html5--6-60 阶段练习7-下拉菜单
学习要点
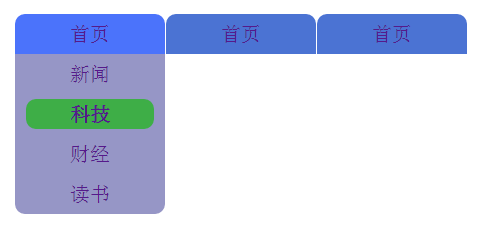
- 综合运用所学过的知识完成一个下拉菜单的小练习,加深对学过知识点的综合应用能力。



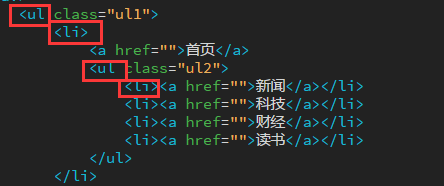
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>下拉菜单</title> 6 <link rel="stylesheet" type="text/css" href="but.css"> 7 </head> 8 <body> 9 <body> 10 <nav> 11 <ul class="ul1"> 12 <li> 13 <a href="">首页</a> 14 <ul class="ul2"> 15 <li><a href="">新闻</a></li> 16 <li><a href="">科技</a></li> 17 <li><a href="">财经</a></li> 18 <li><a href="">读书</a></li> 19 </ul> 20 </li> 21 <li> 22 <a href="">首页</a> 23 <ul class="ul2"> 24 <li><a href="">新闻</a></li> 25 <li><a href="">科技</a></li> 26 <li><a href="">财经</a></li> 27 <li><a href="">读书</a></li> 28 </ul> 29 </li> 30 <li> 31 <a href="">首页</a> 32 <ul class="ul2"> 33 <li><a href="">新闻</a></li> 34 <li><a href="">科技</a></li> 35 <li><a href="">财经</a></li> 36 <li><a href="">读书</a></li> 37 </ul> 38 </li> 39 <!-- <li><a href="">新闻</a></li> 40 <li> 41 <a href="">科技</a> 42 <ul> 43 <li><a href="">IT</a></li> 44 <li><a href="">创投</a></li> 45 <li> 46 <a href="">探索</a> 47 <ul> 48 <li><a href="">航天</a> 49 <ul> 50 <li><a href="">技术前沿</a></li> 51 <li><a href="">理论研究</a></li> 52 </ul> 53 </li> 54 <li><a href="">考古</a></li> 55 <li><a href="">医学</a></li> 56 </ul> 57 </li> 58 </ul> 59 </li> 60 <li><a href="">财经</a></li> 61 <li><a href="">读书</a></li> --> 62 </ul> 63 </nav> 64 </body> 65 </body> 66 </html>
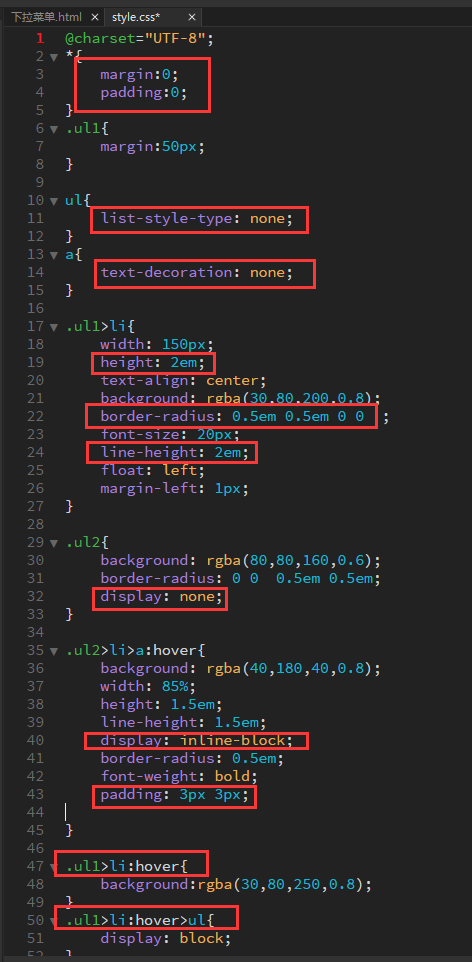
1 @charset="UTF-8"; 2 *{ 3 margin:0; 4 padding:0; 5 } 6 .ul1{ 7 margin:50px; 8 } 9 10 ul{ 11 list-style-type: none; 12 } 13 a{ 14 text-decoration: none; 15 } 16 17 .ul1>li{ 18 width: 150px; 19 height: 2em; 20 text-align: center; 21 background: rgba(30,80,200,0.8); 22 border-radius: 0.5em 0.5em 0 0 ; 23 font-size: 20px; 24 line-height: 2em; 25 float: left; 26 margin-left: 1px; 27 } 28 29 .ul2{ 30 background: rgba(80,80,160,0.6); 31 border-radius: 0 0 0.5em 0.5em; 32 display: none; 33 } 34 35 .ul2>li>a:hover{ 36 background: rgba(40,180,40,0.8); 37 width: 85%; 38 height: 1.5em; 39 line-height: 1.5em; 40 display: inline-block; 41 border-radius: 0.5em; 42 font-weight: bold; 43 padding: 3px 3px; 44 45 } 46 47 .ul1>li:hover{ 48 background:rgba(30,80,250,0.8); 49 } 50 .ul1>li:hover>ul{ 51 display: block; 52 }