1.18 div元素与布局
1.元素的分类
2.div元素与布局
1、元素的分类
- 块元素:主要特征是会产生换行效果,自动与其他元素分离成两行;通常可以作为容器在内部添加其他元素。
已经学过的块元素有:
h1~h6;hr;ul;ol;p;table.........
- 内联元素:不会产生换行效果,会和其他元素并联排列;
已经学过的内联元素有:
b;i;br;img;.........
2、div元素和布局
- div元素是通用的块元素,内部可以包含其他各种元素包括其他div元素;并且可以通过CSS设置样式来完成复杂的页面的布局
- 通过一个简单的实例了解div布局是如何实现的
div示例:
我是div通用块元素
<div style="background: #FF8888;height: 100px; 300px">我是div通用块元素</div>

我是标题
我是导航栏
我是iframe内联框架
我是尾部

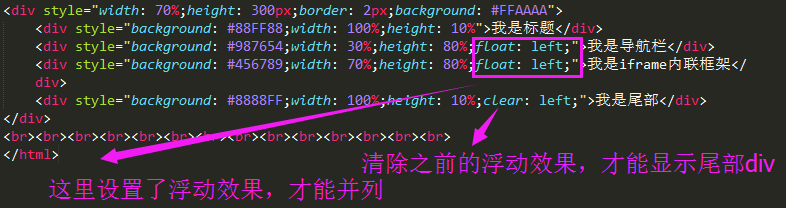
1 <div style=" 70%;height: 300px;border: 2px;background: #FFAAAA"> 2 <div style="background: #88FF88; 100%;height: 10%">我是标题</div> 3 <div style="background: #987654; 30%;height: 80%;float: left;">我是导航栏</div> 4 <div style="background: #456789; 70%;height: 80%;float: left;">我是iframe内联框架</div> 5 <div style="background: #8888FF; 100%;height: 10%;clear: left;">我是尾部</div> 6 </div>
