7-80 HTML5新增的JS选择器
学习要点
- HTML5新增的JS选择器
在传统的 JavaScript 开发中,原生的 JavaScript 所提供的 DOM 选择方法并不多,仅仅局限于通过 tag, name, id 等方式来查找,这显然是远远不够的,如果想要进行更为精确的选择不得不使用看起来非常繁琐的正则表达式,或者使用某个库。
querySelector 和 querySelectorAll 方法是 W3C Selectors API 规范中定义的。他们的作用是根据 CSS 选择器规范,便捷定位文档中指定元素。
现在所有的浏览器厂商都提供了 querySelector 和 querySelectorAll 这两个方法的支持,使用它们,你可以像使用 CSS 选择器一样快速地查找到你需要的节点。
HTML5新增的JS选择器
querySelector 和 querySelectorAll 方法是 W3C Selectors API 规范中定义的。他们的作用是根据 CSS 选择器规范,便捷定位文档中指定元素。功能类似于jQuery的选择器。这使得在编写原生JavaScript代码时方便了许多。
- document.querySelector('selectors');
该方法返回满足条件的单个元素。按照深度优先和先序遍历的原则使用参数提供的CSS选择器在DOM进行查找,返回第一个满足条件的元素
- document.querySelectorAll('selectors');
该方法返回所有满足条件的元素,结果是个nodeList集合。查找规则与前面所述一样。
-
注意事项
参数selectors 可以包含多个CSS选择器,用逗号隔开:element = document.querySelector('selector1,selector2,...');br>elementList = document.querySelectorAll('selector1,selector2,...');
这种方法查找元素是非实时的,即不支持有动态添加元素情况下的查找
- document.getElementsByClassName("selector");返回文档中所有指定类名的元素集合,作为 NodeList 对象。
IE8以下的浏览器中,无法通过Class标签getElementsByClassName函数获取元素。ie9以上及主流浏览器均支持通过Class获取元素,ie8及以下的解决办法:
可以用jQuery代替 引用jQuery后,使用$(".ClassName")等方法获取元素。
自己写getElementsByClassName函数方法

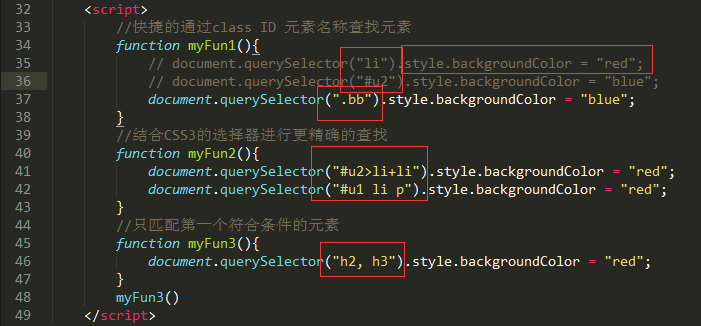
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-79 课堂演示</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <h3> 标题2</h3> 11 <h2> 标题1</h2> 12 13 <div class="content"> 14 <ul id="u1"> 15 <li>列表项1</li> 16 <li class="ll">列表项2</li> 17 <li class="ll">列表项3</li> 18 <li class="ll">列表项4 19 <p>u1里的段落</p> 20 </li> 21 <li>列表项5</li> 22 </ul> 23 24 <ul id="u2"> 25 <li>列表项11</li> 26 <li class="bb">列表项12</li> 27 <li class="bb">列表项13</li> 28 <li class="bb">列表项14</li> 29 <li>列表项15</li> 30 </ul> 31 </div> 32 <script> 33 //快捷的通过class ID 元素名称查找元素 34 function myFun1(){ 35 // document.querySelector("li").style.backgroundColor = "red"; 36 // document.querySelector("#u2").style.backgroundColor = "blue"; 37 document.querySelector(".bb").style.backgroundColor = "blue"; 38 } 39 //结合CSS3的选择器进行更精确的查找 40 function myFun2(){ 41 document.querySelector("#u2>li+li").style.backgroundColor = "red"; 42 document.querySelector("#u1 li p").style.backgroundColor = "red"; 43 } 44 //只匹配第一个符合条件的元素 45 function myFun3(){ 46 document.querySelector("h2, h3").style.backgroundColor = "red"; 47 } 48 myFun3() 49 </script> 50 </body> 51 </html>

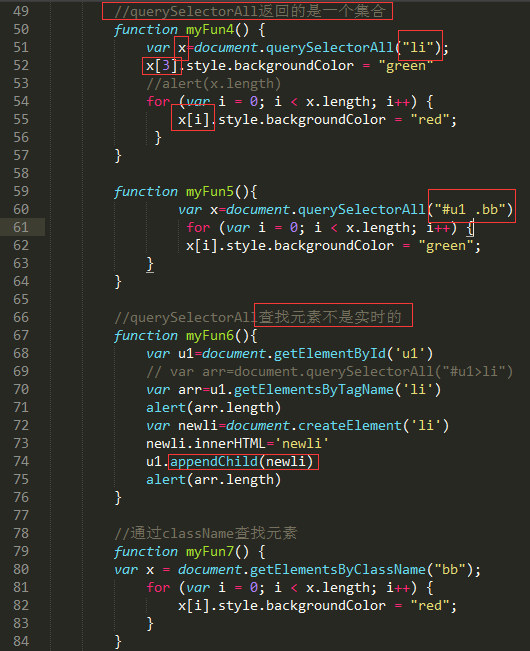
