传到后台的
在checkbox中设置value的值,然后在服务器端定义一个数组通过request.getparamters接收就行了,注意接收前要做非空判断,要不然可能会因为checkbox一个没选报空指针的错
三、checkbox复选框的post传值
1 <html xmlns="http://www.jb51.net/1999/xhtml"> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 4 <title>php获取 checkbox复选框值的方法</title> 5 </head> 6 <body> 7 <form name="form1" method="post" action=""> 8 <label> <input type="checkbox" name="checkbox[]" value="复选一"> 9 复选一 10 </label> <label> <input type="checkbox" name="checkbox[]" value="复选二"> 11 </label> 复选二 <label> <input type="checkbox" name="checkbox[]" 12 value="复选三"> 13 </label> 复选三 <label> <input type="checkbox" name="checkbox[]" 14 value="复选四"> 15 </label> 复选四 <label> <input type="submit" name="Submit" value="提交"> 16 </label> 17 </form> 18 </body> 19 </html> 20 <? 21 if( $_POST ) 22 { 23 $value = $_POST['checkbox']; 24 echo '你选择了:'.implode(',',$value); 25 //由于checkbox属性,我们必须把checkbox复选择框的名字设置为一个如果checkbox[],这样php才能读取,以数据形式,否则不能正确的读取checkbox复选框的值哦。 26 } 27 ?>