前端的扁平化是什么意思
扁平化网站设计
扁平化的网站设计主要是指两个方面,
一是指在界面上使用更少的3D效果和装饰性的元素,让网站能够更加突出主题内容;
二是指在网站结构上减少网站目录级数,让网站的结构趋于更加简单。
编程中的扁平化
扁平化管理是指通过减少模块层次、从而为提高模块效率而建立起来的富有弹性的新型架构模式
扁平化ppt的概念
扁平化就是简单大方


上图就是扁平化 在哪里下载就很有技术了
1、百度上搜扁平化PPT模板有很多,但是免费的很少
2、51PPT里面有一下,质量一般
3、http://www.pptstore.net/search/?q=扁平化很多,但是收费
总结:想要好的免费的高上大的扁平化PPT模板基本没多大希望,不想花钱只能自己去做。别想这当伸手党,现在没有免费的午餐, OK 如果解决了你的问题 采纳吧
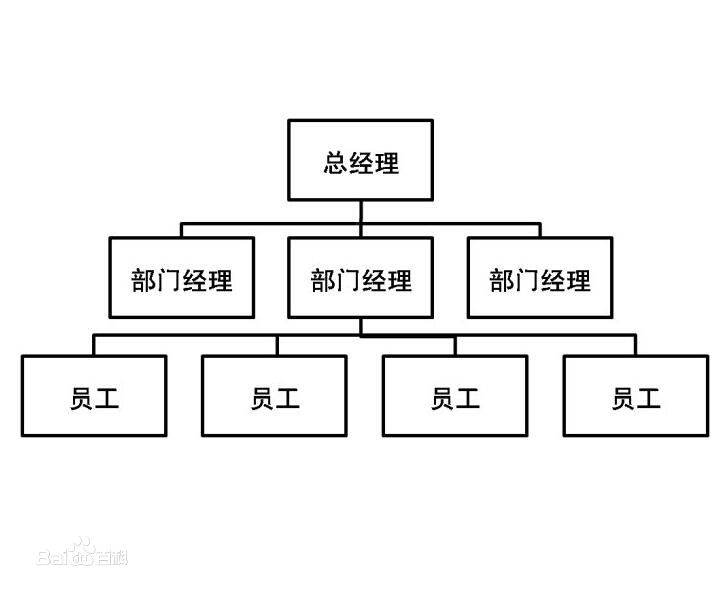
扁平化组织管理
扁平化组织结构是指现代管理教育对扁平化组织结构的定义是通过减少行政管理层次,裁减冗余人员,从而建立一种紧凑、干练的组织结构。

是现代企业组织结构形式之一,这种组织结构形式改变了原来层级组织结构中的企业上下级组织和领导者之间的纵向联系方式,平级各单位之间的横向联系方式以及组织体与外部各方面的联系方式等。
扁平化组织结构的优点是,能够提高管理效率,减少管理失误,降低管理费用,扩大管理幅度。
前段扁平化实例
Flat UI
扁平化设计

-
抛弃流行多年的拟真效果
在实际当中,扁平化设计一词所指的是抛弃那些已经流行多年的渐变、阴影、高光等拟真视觉效果,从而打造出一种看上去更“平”的界面。扁平风格的一个优势就在于它可以更加简单直接的将信息和事物的工作方式展示出来,减少认知障碍的产生。
-
保证在所有的屏幕尺寸上它会很好看
随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的 skeuomorphic 设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
-
它是大胆的尝试与实现
与扁平化设计相比,在目前也可以说之前最为流行的是 skeuomorphic 设计,最为典型的就是苹果 iOS 系统中拟物化的设计,让我们感觉到虚拟物与实物的接近程度。在扁平化设计中目前最有力的典范是 Win8 Metro 界面,不得不说 Microsoft 不愧为 PC 用户体验开拓者,如此大胆的尝试与实现,不得不让人佩服。

