HTML中常见的其它标签
一、头标签部分
1、<title>:指定浏览器的标题栏显示的内容。
2、<base>:
href 属性:指定网页中所有的超链接的目录。可以是本地目录,也可以是网络目录。注意值得结尾处一定要用/表示目录。只作用于相对路径的超链接文件。
target 属性:指定打开超链接的方式。如_blank 表示所有的超链接都用新窗口打开显示。
3、<meta>:
name 属性:网页的描述信息。当取keywords时,content属性的内容就作为搜索引擎的关键字进行搜索。
http-equiv 属性:模拟HTTP协议的响应消息头。
例:
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />
表示打开此页面3秒后自动转到新浪页面。
4、<link>:
rel 属性:描述目标文档与当前文档的关系。
type 属性:文档类型。
media:指定目标文档在哪种设备上起作用。
例:
<link rel="stylesheet" type="text/css" media="screen,print" href="a.css" />
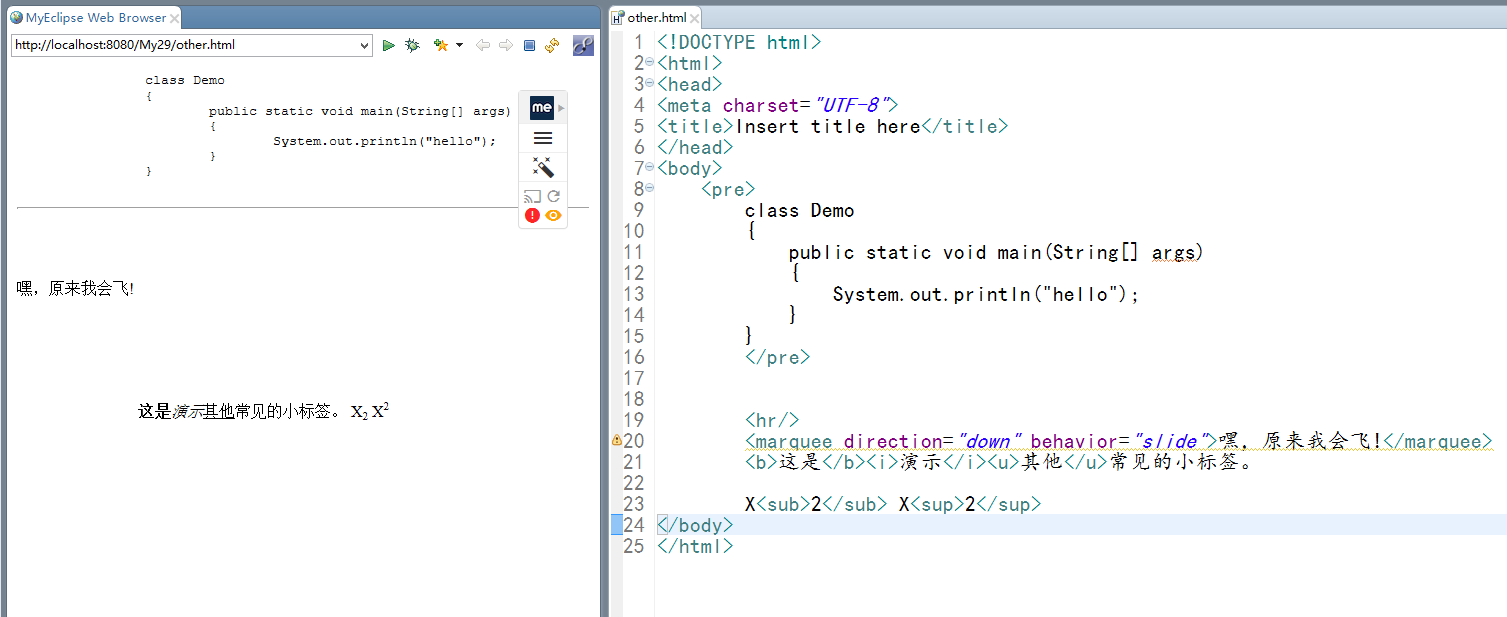
二、其它常见标签

<marquee> 让内容动起来。
direction 属性:left right down up
behavior 属性:scroll alternate slide
<pre>:可以将文本内容按在代码区的样子显示在页面上。
三、标签的分类
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=GBK"> 5 <title>Untitled Document</title> 6 </head> 7 <body> 8 <div>这是一个div区域1</div> 9 <div>这是一个div区域2</div> 10 <span>span区域1</span> 11 <span>span区域2</span> 12 <p>这是一个段落1</p> 13 <p>这是一个段落2</p> 14 15 <!-- 16 标签分为两大类。 17 1,块级标签(元素):标签结束后都有换行。div p dl table title ol ul 18 2,行内标签(元素):标签结束后没有换行。 font span img input select a 19 --> 20 <dl> 21 <dt>ddddd</dt> 22 <dd>eeeee</dd> 23 </dl> 24 hahahahh 25 </body> 26 </html>
div没有直接含义,只是封装数据,可以使用我们定义的其它语言来操作。一般是div+css。
sapn也是这样的标签,只是span标签是行内标签,div是块级标签。
p是段落标签,不仅换行,前后都有空行。
四、XHTML和XML
通俗点说:XHTML是HTML的进阶版,XML因其规范性一般被用作配置文件。
XHTML是可扩展的超文本标记语言(Extensible HyperText Markup Language)。
l XHTML是w3c组织在2000年的时候为了增强HTML推出的,本来是想替代HTML,但是发现Internet上用HTML写的网页太多,未遂!可以理解为它是HTML一个升级版(HTML4.01)。
l XHTML的代码结构更为严谨,是基于XML的一种应用。
XML是可扩展标记语言(Extensible Markup Language)
l XML是对数据信息的描述。HTML是数据显示的描述。
l XML代码规定的更为严格,如:标签不结束被视为错误。
l XML规范可以被更多的应用程序所解释,将成为一种通用的数据交换语言。
各个服务器,框架都将XML作为配置文件。