html5--1.7超链接上
一、超链接的5种形式


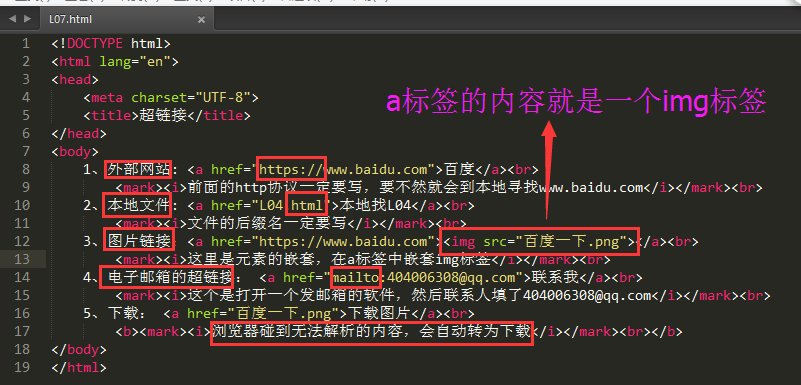
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>超链接</title> 6 </head> 7 <body> 8 1、外部网站: <a href="https://www.baidu.com">百度</a><br> 9 <mark><i>前面的http协议一定要写,要不然就会到本地寻找www.baidu.com</i></mark><br> 10 2、本地文件: <a href="L04.html">本地找L04</a><br> 11 <mark><i>文件的后缀名一定要写</i></mark><br> 12 3、图片链接:<a href="https://www.baidu.com"><img src="百度一下.png"></a><br> 13 <mark><i>这里是元素的嵌套,在a标签中嵌套img标签</i></mark><br> 14 4、电子邮箱的超链接: <a href="mailto:404006308@qq.com">联系我</a><br> 15 <mark><i>这个是打开一个发邮箱的软件,然后联系人填了404006308@qq.com</i></mark><br> 16 5、下载: <a href="百度一下.png">下载图片</a><br> 17 <b><mark><i>浏览器碰到无法解析的内容,会自动转为下载</i></mark><br></b> 18 </body> 19 </html>