循环变化的颜色



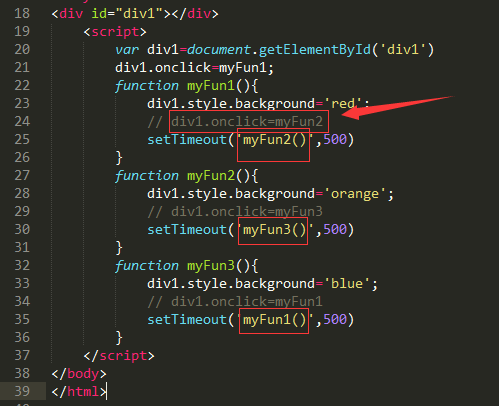
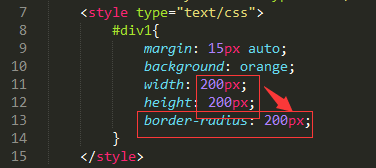
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-75 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 <style type="text/css"> 8 #div1{ 9 margin: 15px auto; 10 background: orange; 11 width: 200px; 12 height: 200px; 13 border-radius: 200px; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="div1"></div> 19 <script> 20 var div1=document.getElementById('div1') 21 div1.onclick=myFun1; 22 function myFun1(){ 23 div1.style.background='red'; 24 // div1.onclick=myFun2 25 setTimeout('myFun2()',500) 26 } 27 function myFun2(){ 28 div1.style.background='orange'; 29 // div1.onclick=myFun3 30 setTimeout('myFun3()',500) 31 } 32 function myFun3(){ 33 div1.style.background='blue'; 34 // div1.onclick=myFun1 35 setTimeout('myFun1()',500) 36 } 37 </script> 38 </body> 39 </html>