ScrollView垂直滚动控件
一、简介

二、方法
1)ScrollView垂直滚动控件使用方法
1、在layout布局文件的最外层建立一个ScrollView控件
2、在ScrollView控件中加入一个LinearLayout控件,并且把它的orientation设置为vertical
3、在LinearLayout控件中放入多个装有图片的ImageView控件
三、代码实例
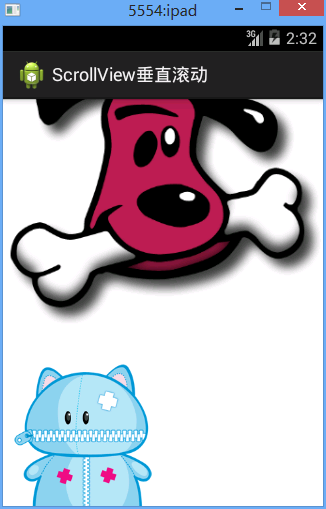
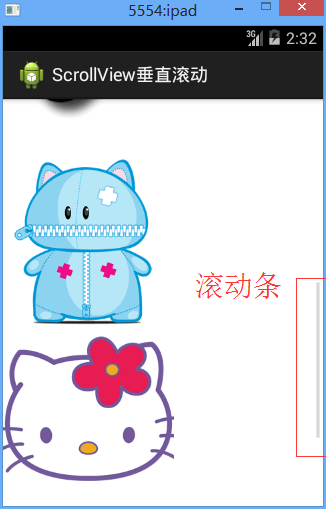
1、效果图


2、代码
/Ex27ScrollView/src/fry/Activity01.java
1 <?xml version="1.0" encoding="utf-8"?> 2 <ScrollView xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:scrollbars="none" 6 > 7 <LinearLayout 8 android:layout_width="match_parent" 9 android:layout_height="match_parent" 10 android:orientation="vertical" 11 > 12 <ImageView 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:src="@drawable/item1" 16 /> 17 <ImageView 18 android:layout_width="wrap_content" 19 android:layout_height="wrap_content" 20 android:src="@drawable/item2" 21 /> 22 <ImageView 23 android:layout_width="wrap_content" 24 android:layout_height="wrap_content" 25 android:src="@drawable/item3" 26 /> 27 <ImageView 28 android:layout_width="wrap_content" 29 android:layout_height="wrap_content" 30 android:src="@drawable/item4" 31 /> 32 <ImageView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:src="@drawable/item5" 36 /> 37 </LinearLayout> 38 39 40 </ScrollView>
四、注意点
1、ScrollView控件是放在layout的最外层
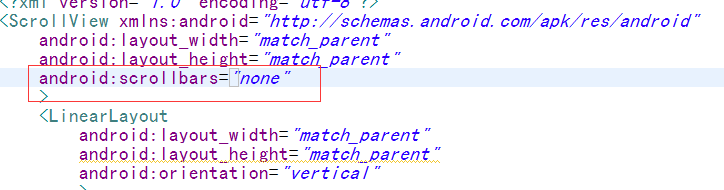
2、ScrollView控件中控制进度条的属性android:scrollbars
android:scrollbars="none"
是将滚动条设置为没有

五、易错点