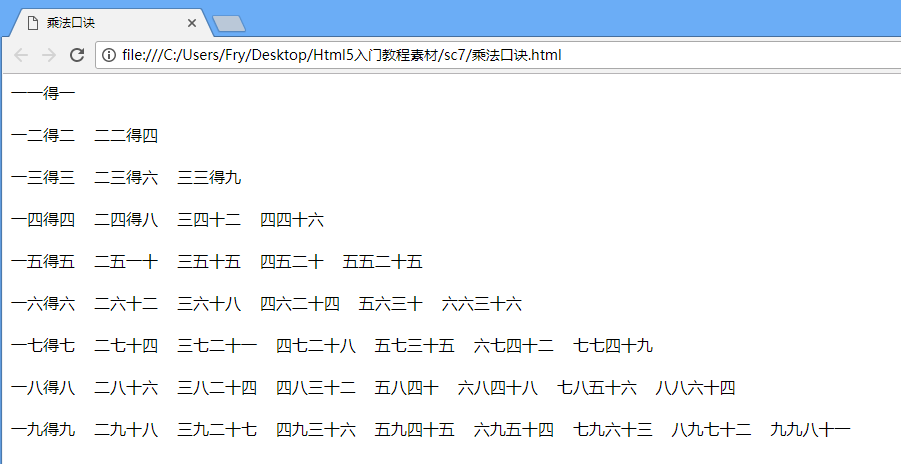
html5--html实现乘法口诀表
总结:
1、多种情况问题:分情况讨论就出来了
2、汉字和数字的对应关系
3、相同的部分统一处理,不同的部分分别对待(这里用中间变量)
问题:九九乘法口诀
两点提示:
- Math.floor()方法可以将浮点数取整,比如Math.floor(3.6)==3;仅暂作了解;后续课程还会详细讲解相关内容。/li>
- 该练习综合运用了循环条件语句以及多个运算符,有一点难度,需要对之前的内容掌握比较熟练才可以理解。

代码


1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-21 课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <script> 10 var str=""; 11 var arr=['一','二','三','四','五','六','七','八','九','十']; 12 for(var i=1;i<10;i++){ 13 for(var j=1;j<=i;j++){ 14 var str0=''; 15 if(i*j<10){ 16 str0='得'+arr[i*j-1] 17 }else if(i*j==10){ 18 str0='一十' 19 }else if (i*j<20) { 20 str0='十'+arr[i*j%10-1] 21 }else if (i*j%10==0) { 22 str0=arr[Math.floor(i*j/10)-1]+'十' 23 }else{ 24 str0=arr[Math.floor(i*j/10)-1]+'十'+arr[i*j%10-1]; 25 } 26 str+=arr[j-1]+arr[i-1]+str0+"    " 27 } 28 str+='<br/><br/>' 29 } 30 document.write(str) 31 32 </script> 33 </body> 34 </html>