不管是属于什么设计,设计的美在于是否适合,我不敢说扁平化设计就比谁好,这种非黑即白的理论并不适合。但我敢说扁平化设计在网站建设、网页设计中有非常大的优势,简直说可以弥补长年的兼容诟病,我喜欢扁平化设计。
从一个web前端开发者的角度来看扁平化设计的5大优点
为什么扁平设计看起来真棒或可怕的?你知道为什么吗?
扁平化设计就是我个人的理解就是把原来复杂的动机简单的处理,放弃一些阴影,透视,纹理,渐变等等能做出3D效果的元素统统废弃,所有的设计效果都做到干净完美,没有任何羽化,渐变,或者阴影。
自从iOS7的发布,扁平化设计也随着遭到各界人士的吐槽。
今天25学堂跟大家强调下,这篇文章是站在web前端开发师的角度来看的简约设计风格的一些特别好的优点。
第一个优点:给web前端开发者容易阅读PSD文件和说明文档
由于扁平设计通常包括像阴影,渐变和其他过滤器大幅减少的影响,根本就少,你不得不采取直接从Photoshop中绘制或任何其他图形设计软件转换成HTML / CSS布局改造设计时的照顾。就个人而言,当我设计的东西在一个最小的风格,我也少用“救命层” – 图层真的没有一个语义感,但须达到特殊的效果,因为它们在某些覆盖或掩蔽其他层方法。
拥有一个良好的组织设计文件没有各种各样的图层蒙版,图层样式和颜色过滤器是纯金的。它大大加快了出口的资产和转化图层样式到CSS的工作流程。
第二个优点:减少了一些开发成本
由于扁平设计的重点内容,在很大程度上取决于最棒的印刷式样往往使用一种更广泛的调色板,以增加不同的领域和互动元素之间的反差,我们必须以形象资产,如背景纹理成交较少。几乎什么都可以复制或使用简单的CSS样式就可以解决。
第三个优点:简化了SVG的资产和图标字体
由于简单和最小的插图,我们可以做出的可伸缩矢量图形,而不是JPG或PNG格式的图像画面和图标字体大量使用。这将导致真正的独立的解决方案,消除了在不同的分辨率需要多个图像精灵(通常是正常的分辨率和视网膜显示屏分辨率翻倍)。
此外,SVGs以及图标的字体可以通过简单的CSS或JS,这使我们能够创造一些真正伟大的前瞻性动画(无需额外的资产的需要,除了一些代码行)和再利用同一资产在不同环境中简单地进行操作通过修饰它。
第四个优点:接口更容易主题化,方便扩展
比方说,您的Web应用程序或网站需要支持不同的主题,用户可以从中选择。如果你曾经创建不同主题的skeumorphic设计,你就已经知道,这可能是一个非常耗时的任务 – 导出了一套全新的图形和创建新的CSS文件应用替代或新的效果需要一个严肃的金额额外的工作。有一台设计中的这些问题几乎完全消失了 – 在大多数情况下,你只需要改变一些颜色值(当你使用一个CSS预处理器一样都不能少,上海社会科学院或手写笔,支持CSS的变量,变得更容易)。太神奇了!
第五个优点:浏览器之间的兼容性会更好
它可能不值得一提,但在某些情况下,我们可能仍然需要支持旧的浏览器无法处理的东西,如CSS渐变和箱阴影。由于这种视觉效果在最小的设计似乎很多时候,我们并没有增加那么多的修正,以使我们的网站很好看旧的浏览器。不管怎么说,老问题可能会消失,但你可一定要找到新的,比如可伸缩矢量图形不条条框框在Internet Explorer 8中的工作和更低的。
总的来说,25学堂认为扁平化设计才能真正加快开发流程,让生活更轻松。尽管如此,一个简约的设计有时可能不是最好的选择,还有其他的选择,当涉及到设计和开发现代web-site/app考虑。
扩展阅读扁平化设计的优缺点:
扁平化设计的优点:
简单,简洁,把事物更直接更本分的展现出来,减少一些设计效果的映衬,所带来的模糊看不清的情况。随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率的skeuomorphic设计既繁琐又费时。设计正朝着更加扁平化的设计,你可以一次保证在所有的屏幕尺寸上它会很好看。扁平化设计更简约,条理清晰,最重要的一点是,更好的适应性。
扁平化设计缺点之一:
比如需要一定的学习成本,传达的感情不丰富,甚至过于冰冷。不具备形象化的体验。