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-80 课堂演示</title> 6 <style type="text/css"> 7 </style> 8 </head> 9 <body> 10 <h3> 标题2</h3> 11 <h2> 标题1</h2> 12 13 <div class="content"> 14 <ul id="u1"> 15 <li>列表项1</li> 16 <li class="ll">列表项2</li> 17 <li class="bb">列表项3</li> 18 <li class="ll">列表项4 19 <p>u1里的段落</p> 20 </li> 21 <li>列表项5</li> 22 </ul> 23 24 <ul id="u2"> 25 <li>列表项11</li> 26 <li class="bb">列表项12</li> 27 <li class="bb">列表项13</li> 28 <li class="bb">列表项14</li> 29 <li>列表项15</li> 30 </ul> 31 </div> 32 <script> 33 //快捷的通过class ID 元素名称查找元素 34 function myFun1(){ 35 // document.querySelector("li").style.backgroundColor = "red"; 36 // document.querySelector("#u2").style.backgroundColor = "blue"; 37 document.querySelector(".bb").style.backgroundColor = "blue"; 38 } 39 //结合CSS3的选择器进行更精确的查找 40 function myFun2(){ 41 document.querySelector("#u2>li+li").style.backgroundColor = "red"; 42 document.querySelector("#u1 li p").style.backgroundColor = "red"; 43 } 44 //只匹配第一个符合条件的元素 45 function myFun3(){ 46 document.querySelector("h2, h3").style.backgroundColor = "red"; 47 } 48 49 //querySelectorAll返回的是一个集合 50 function myFun4() { 51 var x=document.querySelectorAll("li"); 52 x[3].style.backgroundColor = "green" 53 //alert(x.length) 54 for (var i = 0; i < x.length; i++) { 55 x[i].style.backgroundColor = "red"; 56 } 57 } 58 59 function myFun5(){ 60 var x=document.querySelectorAll("#u1 .bb") 61 for (var i = 0; i < x.length; i++) { 62 x[i].style.backgroundColor = "green"; 63 } 64 } 65 66 //querySelectorAll查找元素不是实时的 67 function myFun6(){ 68 var u1=document.getElementById('u1') 69 // var arr=document.querySelectorAll("#u1>li") 70 var arr=u1.getElementsByTagName('li') 71 alert(arr.length) 72 var newli=document.createElement('li') 73 newli.innerHTML='newli' 74 u1.appendChild(newli) 75 alert(arr.length) 76 } 77 78 //通过className查找元素 79 function myFun7() { 80 var x = document.getElementsByClassName("bb"); 81 for (var i = 0; i < x.length; i++) { 82 x[i].style.backgroundColor = "red"; 83 } 84 } 85 myFun7() 86 </script> 87 </body> 88 </html>
浏览器兼容性
- 版本较低的浏览器有会存在兼容性问题。
- 很多框架中封装了解决浏览器兼容性的问题的方法,比如JQ;使用合适的框架不但可以解决兼容性还可以节省很多时间,效率更高
- 在不用框架的情况下可以自己编写一个解决兼容性的函数,或者直接引用一个解决兼容问题的函数
- 相信随着浏览器的更新和语言的规范这些目前的兼容性问题未来很可能就不存在了
理解全局对象Global
- 全局属性和函数可用于所有内建的 JavaScript 对象。全局对象是所有全局方法的拥有者,用来同意管理全局方法,全局方法也就是全局函数。
- parseInt() 函数可解析一个字符串,并返回一个整数。
- parseFloat() 解析一个字符串并返回一个浮点数。
注意:可以将数字开头的字符串转换成数值,但是不可以转换非数字开头的字符串
- isNaN(x)函数用于检查其参数是否是非数字值。
可用于判断其参数是否是 NaN,该值表示一个非法的数字(比如被 0 除后得到的结果)。
如果 x 是特殊的非数字值 NaN(或者能被转换为这样的值),返回的值就是 true。如果 x 是其他值,则返回 false。
isNaN() 函数通常用于检测 parseFloat() 和 parseInt() 的结果,以判断它们表示的是否是合法的数字。当然也可以用 isNaN() 函数来检测算数错误,比如用 0 作除数的情况。
- ......
变量的作用范围
- 作用域是指有效范围,JS变量的作用域有全局和局部之分
- "全局变量":申明在函数之外的变量
- "局部变量":申明在函数体中的变量,并且只能在当前函数体内访问
- 如果函数内部有定义变量,即使在定义之前输出但会先执行后面定义语句,然后判断输出结果
-
全局变量的优点:可以减少变量的个数,减少由于实际参数和形式参数的数据传递带来的时间消耗。
全局变量缺点:使函数的代码可读性降低。由于多个函数都可能使用全局变量,函数执行时全局变量的值可能随时发生变化,对于程序的查错和调试都非常不利。
结束语
- 在本套课程中详细讲解了JavaScript的基础知识,还有如下内容没有讲解道:
- 函数的高级复杂部分
- cookie对象与存储
- Ajax应用
- JS面向对象
- JQ框架的使用
- ......
-
在您学习到这节课的时候,我想我们的第二套课程《HTML5进阶课程第一季---JavaScript入门到精通》《HTML5进阶课程第二季---CSS3实战技巧案例专题》也已经快要与大家见面了,在进阶课程中我们会进一步的为大家详解JS的其他知识。