重复密码需一致的表单实例
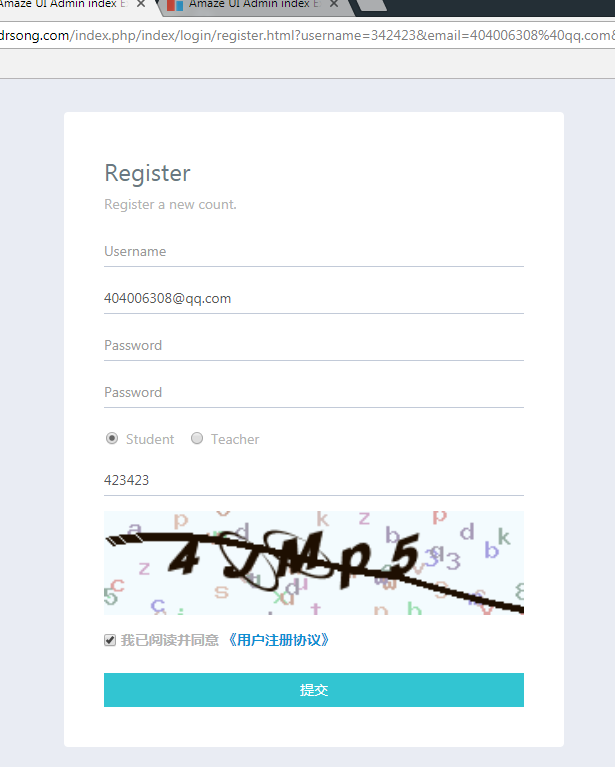
截图

代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <title>Amaze UI Admin index Examples</title> 8 <meta name="description" content="这是一个 index 页面"> 9 <meta name="keywords" content="index"> 10 <meta name="viewport" content="width=device-width, initial-scale=1"> 11 <meta name="renderer" content="webkit"> 12 <meta http-equiv="Cache-Control" content="no-siteapp" /> 13 <link rel="icon" type="image/png" href="__LOGIN__/i/favicon.png"> 14 <link rel="apple-touch-icon-precomposed" href="__LOGIN__/i/app-icon72x72@2x.png"> 15 <meta name="apple-mobile-web-app-title" content="Amaze UI" /> 16 <link rel="stylesheet" href="__LOGIN__/css/amazeui.min.css" /> 17 <link rel="stylesheet" href="__LOGIN__/css/amazeui.datatables.min.css" /> 18 <link rel="stylesheet" href="__LOGIN__/css/app.css"> 19 <script src="__LOGIN__/js/jquery.min.js"></script> 20 21 </head> 22 23 <body data-type="login"> 24 <script src="__LOGIN__/js/theme.js"></script> 25 <div class="am-g tpl-g" style="margin-bottom: 130px"> 26 <!-- 风格切换 --> 27 <div class="tpl-skiner"> 28 <div class="tpl-skiner-toggle am-icon-cog"> 29 </div> 30 <div class="tpl-skiner-content"> 31 <div class="tpl-skiner-content-title"> 32 Select Theme 33 </div> 34 <div class="tpl-skiner-content-bar"> 35 <span class="skiner-color skiner-white" data-color="theme-white"></span> 36 <span class="skiner-color skiner-black" data-color="theme-black"></span> 37 </div> 38 </div> 39 </div> 40 <div class="tpl-login"> 41 <div class="tpl-login-content"> 42 <div class="tpl-login-title">Register</div> 43 <span class="tpl-login-content-info"> 44 Register a new count. 45 </span> 46 47 48 <form class="am-form tpl-form-line-form" action="" method="post"> 49 <div class="am-form-group"> 50 <input type="text" class="tpl-form-input" id="user-name" name="username" required="" placeholder="Username"> 51 </div> 52 <div class="am-form-group"> 53 <input type="email" class="tpl-form-input" id="user-name" name="email" required="" placeholder="Email"> 54 55 </div> 56 <div class="am-form-group"> 57 <input type="password" class="tpl-form-input" id="password" name="password" required="" placeholder="Password"> 58 </div> 59 60 <div class="am-form-group"> 61 <input type="password" class="tpl-form-input" id="passwordConfirm" name="passwordConfirm" required="" placeholder="Password"> 62 </div> 63 64 <div class="am-form-group"> 65 <label class="am-radio-inline tpl-login-remember-me"> 66 <input class="tpl-form-input" type="radio" name="status" value="0" checked="checked">Student 67 68 </label> 69 <label class="am-radio-inline tpl-login-remember-me"> 70 <input class="tpl-form-input" type="radio" name="status" value="1">Teacher 71 </label> 72 </div> 73 74 <div class="am-form-group"> 75 <input type="text" class="tpl-form-input" id="user-name" name="CAPTCHA" placeholder="CAPTCHA"> 76 </div> 77 <div class="am-form-group"> 78 <img width="100%" src="{:captcha_src()}" alt="captcha" /> 79 </div> 80 81 <div class="am-form-group tpl-login-remember-me"> 82 <input id="remember-me" type="checkbox" required=""> 83 <label for="remember-me"> 84 85 我已阅读并同意 <a href="javascript:;">《用户注册协议》</a> 86 </label> 87 88 </div> 89 90 <div class="am-form-group"> 91 92 <button type="button" id="sub" class="am-btn am-btn-primary am-btn-block tpl-btn-bg-color-success tpl-login-btn">提交</button> 93 94 </div> 95 </form> 96 </div> 97 </div> 98 </div> 99 <script src="__LOGIN__/js/amazeui.min.js"></script> 100 <script src="__LOGIN__/js/app.js"></script> 101 102 </body> 103 104 </html> 105 <script> 106 (function(){ 107 var sub = document.getElementById("sub"); 108 //初始化移入移出事件 109 if(sub.addEventListener){ 110 sub.addEventListener("click", test); 111 }else if(sub.attachEvent){ 112 sub.attachEvent("onClick", test); 113 } 114 })(); 115 function test(){ 116 var password = document.getElementById("password"); 117 var passwordConfirm = document.getElementById("passwordConfirm"); 118 if(password.value != passwordConfirm.value) 119 alert("对不起,您2次输入的密码不一致"); 120 else 121 document.forms[0].submit(); 122 123 } 124 </script>
25、自己添加的样式
53、type制定类型的话自己验证
65、当你发现是tp开头的类在主题切换中起作用的时候,先在这里找,然后去css里面找啊,你就能知道他们对基本样式做了哪些改变

92、这里type选botton是没法提交的,是为了配合下面密码验证的JS,如果这里用submit的话可以自动提交
118、密码的重复的话一致验证
121、提交表单