html5--6-67 阶段练习8-弹性三列布局
学习要点
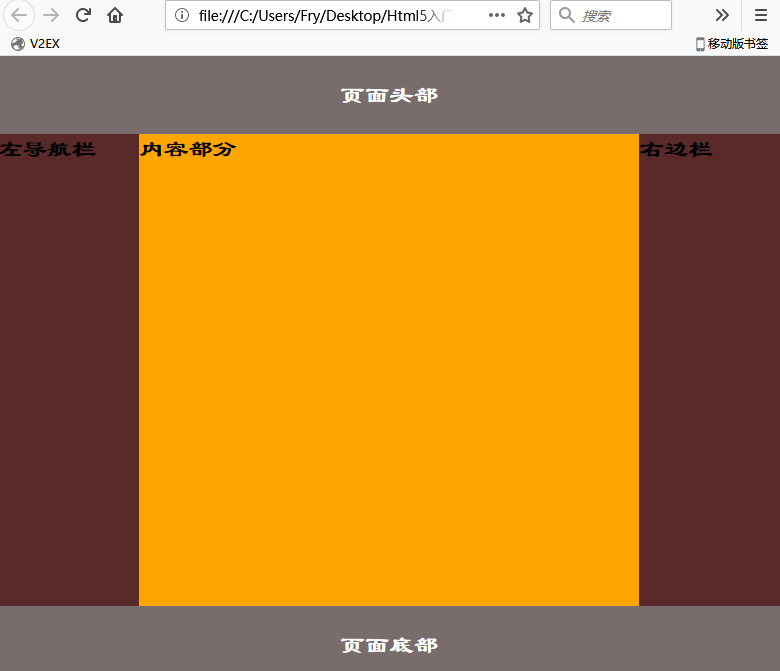
- 运用弹性盒子模型完成一个三列布局,加深对学过知识点的综合应用能力。
- 了解用百分比设置元素高度的方法。


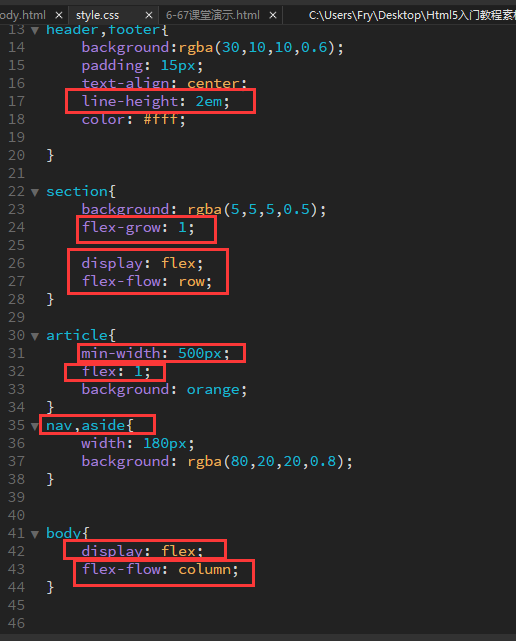
1 @charset="UTF-8"; 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 7 body, html{ 8 width: 100%; 9 height: 100%; 10 font:bold 24px 隶书; 11 } 12 13 header,footer{ 14 background:rgba(30,10,10,0.6); 15 padding: 15px; 16 text-align: center; 17 line-height: 2em; 18 color: #fff; 19 20 } 21 22 section{ 23 background: rgba(5,5,5,0.5); 24 flex-grow: 1; 25 26 display: flex; 27 flex-flow: row; 28 } 29 30 article{ 31 min-width: 500px; 32 flex: 1; 33 background: orange; 34 } 35 nav,aside{ 36 width: 180px; 37 background: rgba(80,20,20,0.8); 38 } 39 40 41 body{ 42 display: flex; 43 flex-flow: column; 44 }
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>6-67课堂演示</title> 6 <link rel="stylesheet" type="text/css" href="style.css"> 7 </head> 8 <body> 9 <header> 页面头部</header> 10 <section> 11 <nav>左导航栏</nav> 12 <article>内容部分</article> 13 <aside>右边栏</aside> 14 </section> 15 <footer>页面底部</footer> 16 17 </body> 18 </html>