html5--2.6新的布局元素(4)-aside/nav
学习要点
- 了解aside/nav元素的语义和用法
- 通过实例理解aside/nav元素的用法
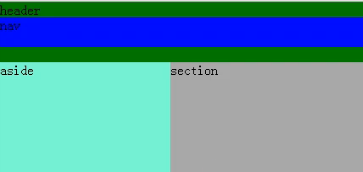
- aside元素
- aside元素通常用来设置侧边栏。
- 用于定义article元素之外的内容,前提是这些内容与article元素内的内容相关。
- 同时也可嵌套在article元素内部使用,作为主要内容的附属信息,比如与主内容有关的参考资料,名词解释等。
- nav元素
- 通常用它给超链接分组用来定义导航栏,包括主导航栏,和侧边导航栏
- 并非所有的超链接都放在nav元素中,通常只把一个文档中的主导航栏放在nav中
- 在文章页面中,nav还可以用来给一个文章做一个目录的超链接
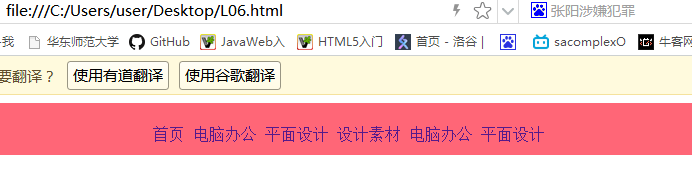
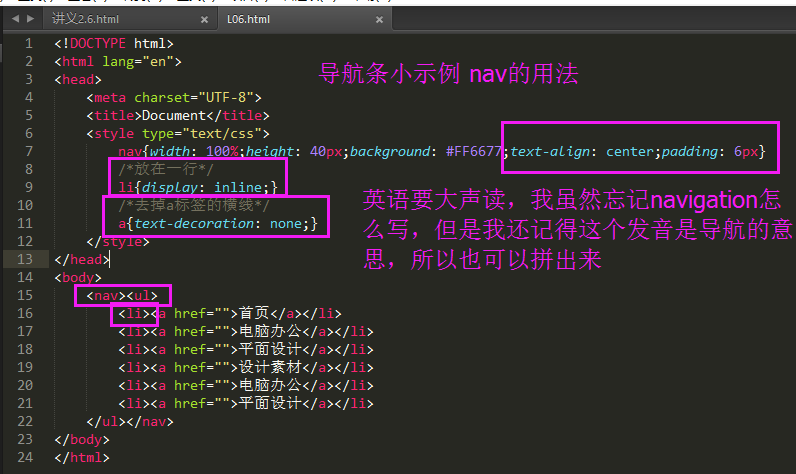
实例:



1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 nav{width: 100%;height: 40px;background: #FF6677;text-align: center;padding: 6px} 8 /*放在一行*/ 9 li{display: inline;} 10 /*去掉a标签的横线*/ 11 a{text-decoration: none;} 12 </style> 13 </head> 14 <body> 15 <nav><ul> 16 <li><a href="">首页</a></li> 17 <li><a href="">电脑办公</a></li> 18 <li><a href="">平面设计</a></li> 19 <li><a href="">设计素材</a></li> 20 <li><a href="">电脑办公</a></li> 21 <li><a href="">平面设计</a></li> 22 </ul></nav> 23 </body> 24 </html>