html5--1.20 课程小结与若干点补充
学习要点:
1.第一章HTML5基础知识做一个小结
2.对本章课程中部分内容做几点补充
课程小结
对本章的知识点做一个简单的回顾,并对其中个别知识点做若干补充
-
基本格式
关于基本格式大家学到这里应该已经比较熟悉了,这里需要补充一点关于meta 元素的知识点:
- meta 是个单标签,它没有结束标签;meta元素也可以成为空元素。
- meta元素为head元素的子元素,且只能放在head标签中使用。
- meta元素重要用来附加文档的额外信息,除了使用我们熟悉的 charset="utf-8"声明字符编码外,它还有几个常用的功能
- 通过name与content属性为文件加入作者(author)描述信息(description)关键词(kewords)编码工具(generator)等信息
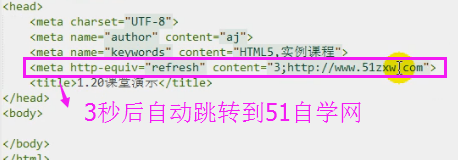
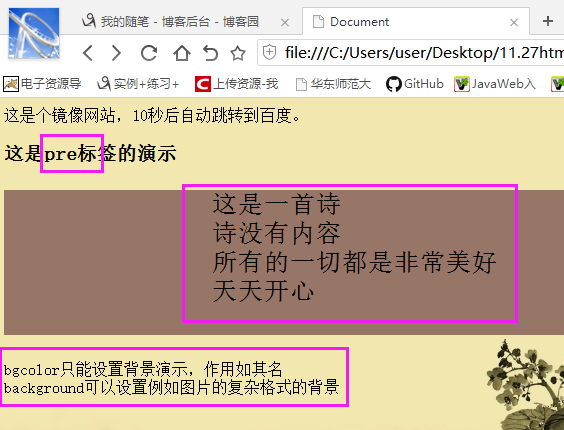
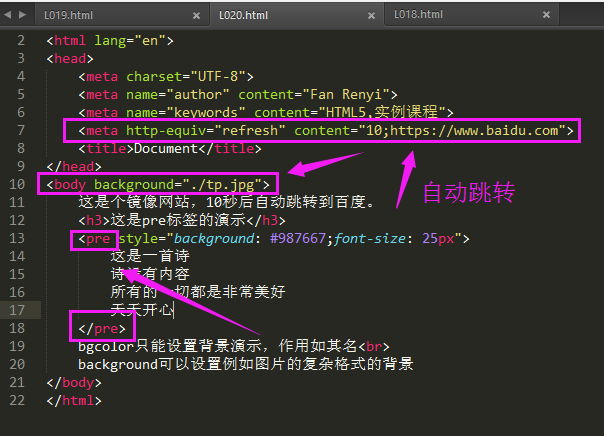
- 通过属性http-equiv将指定的信息以HTTP表头信息的方式送到客户端:可以设置refresh自动跳转


-
元素的概念
元素指的是从开始标签到结束标签的所有代码。这一节所讲的三个常用元素 h1~h6,p, hr大家都比较熟悉,不在多说
-
元素的属性
属性的作用就是就为元素提供更多的信息,大多数元素都可以拥有属性。属性只可以添加到开始标签中,并对该元素内容起作用
补充知识点:bgcolor属性与style中的background的区别;CSSz中的background可以设置复杂的背景,比如将图片设置为背景。
bgcolor只能是颜色
background可以设置图片等复杂效果
-
文本元素
只需掌握常用的即可,其他部分用到的时候查询一下手册或其他资料。
pre元素:保持原始格式(其实主要是保持空格和换行)
-
超链接
CSS中可以为 a 元素设置跟多的样式;同时它还有一些我们暂时没有讲到的属性,后边章节会涉及到......
-
img图片
有一些属性没有讲到,比如usemap(设置图片的热区),放到后边章节再讲。
-
列表
本章对列表的使用过程中用到了后边章节学习的几个知识点,大家能掌握最好,如果没有理解,后边章节中还会讲解。
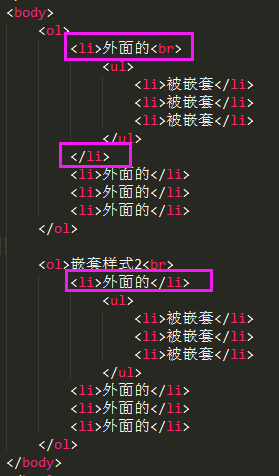
补充知识点,就是列表的嵌套:有序列表和无序列表之间可以相互嵌套.
-
表格
本章对列表的使用过程中用到了后边章节学习的几个知识点,大家能掌握最好,如果没有理解,后边章节中还会讲解。
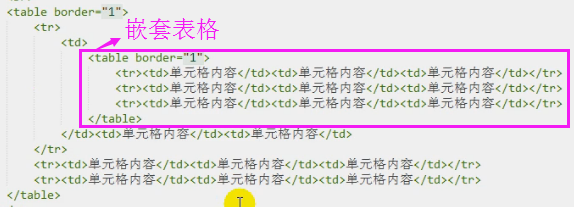
补充知识点1:表格的嵌套
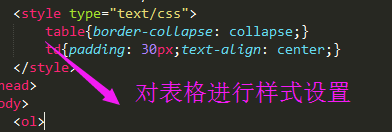
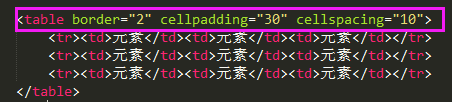
补充知识点2:了解两个HTML5中已经删除的属性:cellpadding;cessspacing。注;这些属性在CSS中设置可以达到相同甚至更好的效果。
-
其他
关于iframe和div更多的用法和其他暂时没有讲到的内容都会在后边章节和具体实例中进行讲解。


列表的嵌套


表格的嵌套