fixed布局居中
一、总结
一句话总结:
设置好【宽高】,然后设置【margin为auto】,位置的上下左右都设置为0就是上下左右居中了
/*如果文档宽度小于 800 像素则修改:*/ @media screen and (max- 800px) { #question_backend_btn_group{ position:fixed; margin:auto; left:0; right:0; top:0; bottom:0; width:340px; height:60px; } }
1、fixed布局左右居中实例?
设置好宽高,然后设置margin为auto,【位置的左右都设置为0】就是左右居中了
相对于fixed布局上下左右居中,如果只需要左右居中,那么把 【bottom:0; 或者 top:0; 删掉】即可
#question_backend_btn_group{ position:fixed; margin:auto; left:0; right:0; bottom:60px; width:340px; height:60px; }
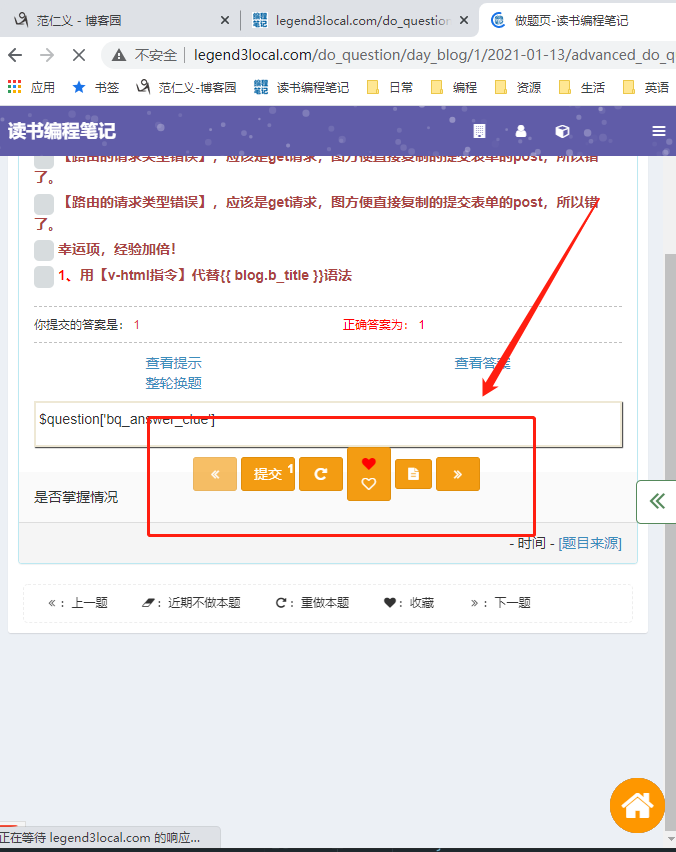
二、fixed布局居中
1、上下左右都居中

#question_backend_btn_group{ position:fixed; margin:auto; left:0; right:0; top:0; bottom:0; width:340px; height:60px; }
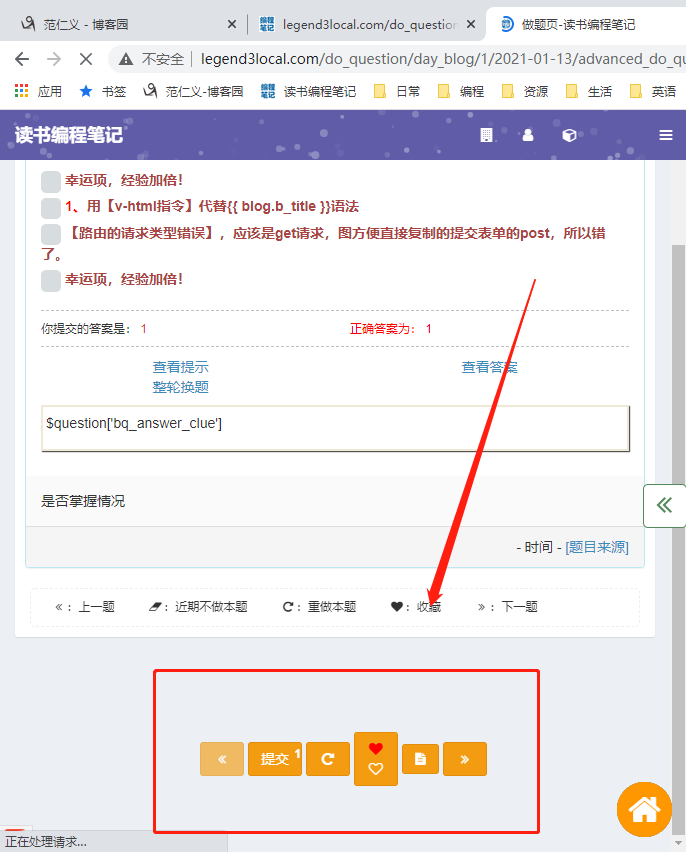
2、上下或左右居中
如果只需要左右居中,那么把 bottom:0; 或者 top:0; 删掉即可
如果只需要上下居中,那么把 left:0; 或者 right:0; 即可

比如左右居中
#question_backend_btn_group{ position:fixed; margin:auto; left:0; right:0; bottom:60px; width:340px; height:60px; }
html代码
<div id="question_backend_btn_group" class="text-center"> <button @click="previous_question_click" type="button" :class="['btn','btn-warning',{'disabled':is_left_btn_disabled(perQuestion.question_num)}]"> <i class="fa fa-fw fa-angle-double-left"></i> </button> <!--question_right_state="-1" 表示没做--> <!--question_right_state="0" 表示做错--> <!--question_right_state="1" 表示作对--> <button style="position: relative;" type="button" class="btn btn-warning submit_question"> <span>提交</span> <div style="position:absolute;right: 0;top: 0;"> <span style="min-font-size: 8px;font-size: 8px;"><b>1</b></span> </div> </button> <button type="button" class="btn btn-warning "> <i class="fa fa-fw fa-repeat"></i> </button> <button type="button" class="btn btn-warning question_collect"> <div class="collected" style="color: red;"> <i class="fa fa-fw fa-heart"></i> </div> <div class="uncollected" > <i class="fa fa-fw fa-heart-o"></i> </div> </button> <button type="button" class="btn btn-warning btn-sm question_report" > <i class="fa fa-fw fa-file-text"></i> </button> <button @click="next_question_click" type="button" :class="['btn','btn-warning',{'disabled':is_right_btn_disabled(perQuestion.question_num)}]"> <i class="fa fa-fw fa-angle-double-right"></i> </button> </div>